vue项目打包成apk
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目打包成apk相关的知识,希望对你有一定的参考价值。
参考技术A 1.vue项目打包---npm run build2.在HBuilder中新建5+app项目
3.把5+app项目中删除js css等文件 只剩manifest.json 文件
4.复制vue项目打包后的dist目录中所有文件到5+app项目
5.HBuilder中发布--》app云打包
注意点 :
1、如页面数据不刷新
到manifest.json 文件-->基础配置---> 应用入口地址 改为线上地址即可
4、如需更改app图标app名字 app启动界面设置都可在 manifest.json 文件中设置
hbuilder怎么打包成android
hbuilder打包过程比较复杂。
首先打开hbuilder新建一个移动APP选项,选择一个空模板,然后选择需要打包的文件,然后点击“发行”-“打原生安装包”,选择Android,使用Google开发者证书进行打包。
其实如果是要将网页打包成apk的话,有更加简单的方法,只需要一个网址,一辆分钟就可以封装成一个安卓APP。
封装不会改变你网页里的内容,你的网页是什么样的,封装后就是什么样的。
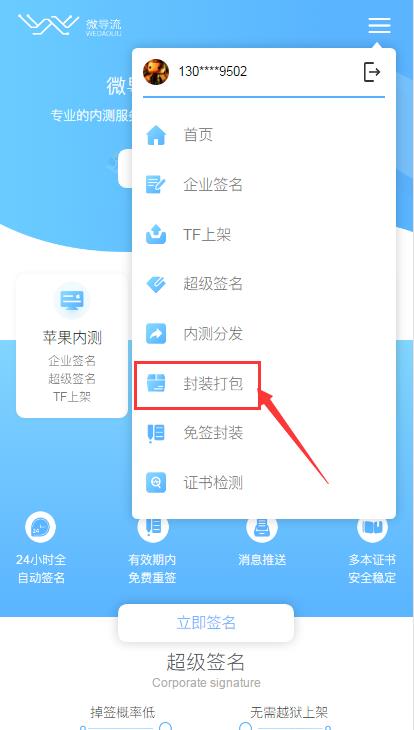
手机搜索微导流,点击“封装打包”

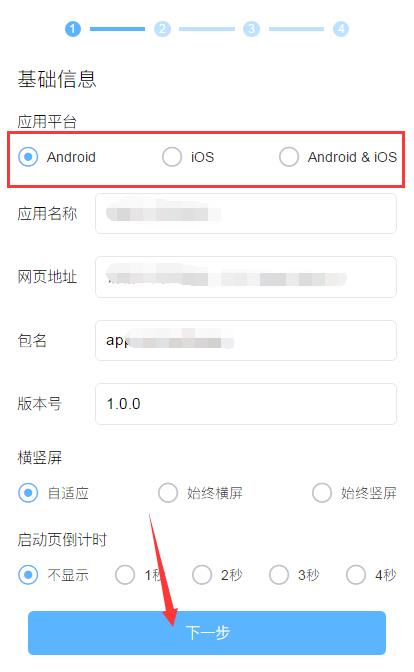
点击封装打包,输入APP名称和网址,

还有几十种免费的插件可以选择,如果不需要就直接点下一步。

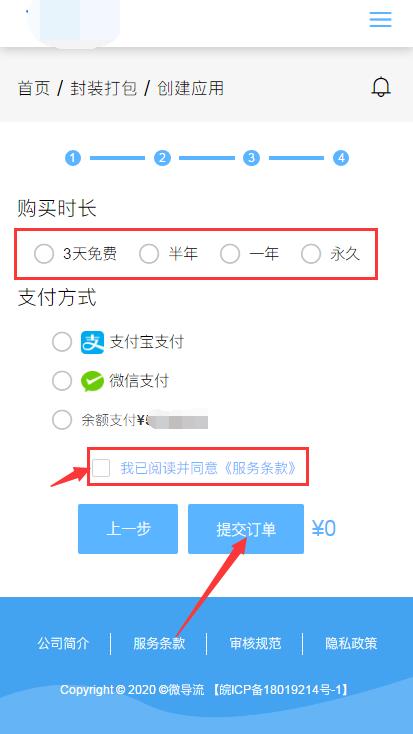
提交订单就封装完成了。

封装好的APP可以直接下载安装包。
参考技术Ah5打包Android其实很简单,只需要一个h5链接,直接在线封装就可以了,打包的apk可以直接在安装手机上安装。
搜索亥著,点击右上角的小头像,进入开发者后台,点击左侧的“封装APP”,输入APP名称,链接,选择APP图标和启动图,

直接就可以封装好一个安卓APP了,点击下载就可以将apk文件下载到手机上安装。

一、eclipse 中生成android keystore
1、建立任意一个android项目(例如:AntForAndroid)
2、右键AntForAndroid根目录弹出菜单->Android Tools -> Export Signed Application Package->Next >
3、创建密钥库keystore,输入密钥库导出位置和密码,记住密码,下次Use existing keystore会用到
4、选择“Create new keystore”并且保存在项目跟目录下,输入密码,然后next
5、填写密钥库信息,填写一些apk文件的密码,使用期限和组织单位的信息。填写的Alias 和 密码不要忘记了
6、生成带签名的apk文件,到此就结束了。
7、如果下次发布版本的时候,使用前面生成的keystore再签名。
这样在项目根目录下就生成以上流程产生的androids.keystore了
二、命令行生成keystore
dos下进入JDK的bin目录
运行如下命令:
keytool -genkey -alias android.keystore -keyalg RSA -validity 20000 -keystore android.keystore
(-validity 20000代表有效期天数),命令完成后,bin目录中会生成android.keystore
查看命令keytool -list -keystore "android.keystore" 输入设置的keystore密码本回答被提问者采纳
以上是关于vue项目打包成apk的主要内容,如果未能解决你的问题,请参考以下文章
cordova+vue 项目打包成Android(apk)应用
VS2015要ApacheCordova项目如何打包apk和ipa