如何3分钟把VUE项目打包成apk
Posted 前端筱园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何3分钟把VUE项目打包成apk相关的知识,希望对你有一定的参考价值。
必要条件
使用vue-cli3搭建的项目
工具
做前端的大多数小伙伴们都应该知道,使用起来轻巧、急速,但是他主要是针对于VUE生态打造的,相对于 vscode 缺少了丰富的插件支持以及多语言编译的支持。但是它也有vscode无法满足的功能,比如说今天我们就要用它来把vue项目打包为 apk。
打包步骤
执行
npm run build打包vue项目下载并安装HBuilder X
依次点击文件》新建》项目,选择
5+APP(A)选项,并填写好项目名称,选择项目保存位置,选择默认模板


-
将 vue 打包后的dist 目录下的所有内容拷贝到刚才创建的项目目录下 -
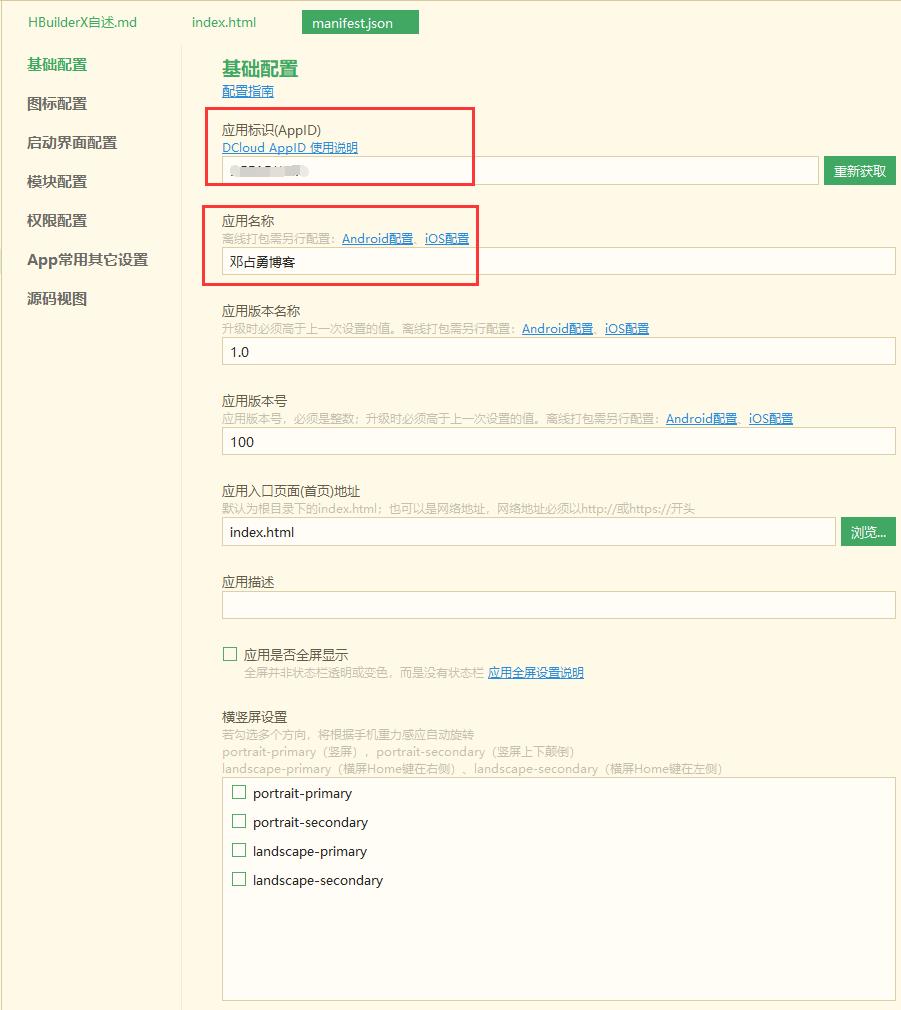
点击 manifest.json文件
-
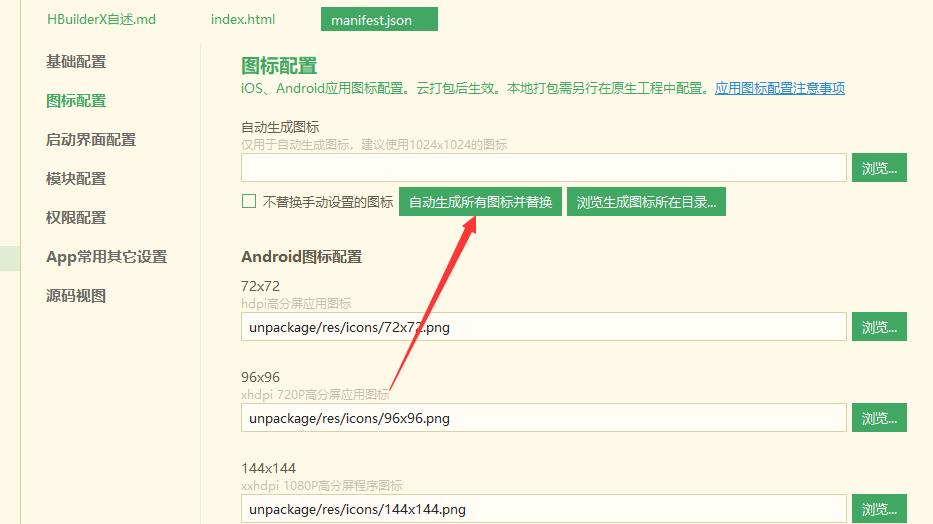
图标设置 你可以“点击自动生成所有图标并替换”,系统会自动为你生成各种尺寸的图标 
-
其他的配置可以就是用默认的配置,不用去管它 -
选择基础配置,填写AppID(需要自己申请)和应用名称 -
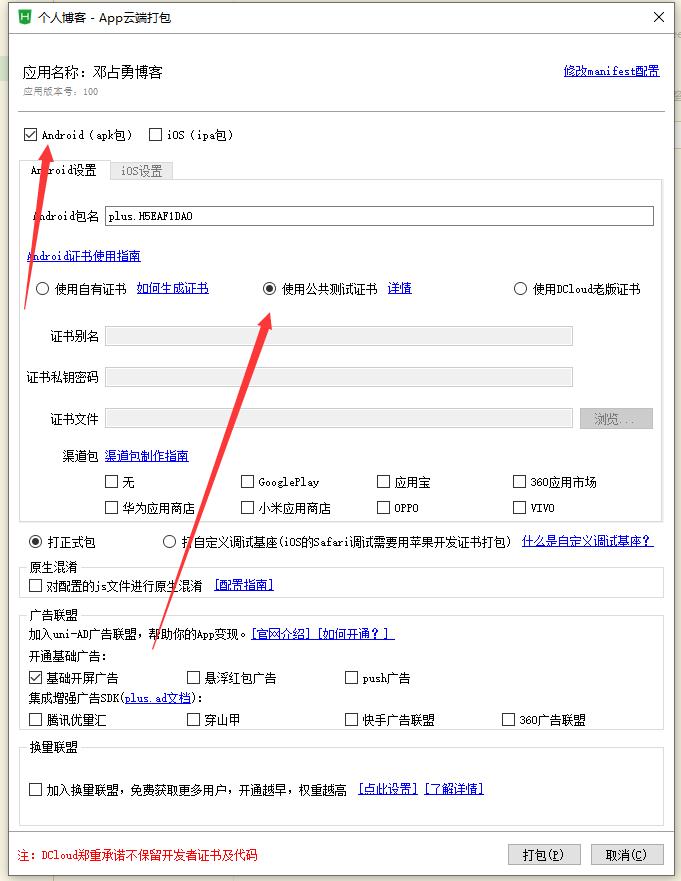
点击发行》原生APP云打包,勾选android,选择“使用公测测试证书” 



注意点
-
vue.config.js中一定要配置{
publicPath: './',
} -
路由模式使用 history模式 -
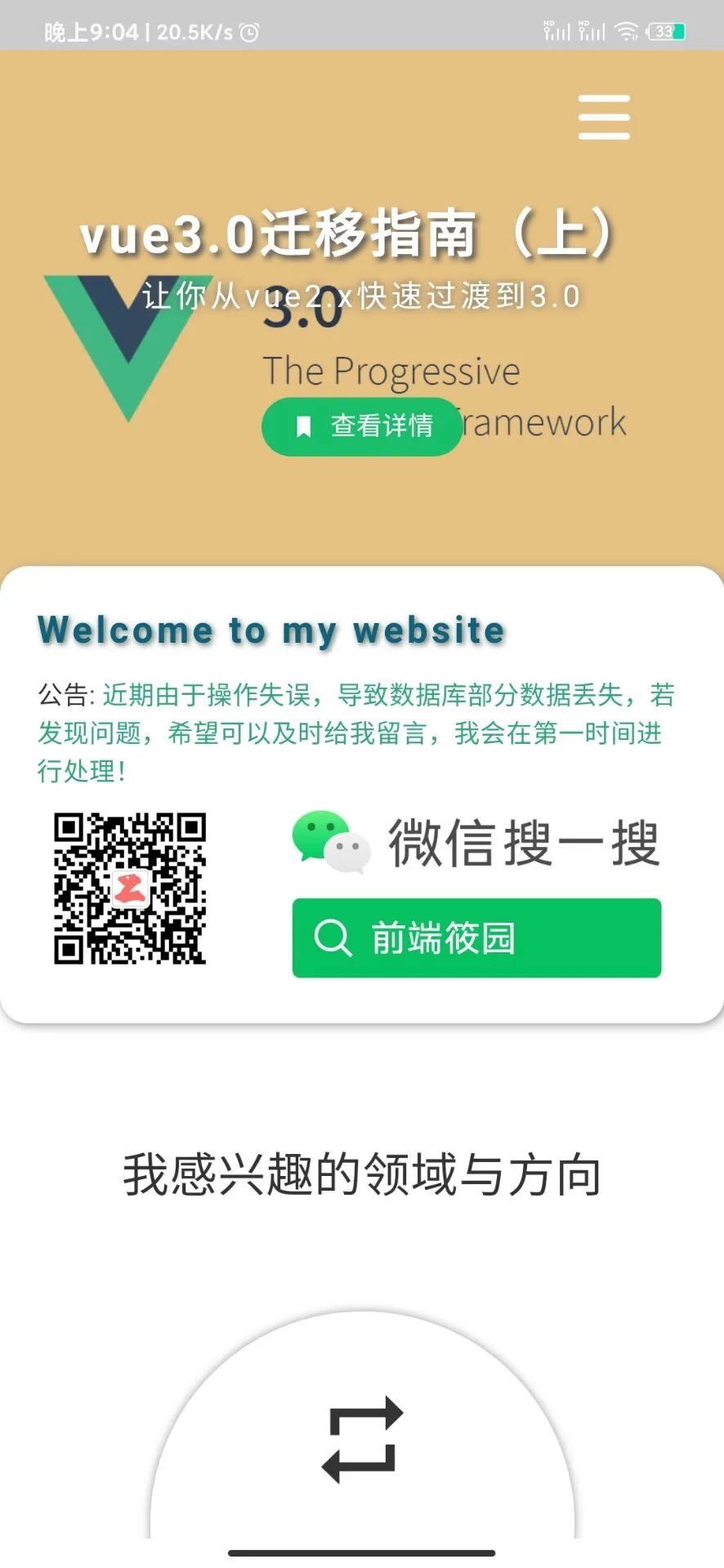
打开新页面不能使用 window.open方法,因为在这里面没有window对象,不然你看到的将会是这个样子
长按关注
前端筱园
以上是关于如何3分钟把VUE项目打包成apk的主要内容,如果未能解决你的问题,请参考以下文章