Vue实战记录
Posted zyl0123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue实战记录相关的知识,希望对你有一定的参考价值。
2019.10.4----请求数据,组件传值、数据渲染
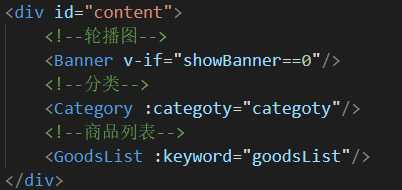
1、首页的结构是循环结构(标签页+content),这里的content是父组件(同时也属于公共组件),content又包括轮播图,分类宫格,商品列表这三个公共子组件。其结构一样,但是要根据请求到的数据进行对应的渲染。
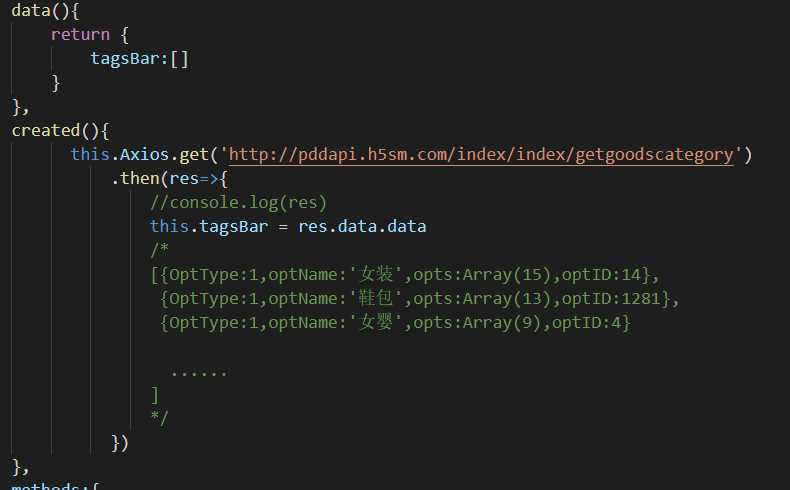
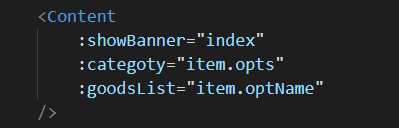
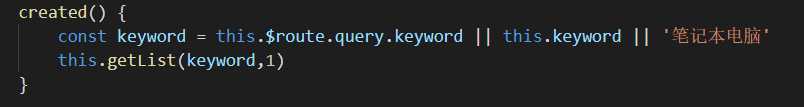
在首页的index文件里面created周期里面Axios请求后端接口数据,将请求得到数据保存到组件的data属性中。index里面的content绑定属性拿到请求到的数据。


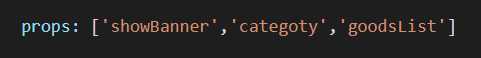
2、父组件传值 通过props拿到父组件的属性值


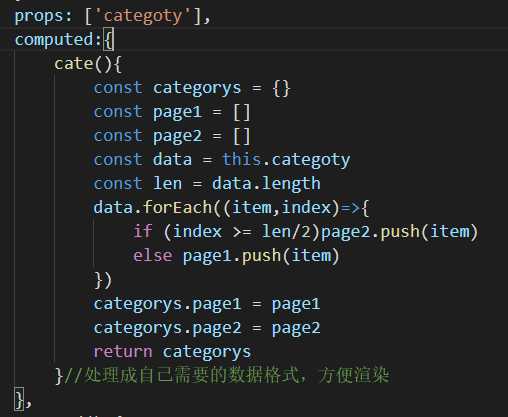
3、子组件拿到父组件传过来的值之后必要的话需要对数据进行处理成方便取值渲染的格式

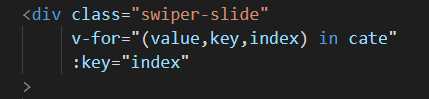
因为函数return 的就是可以渲染的数据,当然可以v-for函数了

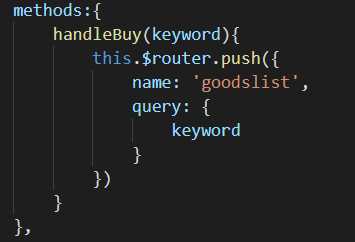
4、路由传参 编程式导航实现的有 点击category类别可以跳转到goodslist商品列表里面 以及点击goodslist商品列表可以跳转到goodsbuy购买详情组件
category类别
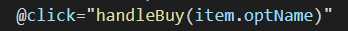
绑定事件,传递参数的编程式导航


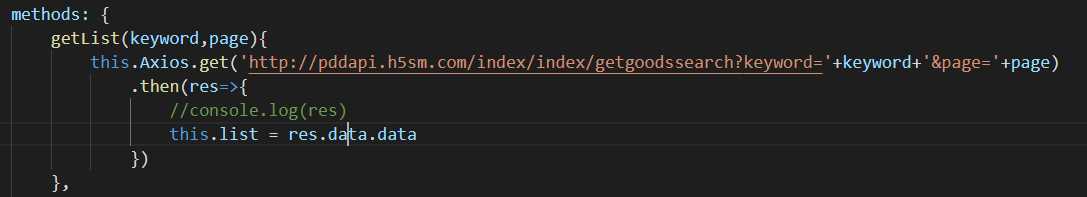
跳转到goodslist组件里面 在请求数据时候是进行带参数的请求,这样才能请求到与字段想对应的数据渲染到正确的页面


goodslist商品列表
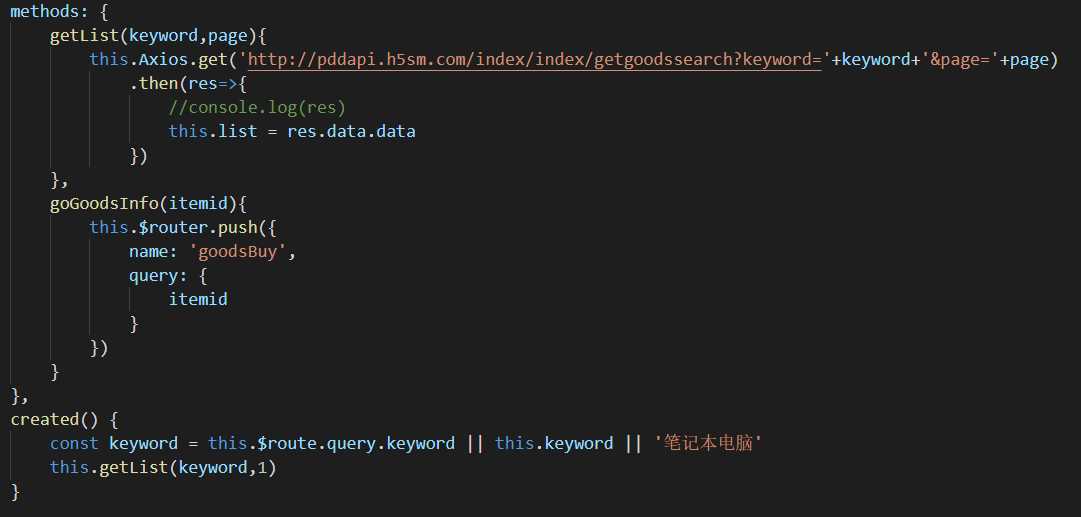
绑定事件,传递参数的编程式导航


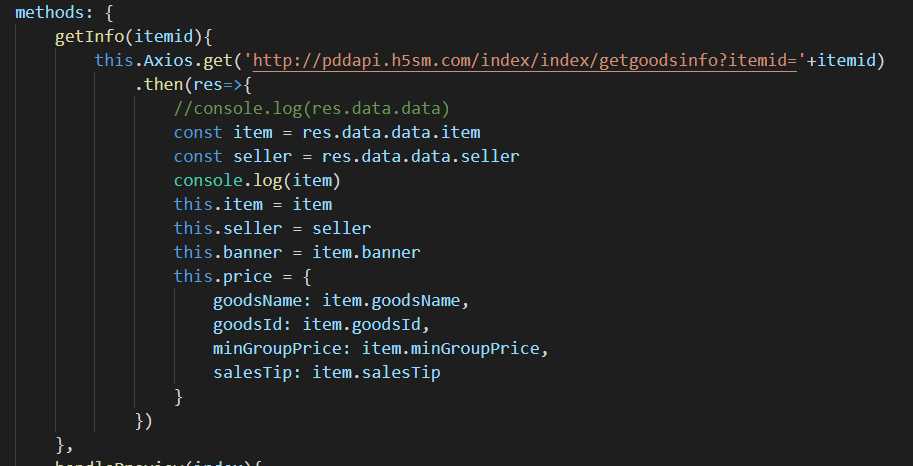
跳转到goodsbuy组件里面 在请求数据时候是进行带参数的请求,这样才能请求到与字段想对应的数据渲染到正确的页面
对于请求到的数据复杂时,可以先做一些简单的处理,一一存储的data属性里面。确保需要的数据可以准确拿到

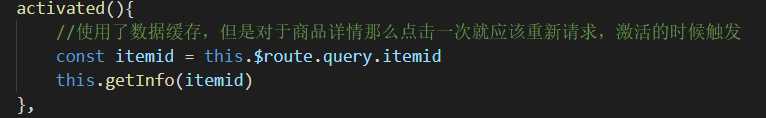
5、为了减少同数据重复发送请求,在路由视图里面加上keep-alive缓存

但是对于商品详情列表,就需要点击的时候重新发送请求,而不能使用缓存,基本点击的都是新的商品

以上是关于Vue实战记录的主要内容,如果未能解决你的问题,请参考以下文章