VUE项目实战学习目标以及概述
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战学习目标以及概述相关的知识,希望对你有一定的参考价值。
之前我们分别学习了ES6和Vue的基础,下面新开启的系列,是从0开始通过Vue搭建一个电商管理系统,从而学习Vue的具体实战。
以下博文记录,均参考黑马程序员(www.itheima.com)Vue项目实战教学视频,由本人进行学习总结记录。
本篇主要介绍该系列的学习目标以及使用到的技术概述。
一、学习目标
1、能够基于Vue初始化项目
2、能够基于Vue技术栈进行项目开发
3、能够使用Vue的第三方组件进行项目开发
4、能够说出前后端分离的开发模式
总的来说,就是可以使用Vue进行项目的开发,能够利用原生技术和第三方组件,了解常用开发模式。
二、学习目录
1、项目概述
2、项目初始化
3、登录/退出功能
4、主页布局
5、用户管理模块
6、权限管理模块
7、分类管理模块
8、参数管理模块
9、商品管理模块
10、订单管理模块
11、数据统计模块
我们将按照上面的目录,进行逐步学习,搭建项目、进行每一个功能的开发,逐步由基础功能,迈向复杂功能,在编写项目子模块的同时,逐渐了解整个项目的开发流程,以及开发一个项目所需要的各项技术栈。
ok,下面我们先来了解一下项目概述吧。
三、项目概述
本项目实战是基于一个电商平台的项目,所以我们要先了解电商的基本业务概念,才能更好的思考功能设计和开发。
1.电商项目基本业务概述
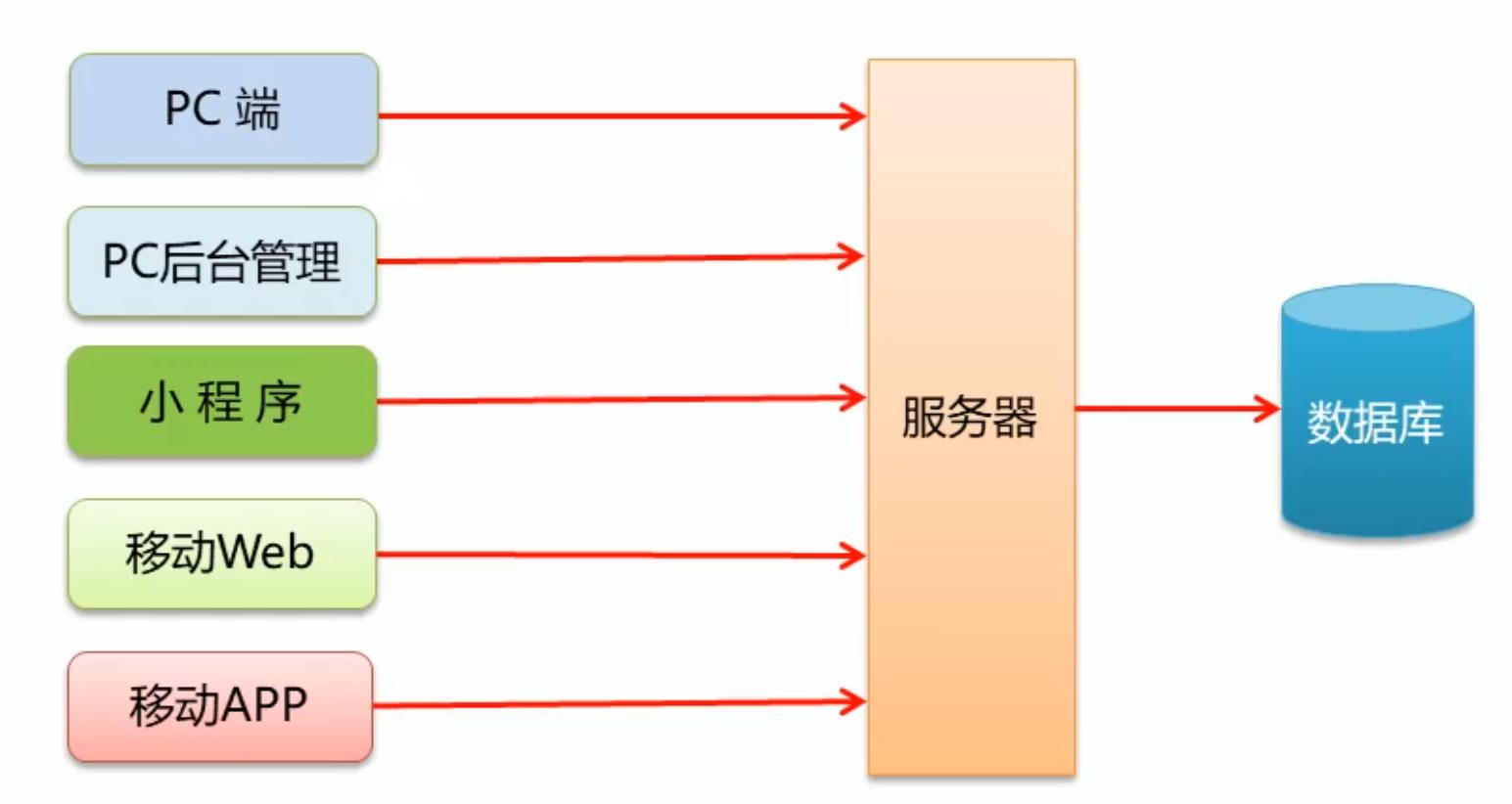
根据不同的应用场景,电商系统一般都提供了PC端、移动APP、移动Web、微信小程序等多种终端访问方式。

对于经常在网络上购物的同学一定比较了解,我们可以在PC端打开浏览器,直接进行网上购物;亦或是通过微信小程序,打开淘宝或京东的商城小程序,进行购物;也可以在手机浏览器搜索淘宝或京东,会打开移动网页端(移动Web)的商城;当然更方便一些,我们一般会直接在手机上安装电商平台的APP,直接进入APP进行购物。
通过以上购物方式我们可以了解,电商平台一般会提供多种渠道方便我们进行网上购物,每一种对应一种网络终端,及对应一种开发技术。
虽然访问端使用的是不同的终端和不同的技术,但是后端都是同一套服务器和数据库,前端通过API接口访问服务器,后端通过数据库链接访问数据库,进行增删改查。
我们下面要进行的项目实战,主要是针对PC后台管理这个模块来的,其他的模块主要是给外部用户来使用的,而后台管理模块,主要是对电商系统的管理人员来使用的,管理人员可以通过后台管理模块,来进行商品管理、商品分类、查看商品相关的报表数据等运维相关的操作。
本系列博文就主要针对PC后台管理端,进行项目的实战开发。
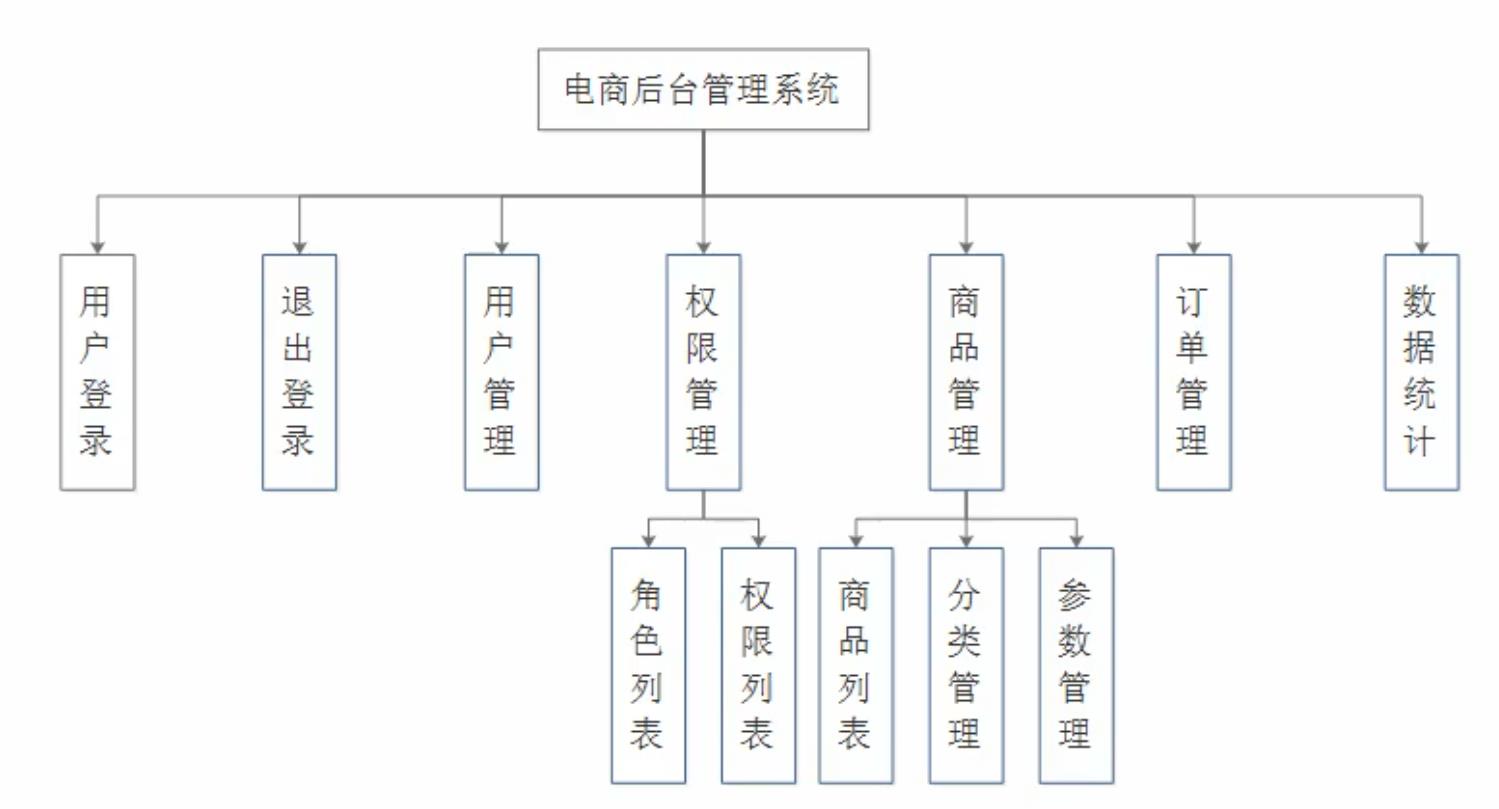
2、电商后台管理系统的功能
电商后台管理系统用于管理用户账号、商品分类、商品信息、订单、数据统计等业务功能:

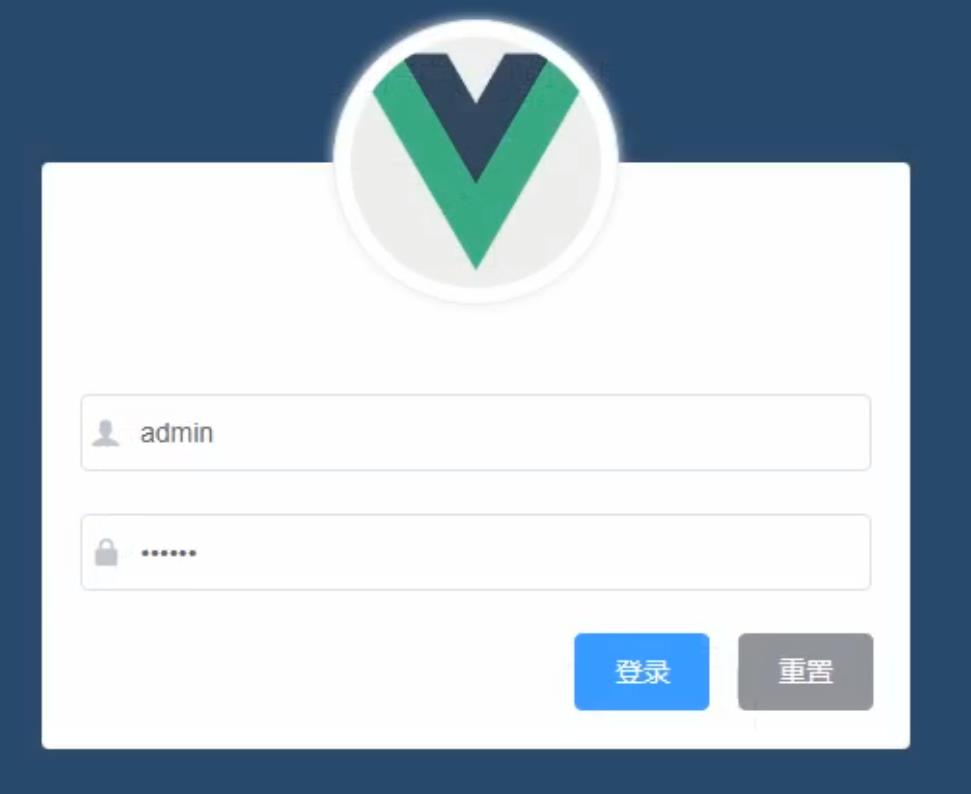
下面是几个效果图,下图是后台管理项目的登录页面:

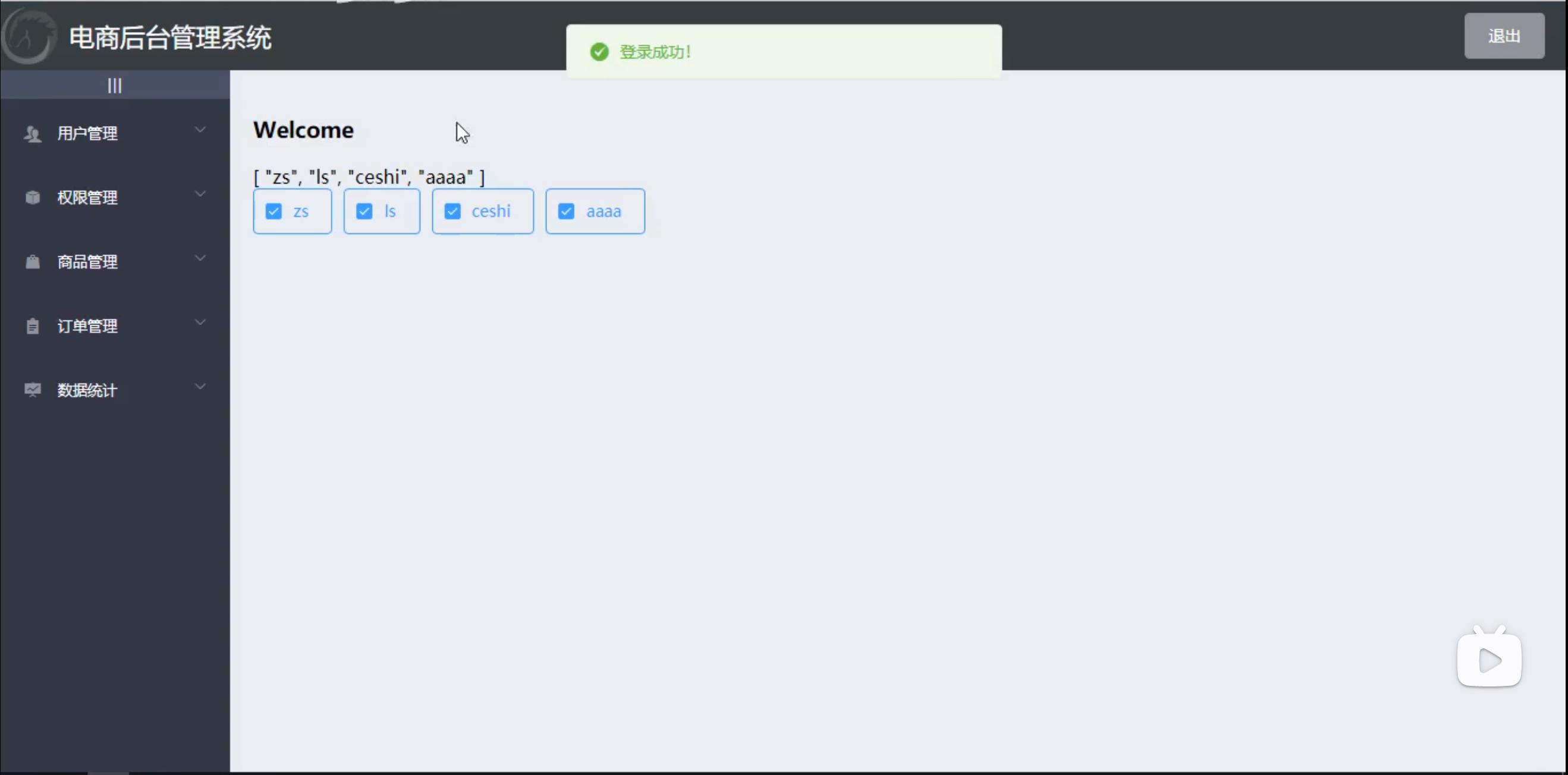
点击登录之后,会进入后台管理系统的主页:

主页分为左侧功能列表区,和右侧主体区。
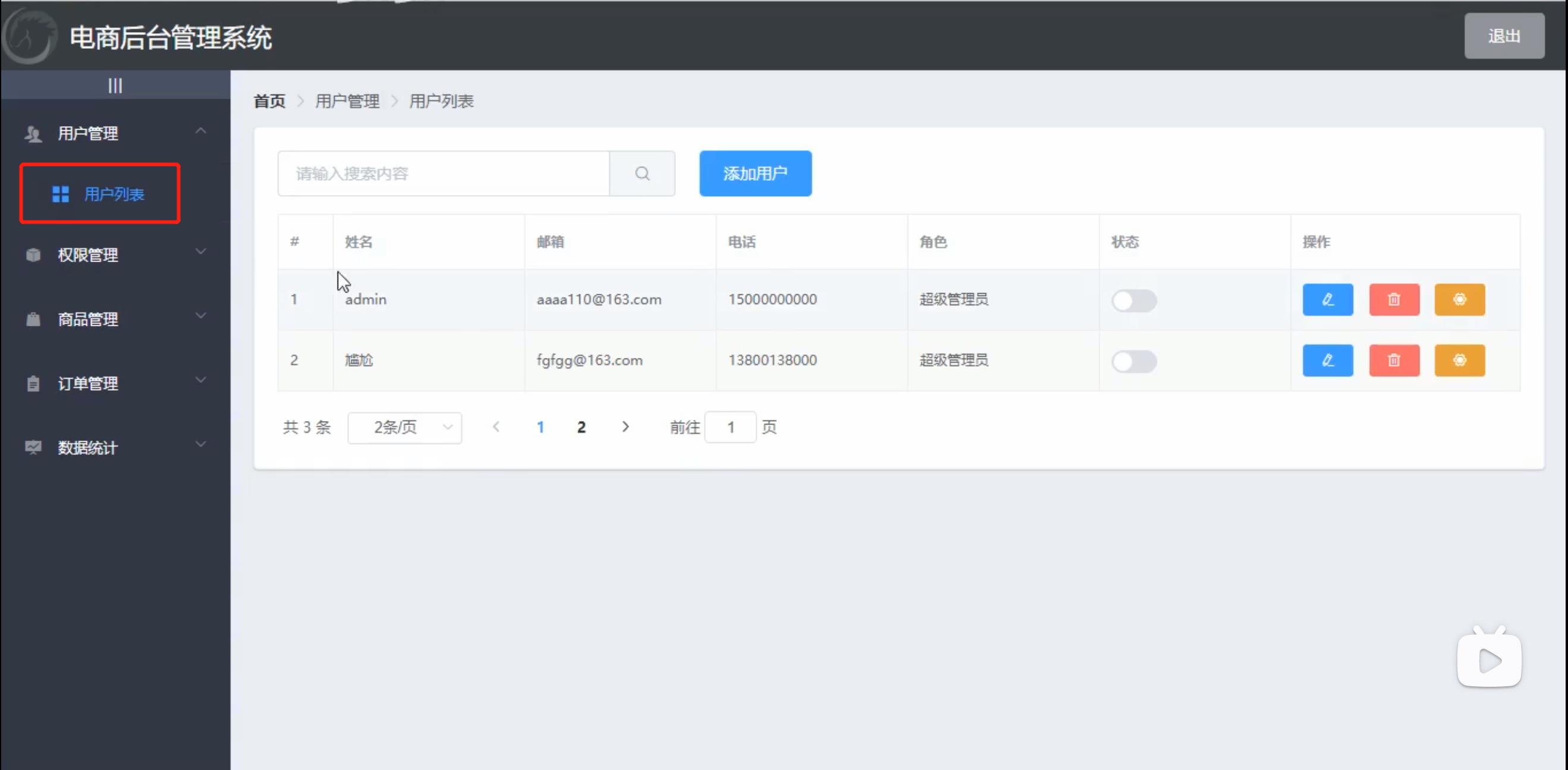
点开用户管理,可以去管理平台中的用户信息:

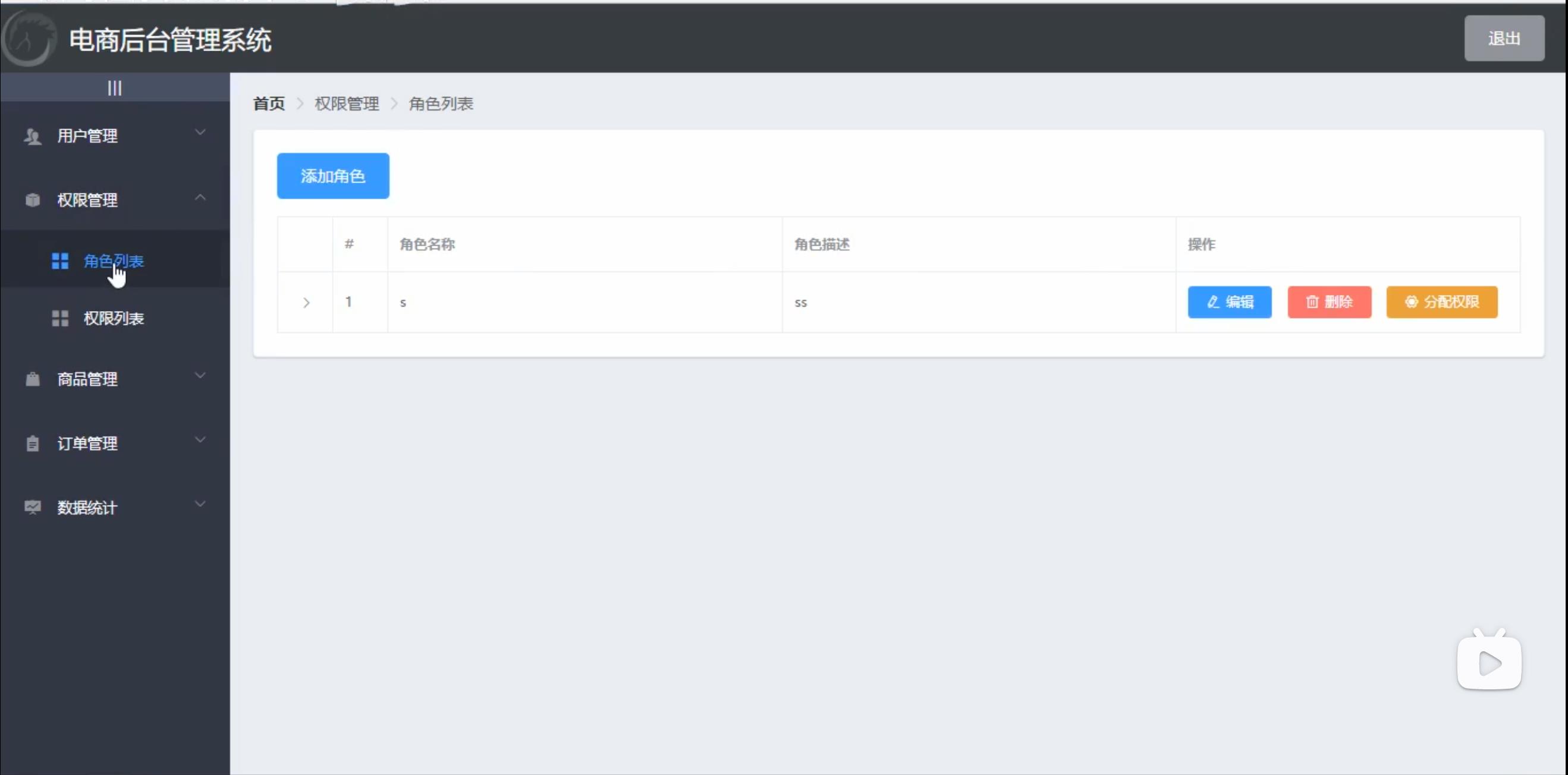
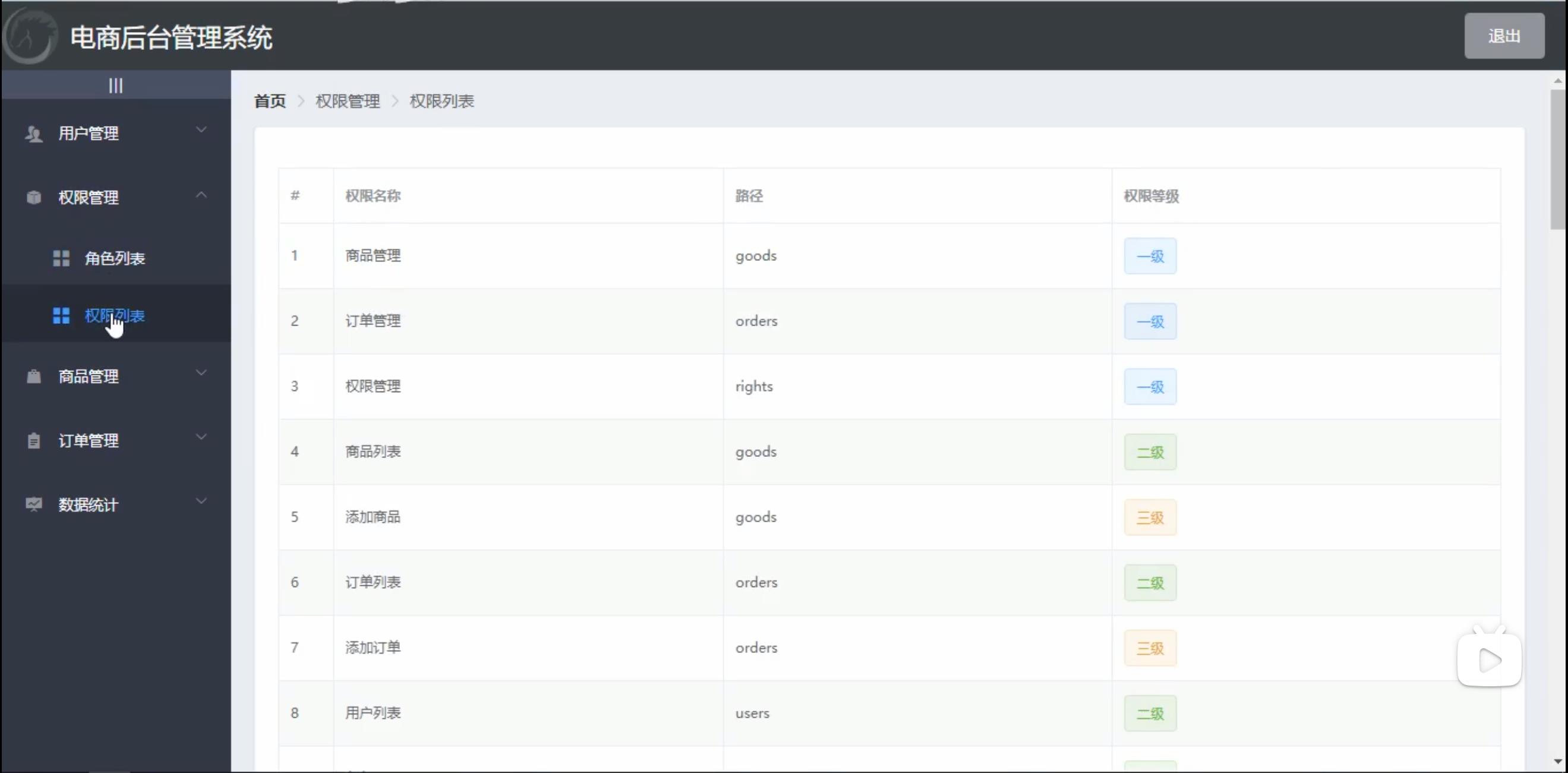
点开权限管理,可以进行角色和权限的管理:


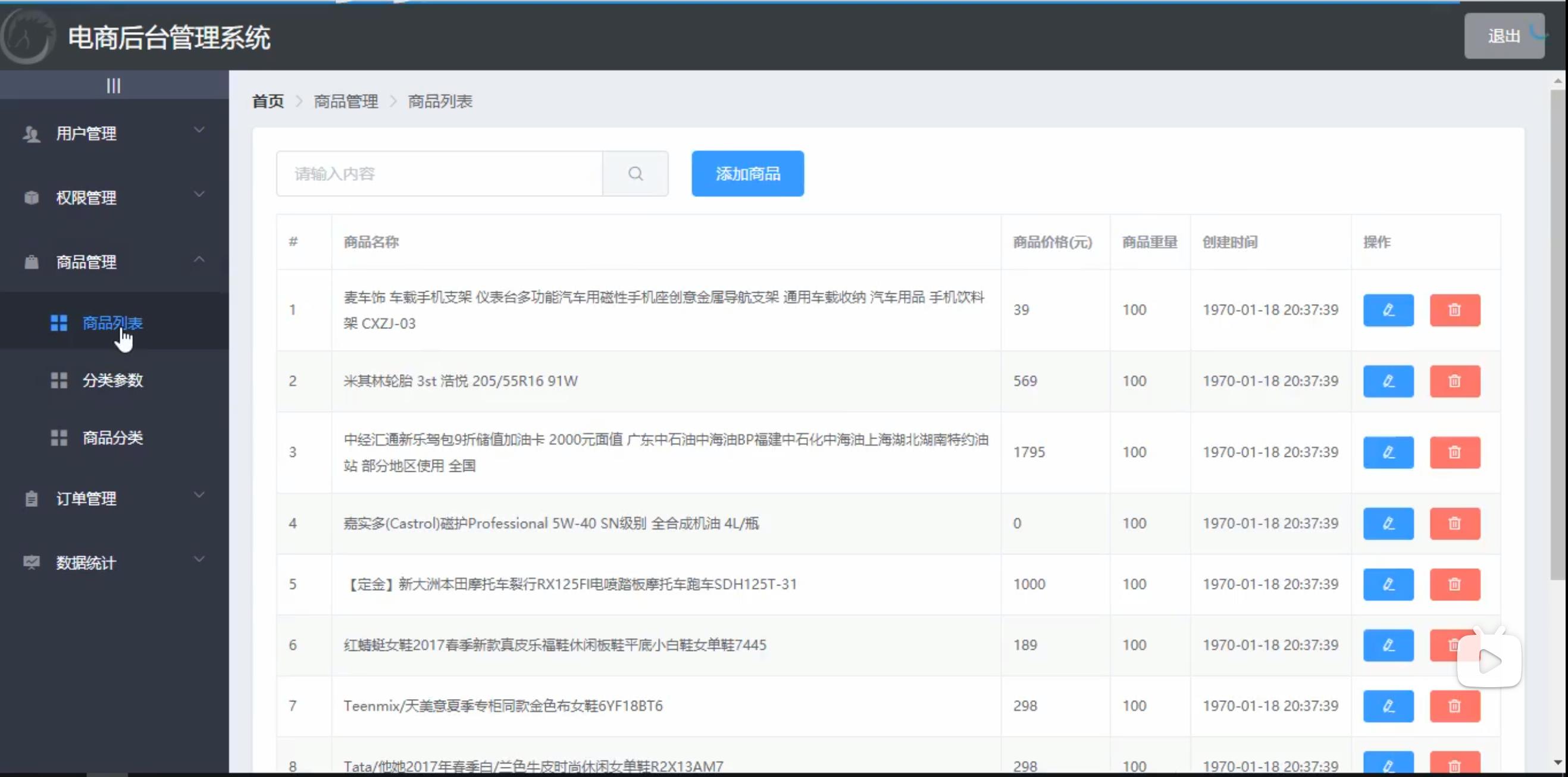
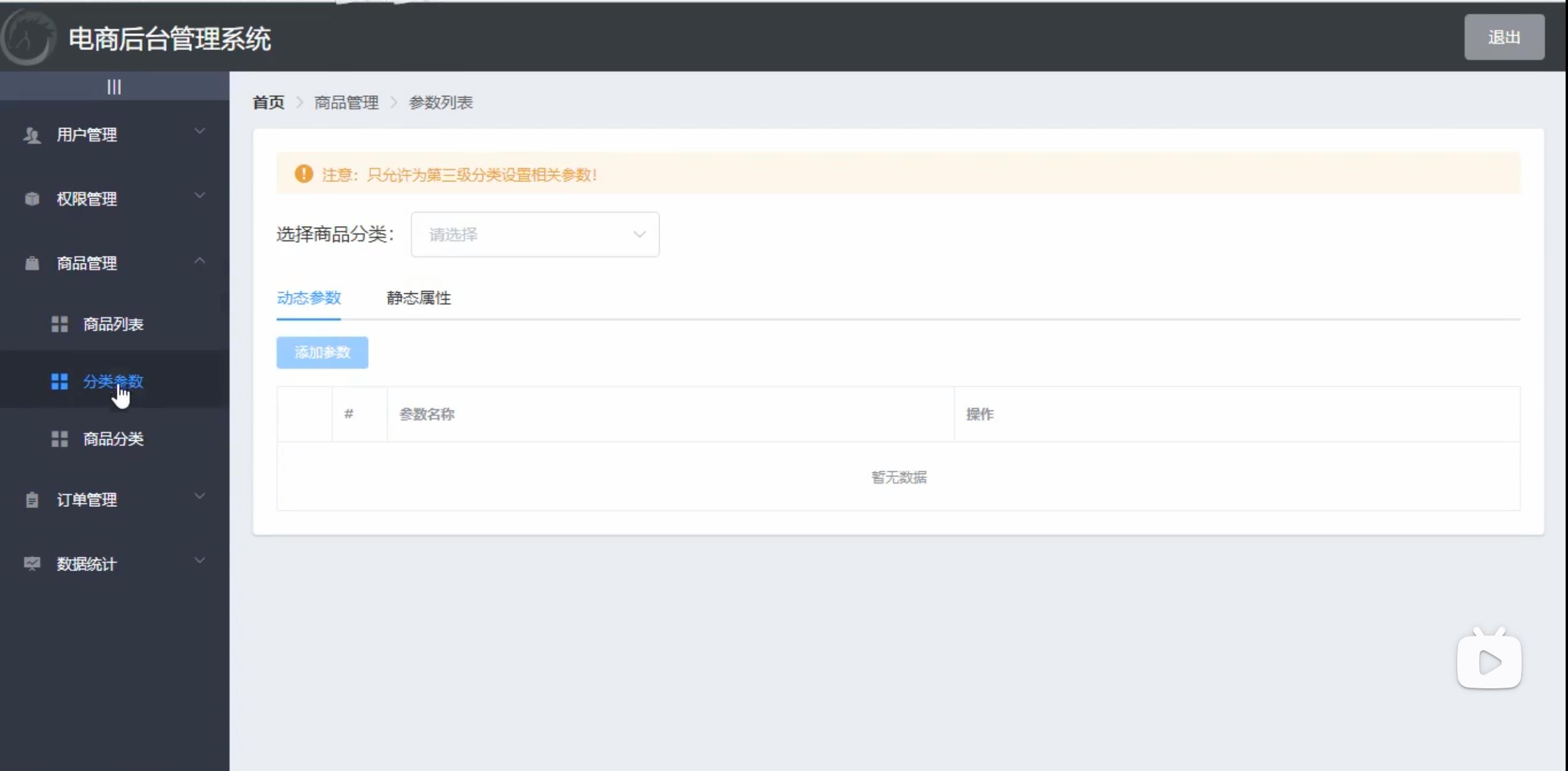
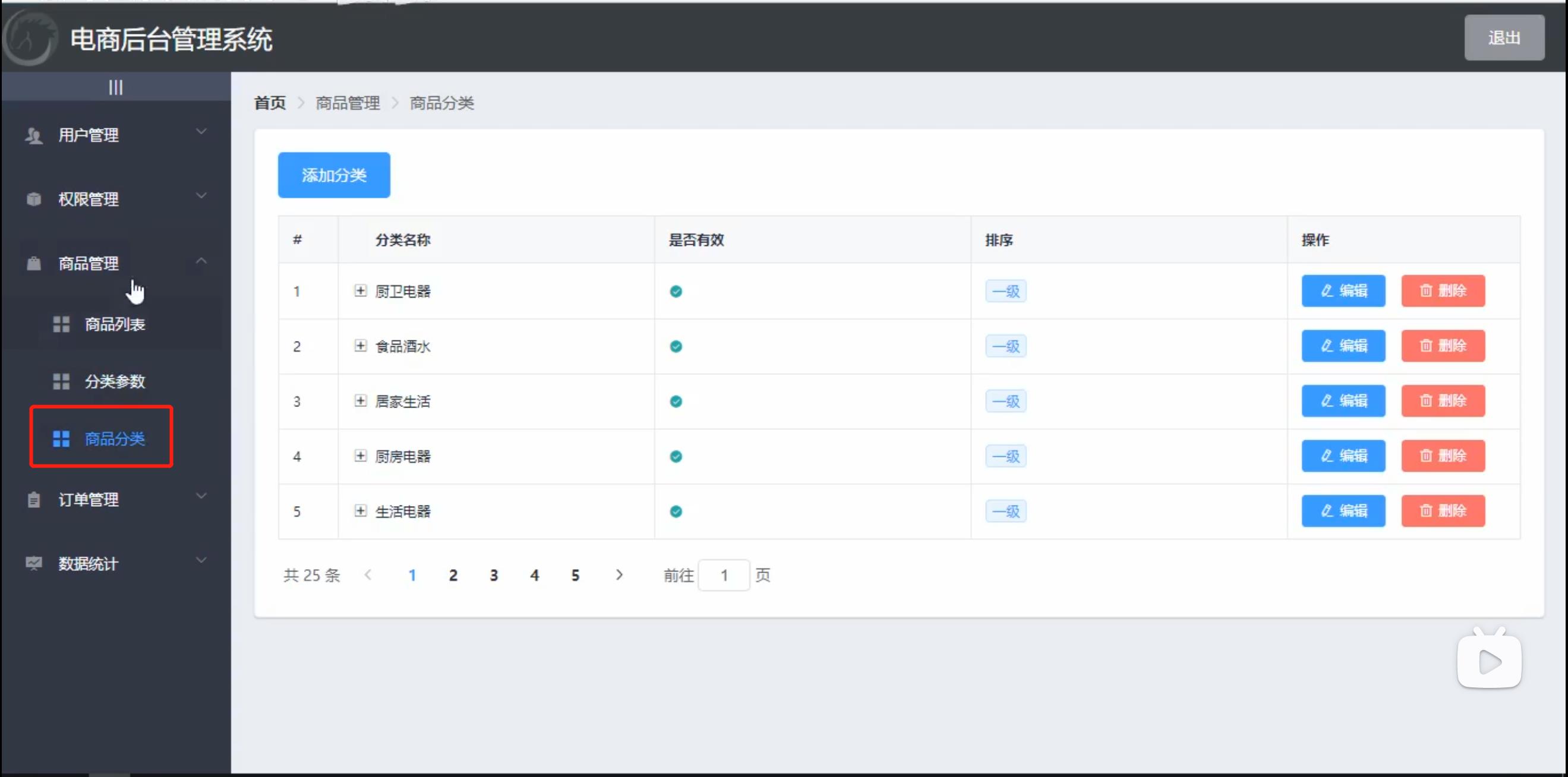
点开商品管理,有商品列表、分类参数以及商品分类的功能:



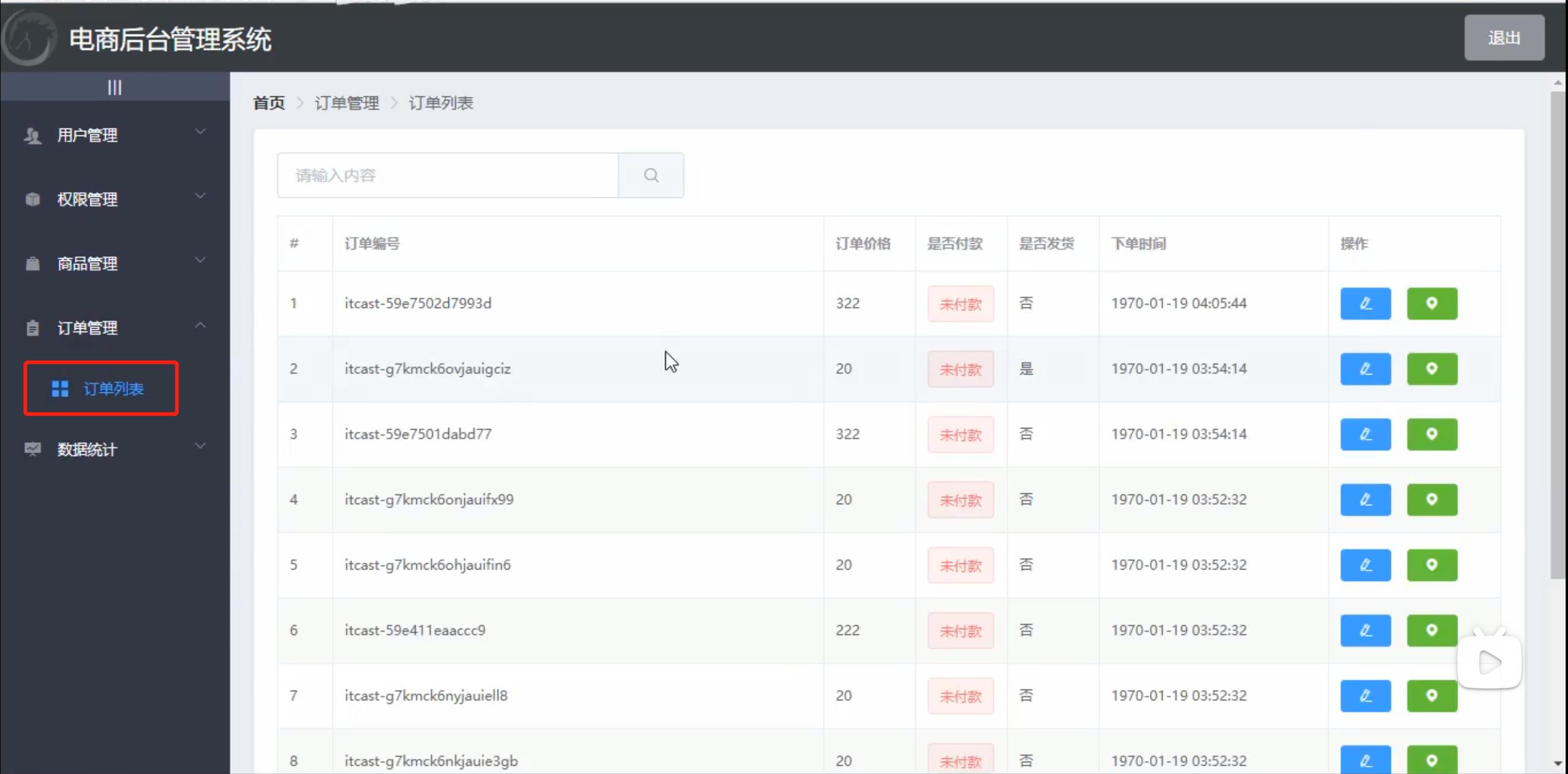
点开订单管理,可以进行订单数据的相关操作:

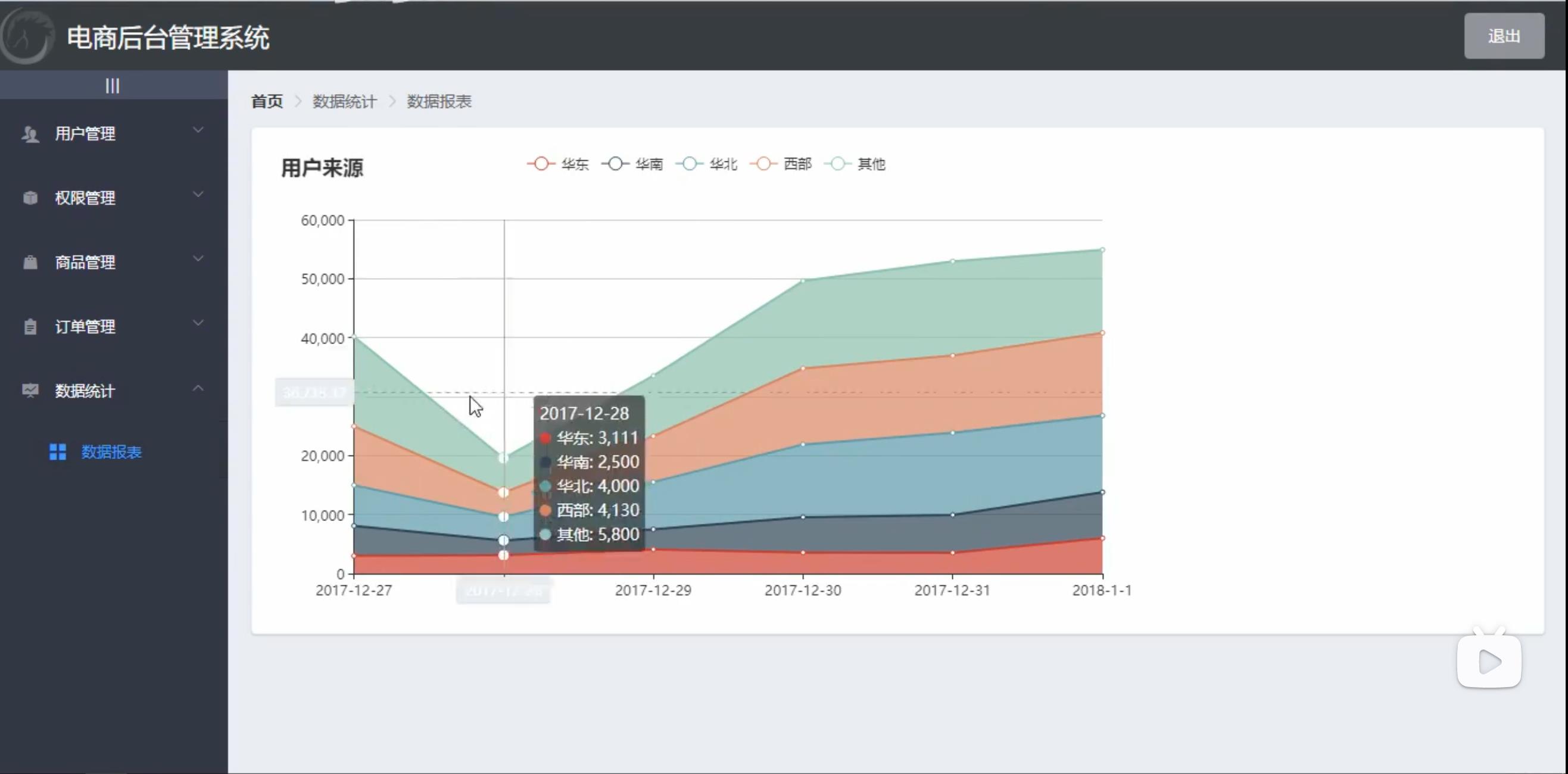
最后,点击数据统计,可以查看系统的一些数据的统计报表:

后面我们会按照次序,依次实现这些不同的功能模块。
下一篇我们对电商系统的开发模式进行介绍。
转载请注明出处:https://blog.csdn.net/acmman/article/details/117870122
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
以上是关于VUE项目实战学习目标以及概述的主要内容,如果未能解决你的问题,请参考以下文章