IDEA下新建Vue项目
Posted qianyou304
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IDEA下新建Vue项目相关的知识,希望对你有一定的参考价值。
1、首先需要安装nodeJS,并配置全局环境变量。
2、在IDEA中新建一个空的project
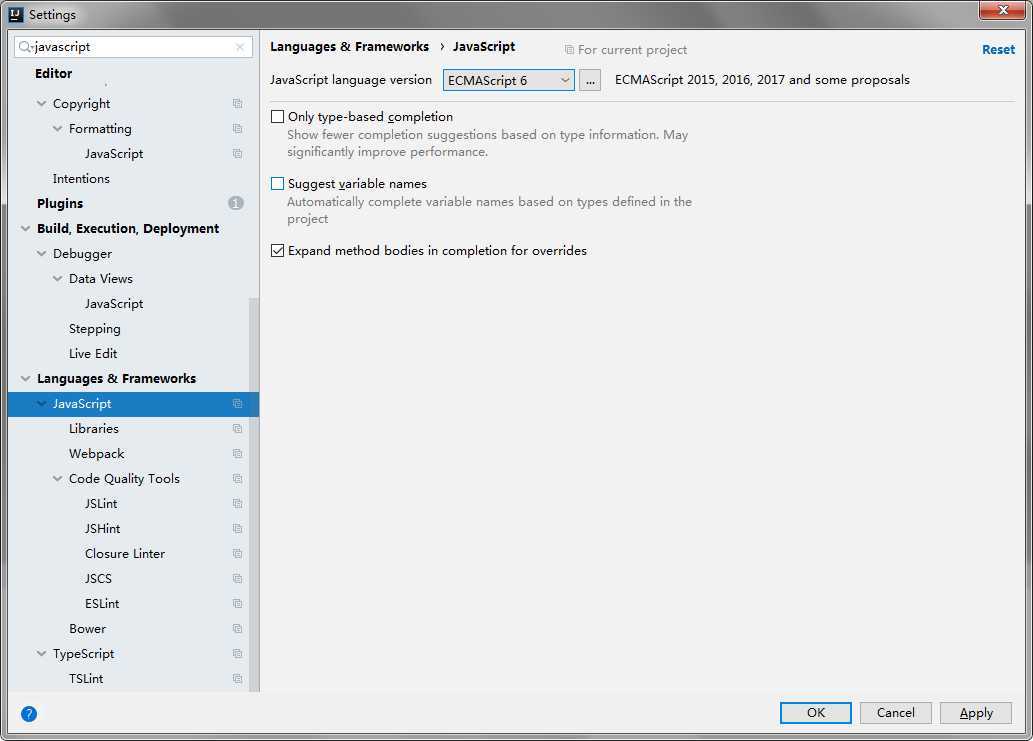
3、在setting中配置javascript的语言版本为6

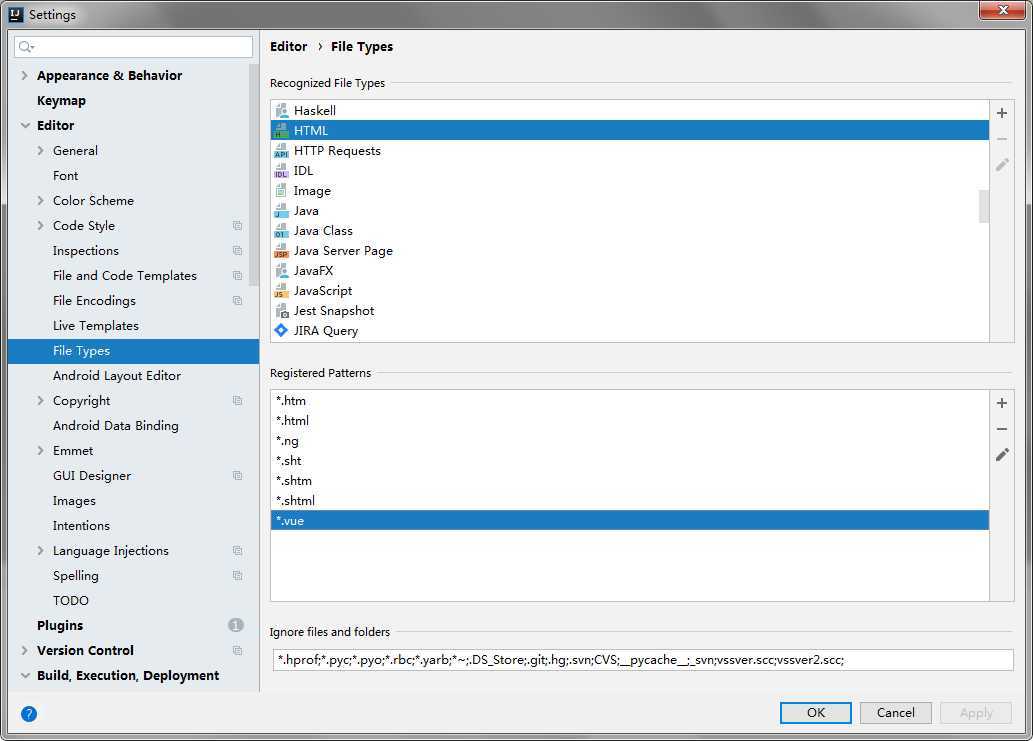
在file types的html中添加.*vue

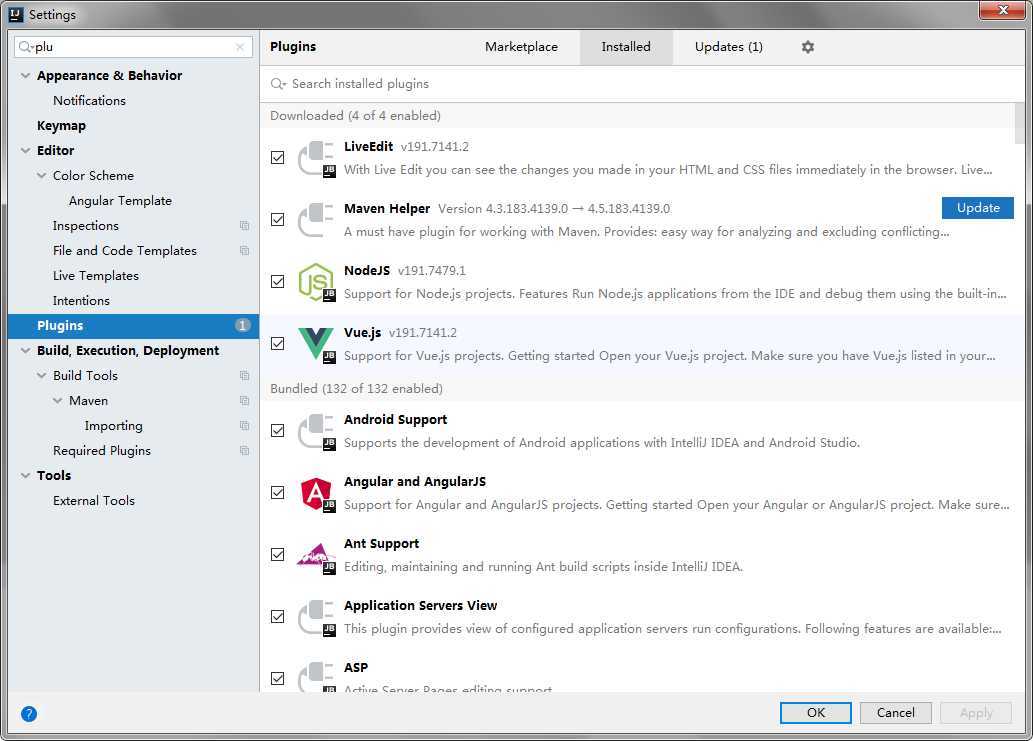
4、在插件库中添加vue.js插件

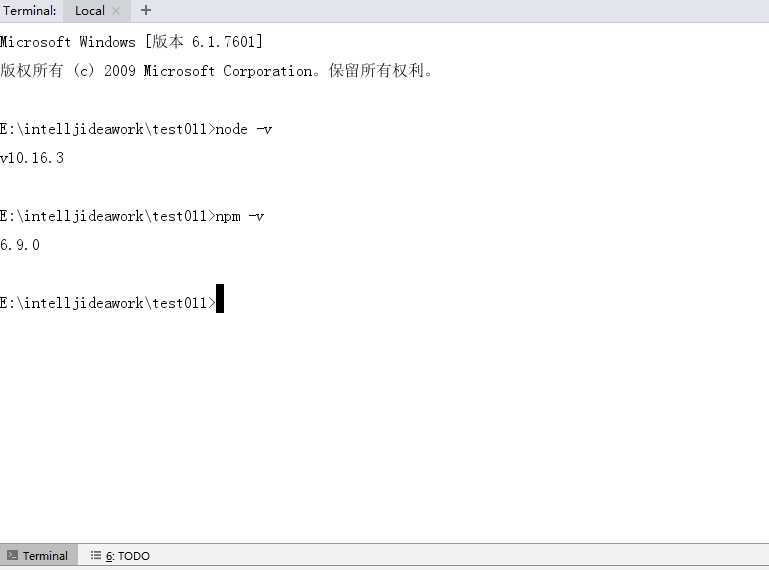
5、在IDEA中打开Terminal编辑器(Alt+F12),检查node.js和npm是否已经安装完成

4、安装cnpm
npm install cnpm -g5、安装vue
cnpm install vue
6、检查是否安装成功vue

7、全局安装 vue-cli
npm install --global vue-cli
8、创建一个基于 webpack 模板的新项目,my-project为项目名称,我这边是test011
vue init webpack my-project
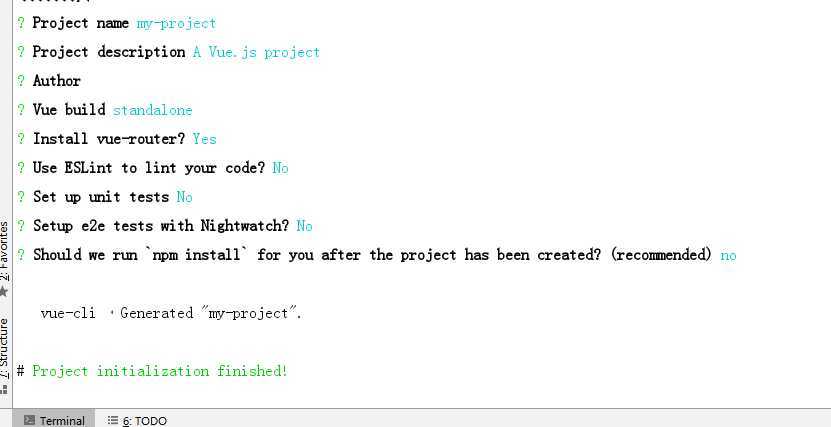
9、这里需要进行一些配置,默认回车即可

10、进入项目安装并运行
cd my-project
npm install
npm run dev
11、成功运行后,浏览器输入http://localhost:XXXX/可见主页


以上是关于IDEA下新建Vue项目的主要内容,如果未能解决你的问题,请参考以下文章