vue脚手架(vue-cli)老版本(2.xx版)的使用
Posted wanghj-15
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue脚手架(vue-cli)老版本(2.xx版)的使用相关的知识,希望对你有一定的参考价值。
1、 在idea新建一个Static Web项目

2、 在新建的项目下打开cmd
3、 输入安装脚手架命令:npm install -g vue-cli

4、 查看安装的版本:vue -V (2.X的为老版本)

5、 Vue-cli创建webpack项目:vue init webpack

6、之后如下图操作

7、项目创建成功

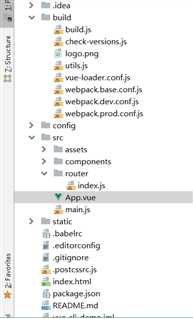
8、项目结构

以上是关于vue脚手架(vue-cli)老版本(2.xx版)的使用的主要内容,如果未能解决你的问题,请参考以下文章