vue-cli新建一个项目
Posted 正是泽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli新建一个项目相关的知识,希望对你有一定的参考价值。
零、我想把项目安装在C:\\www\\Arup.DAH.ABCD\\SourceCode\\FrontEnd这个目录下,所以在我想安装的位置,Shift+右键-->powershell窗口,打开下图位置。
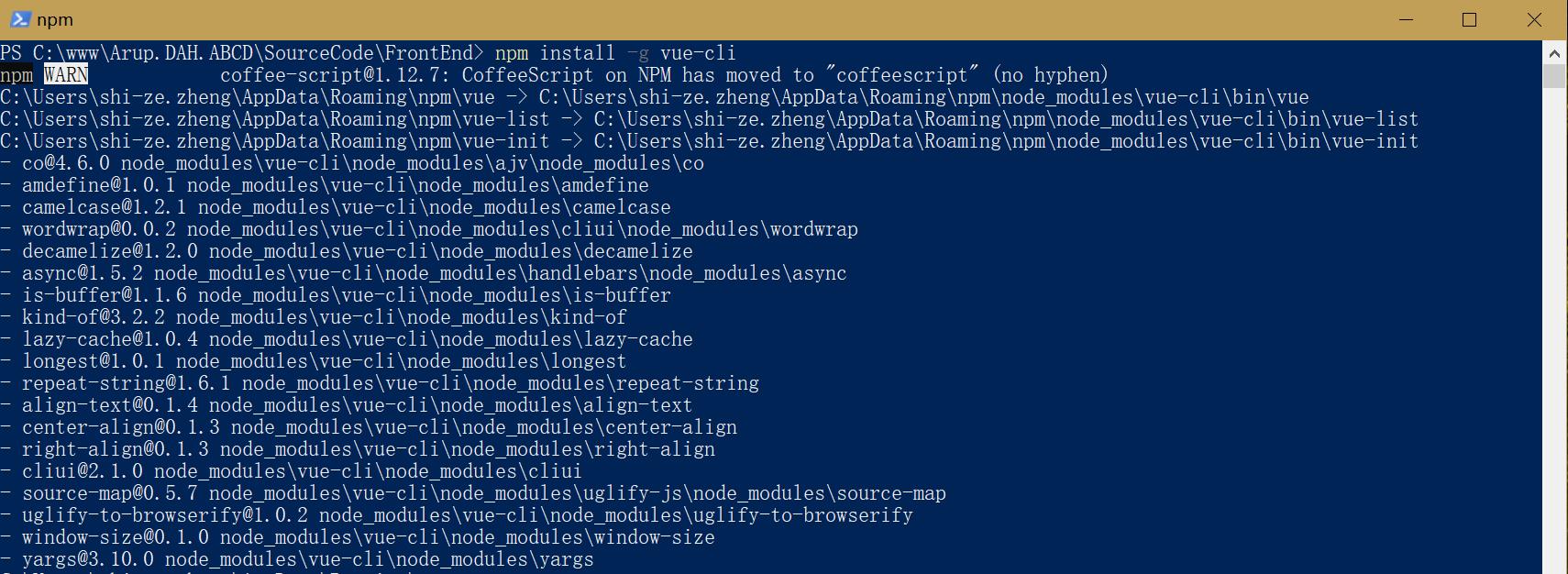
一、安装vue-cli(假设已经安装node.js和npm)
npm install -g vue-cli

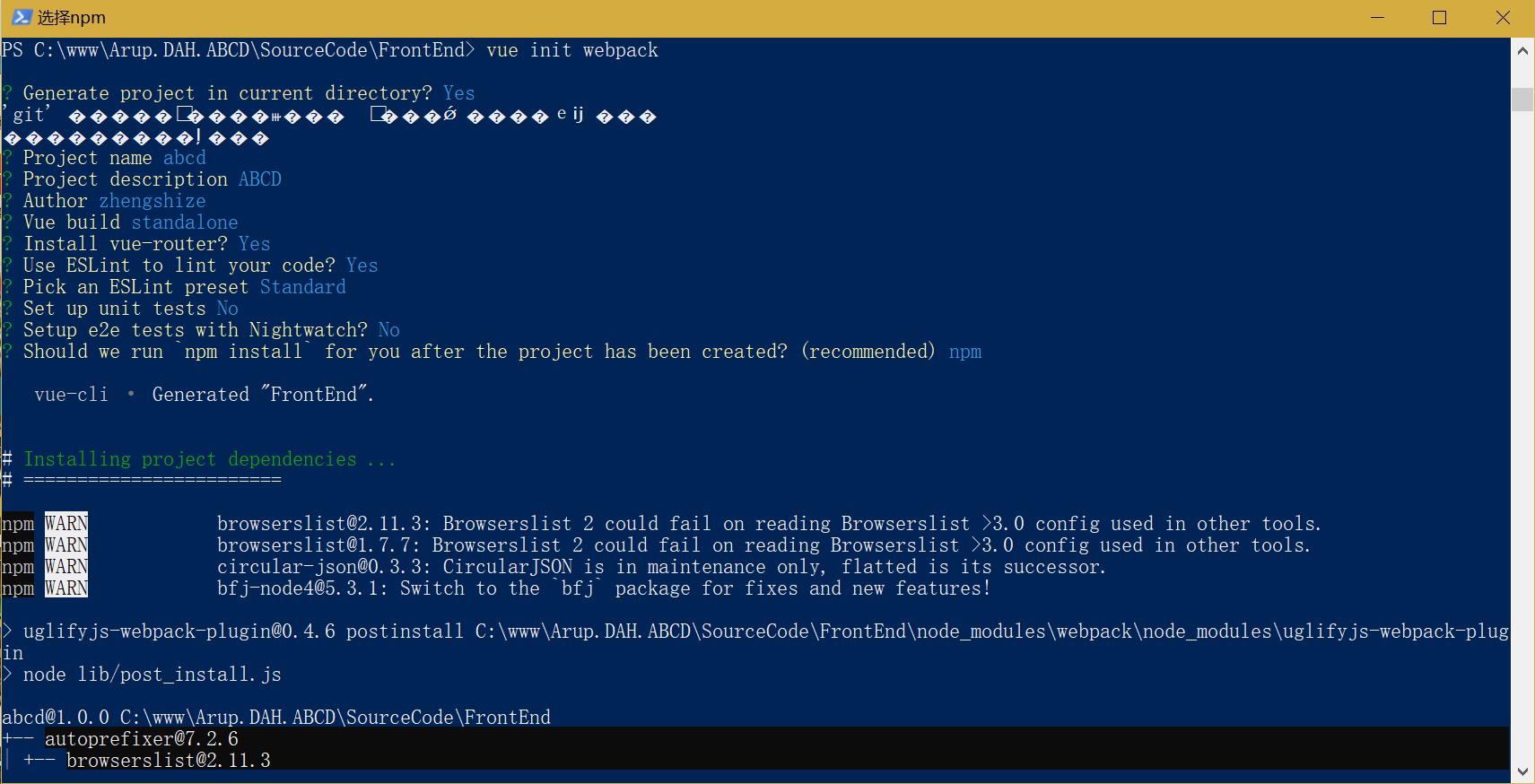
二、新建一个项目,然后根据提示输入yes or no(文件夹名字不输入,则在当前目录下新建项目)
vue init webpack ‘文件夹名字’

三、如果上一步 "Should we run `npm install` for you after the project has been created? (recommended)" 没有选,则需要运行npm install
npm install
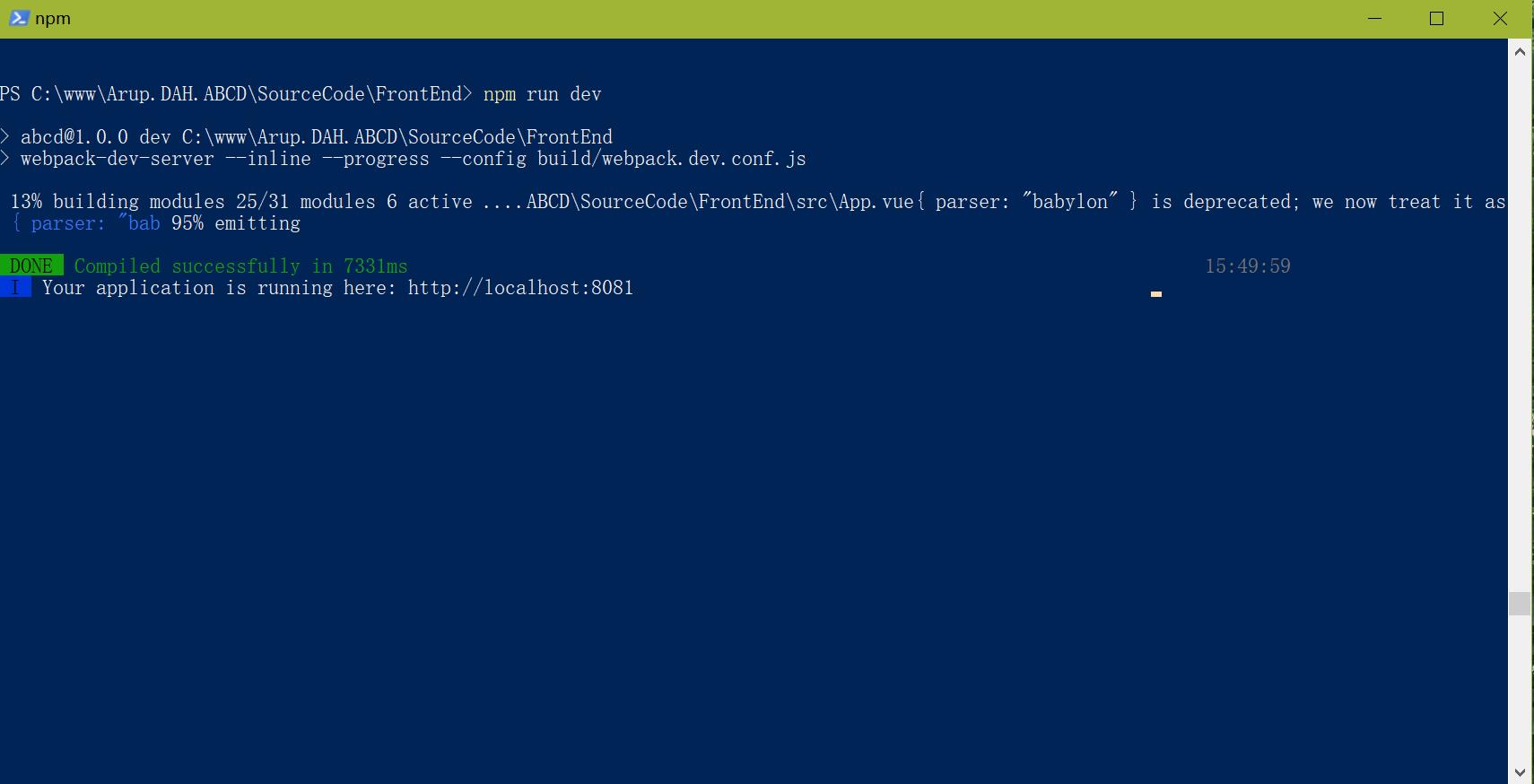
四、运行项目
npm run dev

以上是关于vue-cli新建一个项目的主要内容,如果未能解决你的问题,请参考以下文章