前端3D变形(CSS)transform
Posted kighua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端3D变形(CSS)transform相关的知识,希望对你有一定的参考价值。
3D变形(CSS)transform
2d x y
3d x y z
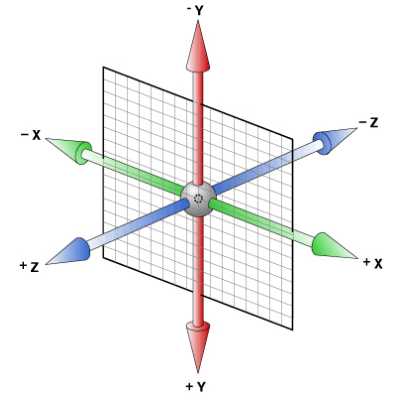
CSS3中的3D坐标系与上述的3D坐标系是有一定区别的,相当于其绕着X轴旋转了180度,如下图

简单记住他们的坐标:
x左边是负的,右边是正的
y 上面是负的, 下面是正的
z 里面是负的, 外面是正的
rotateX()
就是沿着 x 立体旋转.
img
transition:all 0.5s ease 0s;
img:hove
transform:rotateX(180deg);
rotateY()
沿着y轴进行旋转
img
transition:all 0.5s ease 0s;
img:hove
transform:rotateX(180deg);
rotateZ()
沿着z轴进行旋转
img
transition:all .25s ease-in 0s;
img:hover
/* transform:rotateX(180deg); */
/* transform:rotateY(180deg); */
/* transform:rotateZ(180deg); */
/* transform:rotateX(45deg) rotateY(180deg) rotateZ(90deg) skew(0,10deg); */
透视(perspective)
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
- 透视原理: 近大远小 。
- 浏览器透视:把近大远小的所有图像,透视在屏幕上。
- perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置
注:并非任何情况下需要透视效果,根据开发需要进行设置。
perspective 一般作为一个属性,设置给父元素,作用于所有3D转换的子元素
translateX(x)
仅水平方向移动**(X轴移动)
主要目的实现移动效果
translateY(y)
仅垂直方向移动(Y轴移动)
translateZ(z)
transformZ的直观表现形式就是大小变化,实质是XY平面相对于视点的远近变化(说远近就一定会说到离什么参照物远或近,在这里参照物就是perspective属性)。比如设置了perspective为200px;那么transformZ的值越接近200,就是离的越近,看上去也就越大,超过200就看不到了,因为相当于跑到后脑勺去了,我相信你正常情况下,是看不到自己的后脑勺的。
translate3d(x,y,z)
[注意]其中,x和y可以是长度值,也可以是百分比,百分比是相对于其本身元素水平方向的宽度和垂直方向的高度和;z只能设置长度值
开门案例
body
.door
width: 300px;
height: 300px;
margin: 100px auto;
border: 1px solid gray;
perspective: 1000px;
background: url('images/dog.gif') no-repeat cover;
position: relative;
.door > div
box-sizing: border-box;
border: 1px solid black;
.left
float: left;
width: 50%;
height: 100%;
background-color: brown;
transform-origin: left center;
transition: 1s;
position: relative;
.left::before
content: '';
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
top: 50%;
right: 0px;
transform: translateY(-10px);
border: 1px solid whitesmoke;
.right
width: 50%;
height: 100%;
float: left;
background-color: brown;
transform-origin: right center;
transition: 1s;
position: relative;
.right::before
content: '';
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
top: 50%;
left: 0px;
transform: translateY(-10px);
border: 1px solid whitesmoke;
.door:hover .left
transform: rotateY(-130deg);
.door:hover .right
transform: rotateY(130deg);
backface-visibility
backface-visibility 属性定义当元素不面向屏幕时是否可见。
翻转盒子案例
div
width: 224px;
height: 224px;
margin: 100px auto;
position: relative;
div img
position: absolute;
top: 0;
left: 0;
transition: all 1s;
div img:first-child
z-index: 1;
backface-visibility: hidden; /* 不是正面对象屏幕,就隐藏 */
div:hover img
transform: rotateY(180deg);
以上是关于前端3D变形(CSS)transform的主要内容,如果未能解决你的问题,请参考以下文章