CSS3三维变形,其实很简单!
Posted 码匠与HTML5学堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3三维变形,其实很简单!相关的知识,希望对你有一定的参考价值。
html5学堂:空间的变化一直是视觉感官上最吸引人的东西,而如果要把这些空间上的变化用代码在浏览器上实现出来,就需要深入的来了解CSS3的transform 3D变化了。作为前端开发者,在这方面肯定是需要迎难而上的。本文就是以之前的二维变形为基础,为大家带来三维空间上的一些形变制作。
本文主要内容
一、前言
二、坐标轴系统
三、透视与变形风格
四、3D变形函数
五、实例展示
六、总结
一、前言
所谓的三维变形,无外乎就是在二维平面的基础上进而实现三维立体空间的形变。上两周我们详细的讲解了二维变形的相关操作,本文将详细的介绍关于transform3D变形的内容,但是仍然以2D变形为基础。期中3D变形还涉及到的属性有transform、transform-style、perspective。
二、坐标轴系统
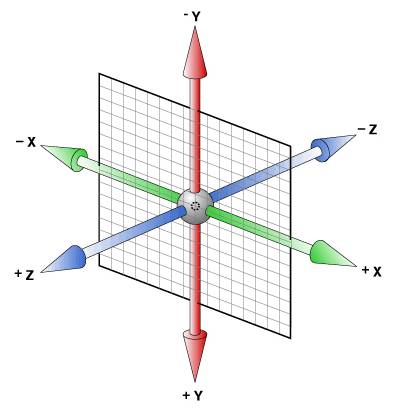
在了解其他相关的操作之前,首先要了解的是三维坐标系统。3D变形与2D变形的最大不同就在于其参考的坐标轴不同,2D变形的坐标轴是平面的,只存在X轴和Y轴,而3D变形的坐标轴则是X、Y、Z三条轴组成的立体空间,X轴正向是朝右,Y周正向是朝下,Z轴正向是朝屏幕外。如下图:

三、透视与变形风格
1、透视perspective
透视是transform变形3D中最重要的内容。如果不设置透视,元素的3D变形效果将无法实现。为此需要使用到这样的一个属性——perspective。
perspective属性对于3D变形来说至关重要。该属性会设置查看者的位置,并将可视内容映射到一个视面上,继而投到一个2D视平面上。如果不指定透视,则Z轴空间中的所有点将平铺到同一个2D视平面中,并且变换结果中将不存在景深概念。
上面的描述可能让人难以理解一些,其实对于perspective属性,可以简单的理解为视距,用来设置用户和元素3D空间Z平面之间的距离。而其效应由他的值来决定,值越小,用户与3D空间Z平面距离越近,视觉效果更令人印象深刻;反之,值越大,用户与3D空间Z平面距离越远,视觉效果就很小。
其取值的情况如下:
透视perspective不可为0和负数,因为观察者与屏幕距离为0时或者在屏幕背面时是不可以观察到被透视元素的正面的。
透视perspective不可取百分比,因为百分比需要相对的元素,但z轴并没有可相对的元素尺寸。
解释:一般地,物体离得越远,显得越小。反映在perspective属性上,就是该属性值越大,元素的3d效果越不明显。
注意:设置透视perspective属性的元素就是被透视元素。一般地,该属性只能设置在变形元素的父级或祖先级。因为浏览器会为其子级的变形产生透视效果,但并不会为其自身产生透视效果。
2、风格transform-style
transform-style属性是3D空间的一个重要属性,指定嵌套元素如何在3D空间中呈现,主要有两个属性值:flat和preserve-3d。
transform-style属性的使用语法非常简单:
transform-style: flat | preserve-3d;
其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。
也就是说,如果对一个元素设置了transform-style的值为flat,则该元素的所有子元素都将被平展到该元素的2D平面中进行呈现。沿着X轴或Y轴方向旋转该元素将导致位于正或负Z轴位置的子元素显示在该元素的平面上,而不是它的前面或者后面。如果对一个元素设置了transform-style的值为preserve-3d,它表示不执行平展操作,他的所有子元素位于3D空间中。
四、3D变形函数
三维变形使用基于二维变形的相同属性,如果熟悉二维变形,会发现三维变形的功能和二维变形的功能相当类似。CSS3中的三维变形主要包括以下几种功能函数:
3D位移:CSS3中的3D位移主要包括translateZ()和translate3d()两个功能函数;
3D旋转:CSS3中的3D旋转主要包括rotateX()、rotateY()、rotateZ()和rotate3d()四个功能函数;
3D缩放:CSS3中的3D缩放主要包括scaleZ()和scale3d()两个功能函数;
1、3D位移
在CSS3中3D位移主要包括两种函数translateZ()和translate3d()。translate3d()函数使一个元素在三维空间移动。这种变形的特点是,使用三维向量的坐标定义元素在每个方向移动多少。
随着px的增加,直观效果上:
X:从左向右移动;
Y:从上向下移动;
Z:以原位置中心为原点,变大。
从直观效果上会发现(后续案例中),当z轴值越大时,元素也离观看者更近,从视觉上元素就变得更大;反之其值越小时,元素也离观看者更远,从视觉上元素就变得更小。
2、3D旋转
在三维变形中,可以让元素在任何轴旋转。为此,CSS3新增三个旋转函数:rotateX()、rotateY()和rotateZ()。
随着度数的增加,直观效果上:
X:以方框X轴,从下向上旋转;
Y:以方框y轴,从左向右旋转;
Z:以原位置中心为原点,顺时针旋转。
除了上述的几个属性值以外,CSS3旋转还有一个特殊的写法——rotate3d(x, y, z, a),取值如下:
x:是一个0或1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
y:是一个0或1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
z:是一个0或1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转。
3、3D缩放
通过使用3D缩放函数,可以让元素在Z轴上按比例缩放。默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小。当scale3d()中X轴和Y轴同时为1,即scale3d(1, 1, sz),其效果等同于scaleZ(sz)。
随着放大倍数的增加,直观效果上:
X:以方框Y轴,左右变宽;
Y:以方框X轴,上下变高;
Z:看不出变换,scaleZ()和scale3d()函数单独使用时没有任何效果。
4、3D扭曲
扭曲是二维变形,不能在三维空间变形。元素可能会在X轴和Y轴扭曲,然后转化为三维,但它们不能在Z轴扭曲。
五、实例展示
结合上周的CSS3过渡,使用三维变形实现一个正方体的旋转效果,如下:
书写HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>CSS3的过渡</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<style type="text/css">
</style>
</head>
<body>
<!-- 案例的结构 -->
<div class="stage">
<div class="container">
<div class="side front">码匠</div>
<div class="side back">码匠</div>
<div class="side left">码匠</div>
<div class="side right">码匠</div>
<div class="side top">码匠</div>
<div class="side bottom">码匠</div>
</div>
</div>
</body>
</html>
对应的CSS样式效果如下:
/*效果的大父级*/
.stage {
position: relative;
width: 300px;
height: 300px;
margin: 300px auto;
background: url("images/bg.jpg") repeat center center;
/*设定当前效果的视距,产生透视效果*/
perspective: 800px;
}
.container {
position: absolute;
top: 50px;
left: 50px;
width: 200px;
height: 200px;
/*声明3D形变风格*/
transform-style: preserve-3d;
/*使用过渡来实现效果*/
transition: all 3s linear;
}
/*hover与过渡效果搭配*/
.container:hover {
transform: rotateX(180deg) rotateY(180deg);
}
/*正方体六个面的公共样式*/
.side {
position: absolute;
height: 200px;
width: 200px;
border: 2px solid #8ec63f;
background: rgba(142,198,63,0.3);
color: #fff;
line-height: 200px;
font-size: 30px;
font-weight: bold;
text-align: center;
text-shadow: 0 -1px 0 rgba(0,0,0,0.2);
}
/*前面*/
.front {
transform: translateZ(100px);
}
/*后面*/
.back {
transform: rotateX(180deg) translateZ(100px);
}
/*左面*/
.left {
transform: rotateY(-90deg) translateZ(100px);
}
/*右面*/
.right {
transform: rotateY(90deg) translateZ(100px);
}
/*上面*/
.top {
transform: rotateX(90deg) translateZ(100px);
}
/*下面*/
.bottom {
transform: rotateX(-90deg) translateZ(100px);
}
实现的效果如下图所示:
六、总结
理论上、现实世界及3次元世界中的各种有规律的运动效果都可以使用CSS3 transform 3D方法实现。文章最后的旋转效果可以说是各类千奇百怪效果中的沧海一粟~~~其他各类有的没有的效果还是需要大家自己的大脑去构想。至于实现方面,只要理解了,其实也就都是比较简单的。
最后提醒:CSS3效果制作要是不理解,纯粹从网上copy些效果代码,那永远就是copy的命咯!所以大家还是自己去手写一下吧!
相关文章推荐:
本文系HTML5学堂独家内容,转载请在文章开头显眼处注明作者和出处“HTML5学堂(http://www.h5course.com/)”
HTML5学堂
HTML5技术原创分享平台
加入HTML5学堂
原来技术可以通俗易懂
每一天 都在为未来积蓄力量
微信:HTML5_Course 微博:@前端技术分享网
以上是关于CSS3三维变形,其实很简单!的主要内容,如果未能解决你的问题,请参考以下文章