前端基础学习CSS新特性之变形
Posted 三笠·阿卡曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础学习CSS新特性之变形相关的知识,希望对你有一定的参考价值。
变形
2D变形
旋转变形
- 将
transform属性的值设置为rotate(),即可实现旋转变形;
transform: rotate(45deg);

- 若角度为正,这顺时针方向旋转,否则逆时针方向旋转;
transform-origin属性
- 可以使用
transform-origin属性设置自己的自定义变换原点;
缩放变形
- 将
transform属性的值设置为scale(),即可实现缩放变形;
transform: scale(3);
- 当数值小于1时,表示缩小元素,大于1表示放大元素;
斜切变形
- 将
transform属性的值设置为skew(),即可实现斜切变形;
transform: skew(10deg,20deg);

位移变形
- 将
transform属性的值设置为translate(),即可实现位移变形;
transform: translate(100px,200px);
- 和相对定位很像,位移变形也会“老家留坑”,“形影分离”;
3D变形
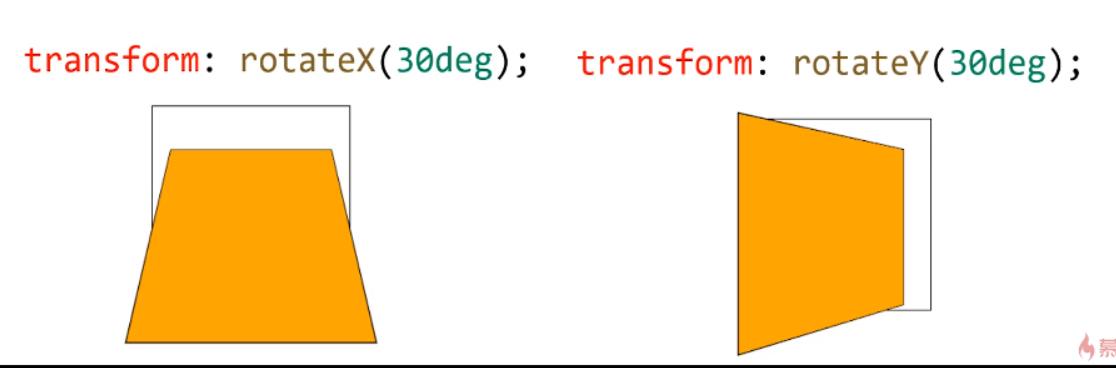
3D旋转
- 将
transform属性的值设置为rotateX()或者rotateY(),即可实现绕横轴、纵轴旋转;

perspective属性
perspective属性用来定义透视强度,可以理解为"人眼到舞台的距离",单位是px;
空间移动
- 当元素进行3D旋转之后,即可继续添加
translateX()、translateY()、translateZ()属性让元素在空间进行移动; - 一定记住,空间移动要添加在3D旋转之后;
transform: ratateX(30deg) translateX(30px) translateZ(100px)
绘制一个正方体
- 正方体的每个面都是从舞台经过不同的3D旋转、空间移动到自己的位置;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*
margin: 0;
padding: 0;
.box
width: 200px;
height: 200px;
/* border: 1px solid #000; */
margin: 100px auto;
perspective: 300px;
position: relative;
.box p
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
.box p:nth-child(1)
background-color: rgba(219,56,211,0.486);
transform: translateZ(100px);
.box p:nth-child(2)
background-color: rgba(42,128,199,0.486);
/* 顶面 */
transform: rotateX(90deg) translateZ(100px);
.box p:nth-child(3)
background-color: rgba(56,219,83,0.486);
/* 背面 */
transform: rotateX(180deg) translateZ(100px);
.box p:nth-child(4)
background-color: rgba(213,216,32,0.486);
/* 底面 */
transform: rotateX(-90deg) translateZ(100px);
.box p:nth-child(5)
background-color: rgba(236,82,102,0.486);
/* 侧面 */
transform: rotateY(90deg) translateZ(100px);
.box p:nth-child(6)
background-color: rgba(119,17,236,0.486);
/* 侧面 */
transform: rotateY(-90deg) translateZ(100px);
</style>
</head>
<body>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</body>
</html>

以上是关于前端基础学习CSS新特性之变形的主要内容,如果未能解决你的问题,请参考以下文章