JavaScript函数
Posted zhupengcheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript函数相关的知识,希望对你有一定的参考价值。
javascript函数
一、函数的概念、特性及特点
1.概念
函数是由事件驱动的或者当他被调用时可执行的可重复使用的代码块2.特性
封装:
将实现某个功能的代码放在一起,类似放在容器中,调用这个容器即可使用这段代码的功能
抽象:
根据某物体的功能或特点抽象出来形成一个名词。俗称起名
函数也可以看做是一种变量,里面的值是一段功能代码3.特点
选择使用:可以选择需要使用那些功能
重复使用:可以重复调用这个函数
忽略细节:只需要使用函数,不需要了解其内部如何实现的二、函数的创建
1.声明式创建
function fu()
function //声明关键字,指出这是一个函数
fn //函数名,类似于用来存储函数的变量
() //函数需要接受的参数,多个参数用“,”隔开
//函数内的执行语句,函数体,函数的功能代码2.赋值式创建
var fn = function()
//这种方式下,虽然这个函数没有名字,但是这个函数赋值给了fn,因此通过变量fn也能调用到这个函数三、函数的简单分类
1.有名函数
function fn();
//声明式创建的函数,正常函数,正常执行,正常使用2.无名函数
1)可以作为值存在:赋值给一个变量,那么就变成了赋值式创建函数
2)可以作为行为处理函数,又叫事件触发函数
obox.onclick = function();3)可作为实参存在:叫做回调函数
将函数fn2作为参数,传到另一个函数fn1中,在函数fn1中执行函数fn2,那么作为参数的函数fn2就是回调函数
function fn1(cb) //fn1接收到作为参数的函数fn2
cb(1, 2, 3); //调用fn2来执行
function fn2(a, b, c) //这就是回调函数
console.log(a + b + c); //6
fn1(fn2); //将函数fn2传给函数fn13.匿名函数
;(function())();
//通常会在匿名函数前后都加分号";",防止和上一行的代码连接出现bug
//匿名函数不需要调用立即执行,和没写函数时直接执行代码差不多
//主要用于创建一个大范围的作用域,减少全局变量四、函数的执行
1.一般函数执行
var fn = function();
函数名+();//不能丢掉括号
例:fn();//函数名+小括号就会立即执行函数2.匿名函数执行
;(function())();
//自动直接执行,不需要触发3.事件触发函数执行
通过各种事件触发并执行函数
1)无名函数:
obox.onclick = function();//点击obox后就会触发函数function()2)有名函数
function fn();
obox.onclick = fn;//此时fn后不能加小括号,加了就会立即执行---点击obox后就会执行函数fn
document.onclick = fn;//document表示整个页面---点击页面后就会执行函数fn五、函数的参数
1.参数的概念
指执行函数给传给函数的内容,参数可以为任何值,任何数据2.参数的分类
实参:执行函数时,函数名后括号内的参数,实参被形参接受并保存
形参:定义函数时,function后括号内的参数,相当于该函数的某个变量,只不过不用var声明,需要遵循变量的命名方式
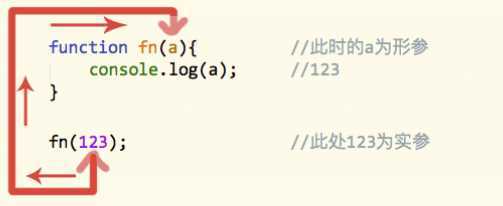
function fn(a) //a为形参
console.log(a); //打印出123
fn(123); //123为实参
//参数的传递过程如下图? 
3.参数的一一对应
? 形参的数量多于实参的数量:多出来的形参是undefined
? 实参的数量多于形参的数量:多出来的实参被传到函数中的arguments数组对象中
形参相当于变量(可保存任何值),实参相当于赋的值
形参 = 实参;//实参赋值给形参,可传递所有数据
function fn(a,b,c) //a = 1, b = 2, c = 3---实参的值一一对应传给形参
console.log(a+b+c); //6
fn(1,2,3);//执行函数并传值 ?
?
以上是关于JavaScript函数的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript-Runoob-JS函数:JavaScript 函数定义