javascript的fetch函数?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript的fetch函数?相关的知识,希望对你有一定的参考价值。
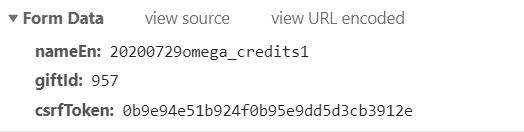
我在用fetch函数访问一个借口,图上的form data里的数据要怎么向借口传送呢

// 实例化一个FormData对象
let formData = new FormData();
// 添加数据
formData.append('nameEn', 'xxxxx');
formData.append('giftId','xxxxx');
formData.append('csrfToken','xxxxx');
// 调用接口
fetch('接口地址',
method: 'POST',
body: formData
)
.then(response => response.json())
.catch(error => console.error('Error:', error))
.then(response => console.log('Success:', response));
如何在使用 javascript fetch 函数时设置公共 Google Cloud Storage 存储桶的 CORS 以避免错误?
【中文标题】如何在使用 javascript fetch 函数时设置公共 Google Cloud Storage 存储桶的 CORS 以避免错误?【英文标题】:How to set CORS of a public Google Cloud Storage buckets to avoid errors when using javascript fetch function? 【发布时间】:2020-02-13 09:11:30 【问题描述】:当我运行以下代码来获取存储在我的公共 GCS 存储桶中的数据(.json 格式)时,出现了问题。
async function getData()
const carsDataReq = await fetch(...);
const carsData = await carsDataReq.json();
const cleaned = carsData.map(car => (
mpg: car.Miles_per_Gallon,
horsepower: car.Horsepower,
))
.filter(car => (car.mpg != null && car.horsepower != null));
console.log(cleaned);
return cleaned;
错误信息如下所示:
Access to fetch at '...' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
我尝试通过以下 .json 文件设置存储桶的 CORS:
[
"origin": ["*"],
"responseHeader": ["Content-Type"],
"method": ["GET", "HEAD", "DELETE"],
"maxAgeSeconds": 86400
]
但错误仍然出现。 如何解决?
【问题讨论】:
请查看this question。它可能会解决您的问题。让我知道这是否有帮助。 将其添加为包含更多详细信息的答案。请接受答案,让其他成员也能看到。 【参考方案1】:发布我的评论作为答案,让其他用户看到。
错误
CORS 已阻止访问从源“null”在“...”处获取 政策:没有“Access-Control-Allow-Origin”标头出现在 请求的资源。如果不透明的响应满足您的需求,请将 请求模式为“no-cors”以获取禁用 CORS 的资源。
这意味着托管资源的服务器需要启用 CORS。您可以在客户端执行的操作是将 fetch 模式设置为 CORS。
fetch(request, mode: 'cors');
感谢this post 提供的所有信息。查看更多详情。
【讨论】:
以上是关于javascript的fetch函数?的主要内容,如果未能解决你的问题,请参考以下文章