四款免费好用的Bootstrap ui编辑器
Posted -wenli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了四款免费好用的Bootstrap ui编辑器相关的知识,希望对你有一定的参考价值。
Bootstrap带来了设计革命,本文介绍的四种免费Bootstrap在线设计工具,可视化所见所得设计网页,然后输出html/CSS代码,其中有些甚至可以实现拖曳,也有可以设定自己的主题模板Theme。
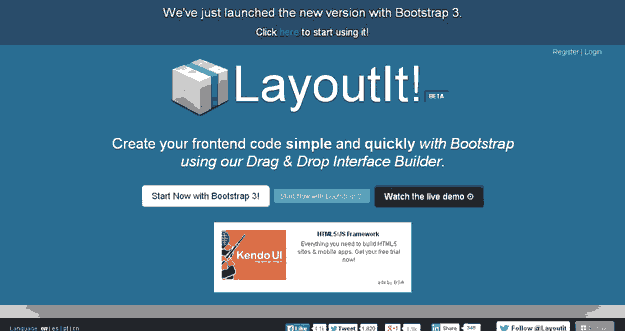
1. Layoutit

LayoutIt通过使用我们的拖放界面生成器帮助您简单快速地创建Bootstrap前端代码。它陈列出Bootstrap的每个元素和组件,你只需要用鼠标拖曳到页面上即完成设计,让您的前端编码更容易,不需要你是javascript,HTML5或CSS3的专家。所有的设计可以是响应式的CSS和流体。设计完成后,您只需下载HTML即获得自己设计的源码。
LayoutIt有四个主要菜单,Grid网格系统,这是布局Layout方面,是你首先必须选择的,是单栏 或左右分栏等;在Components组件中选择导航条;文字工作是选择"BASE CSS",当你熟悉该工具以后,编写一个现代Html页面如同在Word里编辑文档一样方便容易。
2.Bootstrap Magic

Bootstrap Magic主题生成器充分兼容Bootstrap3和AngularJS。您可以轻松快速地创建您自己的Twitter Bootstrap主题。这是可视化的,页面上陈列出所有Bootstrap的组件样式,你能够立即改变,也立即看到你改变的内容效果。您还可以从谷歌Webfont添加更棒的webfonts。他们都包含神奇的typehead字体。当你设计好自己的主题后,能够发布分享你的主题。
3. Fancyboot

Fancyboot也是一个Bootstrap 简单但功能强大的定制工具,能够设计自己的主题,可以选择自己需要设计的组件,然后进行定制,设计完成后下载,没有所有不必要的复杂性。
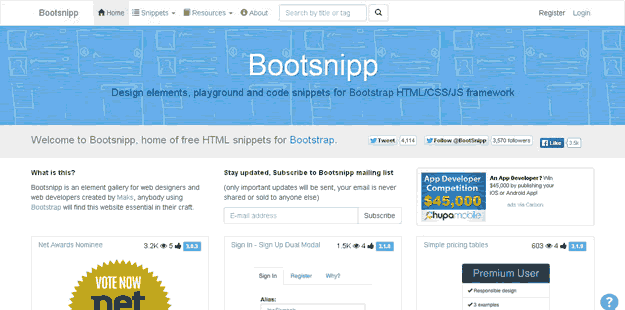
4.Bootsnipp

Bootsnipp是一个针对网页设计师的网页元素设计画廊,使用Bootstrap的人会发现这是他们设计网站是必不可少的。该设计工具虽然也是一种主题设计器,但是对每个BootStrap元素组件设计定制能力更强,能够单独对某个组件进行可视化选择设计,比如幻灯片设计可以选择上下方向变动还是左右方向。
更多UI编辑器:Bootstrap UI 编辑器
以上是关于四款免费好用的Bootstrap ui编辑器的主要内容,如果未能解决你的问题,请参考以下文章