前端UI框架bootstrap
Posted 有段天线
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端UI框架bootstrap相关的知识,希望对你有一定的参考价值。
bootstrap: Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架, 基于 html、CSS、javascript。小编建议对html css 和javascript基础打牢之后在使用框架。框架主要是辅助我们快速开发,基础打牢才能控制框架为你所用而不是被因为基础的问题被框架束缚着。
起步
实例
改变bootstrap的默认样式
起步
链接引入
在<head></head>里面引入以下三个链接
Bootstrap 核心 CSS 文件
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
jQuery文件,务必在bootstrap.min.js 之前引入
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
Bootstrap 核心 JavaScript 文件
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
下载到本地
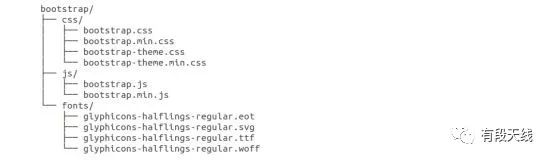
Download bootstrap 和 jquery点击Download下载到本地放在项目底下的文件中。以bootstrap-3.3.7为例看其文档结构

我们可以直接剪切我们需要的文件bootstrap.min.css、jquery-2.1.1.min.js和bootstrap.min.js到所在css和js文件下
再用链接引入如:
<link rel="stylesheet" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
如需用到bootstap里面的图标,我们还需要把font文件放在项目的目录下
实例
在以上准备工作做好之后,我们就可以开始使用框架了。运用网格系统布局
<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
<div class="container">....
更多实例和使用方法参考菜鸟教程bootrap
改变bootstrap的默认样式
bootstrap中很让人头疼的就它的样式不易改,在此推荐一个在线调试bootstrap格调颜色的TWBSColor
更多疑问可以留言交流交流哦!
以上是关于前端UI框架bootstrap的主要内容,如果未能解决你的问题,请参考以下文章