javascript中的事件学习总结
Posted Una
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript中的事件学习总结相关的知识,希望对你有一定的参考价值。
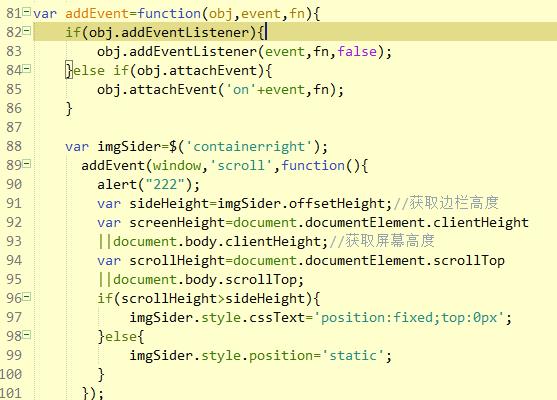
一、实例:
一段用js实现的固定边栏滚动特效代码(跨浏览器使用):

二、总结:
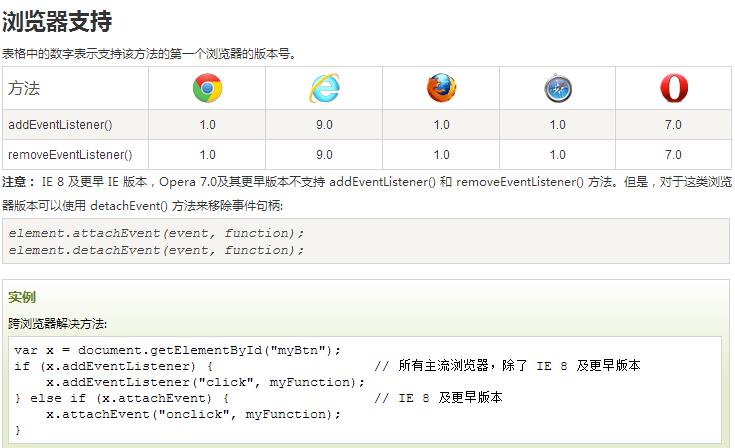
由于事件处理在不同浏览器之间存在差异(主要是要考虑ie8及以下浏览器的兼容性),所以在使用处理事件的方法之前,先要判断当前使用的浏览器是否含有该方法(这种方法也叫平稳退化,防止我们写的页面因为在某些不兼容我们在页面中写的js,而不能正常显示我们写的页面的情况)。
1.两种事件处理的方法:addEventListener()和attachEvent();

addEventListener(\'event\',evenfunction,boolean)中的三个参数分别为事件处理程序、函数、指定事件是以前远后近模式还是冒泡模式处理(false为冒泡模式,true为前远后近)。
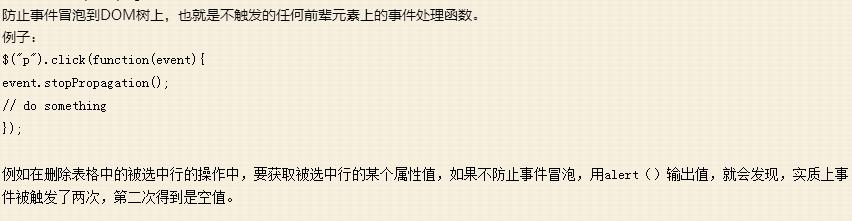
2.事件冒泡:
事件冒泡分为前远后近(事件捕获)和冒泡模式(事件冒泡)两种:

不防止事件冒泡带来的问题:

在实际的项目开发中,选中表格中的某一行然后执行删除操作,必须要先传当前行的id值到后台服务器然后才能够完成删除操作,当表格的数据不只一行时,
因为多个元素绑定的是同一个事件,所以如果不防止冒泡就会有出现点击一次多个元素的事件被触发的情况。最后就不能正确地将当前选中的行删除。
以上是关于javascript中的事件学习总结的主要内容,如果未能解决你的问题,请参考以下文章