事件代理学习与总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了事件代理学习与总结相关的知识,希望对你有一定的参考价值。
事件代理(Event Delegation),又称之为事件委托。是 javascript 中常用绑定事件的常用技巧。很容易理解这个名称,“事件代理”即是把原本需要绑定的事件委托给父元素,让父元素担当事件监听的职务。
事件代理的用处是?对于Javascript,添加到页面的事件程序数量会直接关系到页面的整体运行性能,在javascript中每个函数都是对象,都会在内存中占用一定的空间,对象越多性能就越差,还有,DOM操作是十分消耗性能的,添加多个事件就会增多DOM的访问次数,所以会延迟整个页面的交互就绪事件。而事件代理的核心思想,就是通过尽量少的绑定,去监听尽量多的事件。从而达到,从一方面提升性能。
事件代理核心是:事件冒泡以及目标元素。
最适合采用事件委托技术的事件有:click,mousedown.mouseup,keydown,keyup,和keypress.
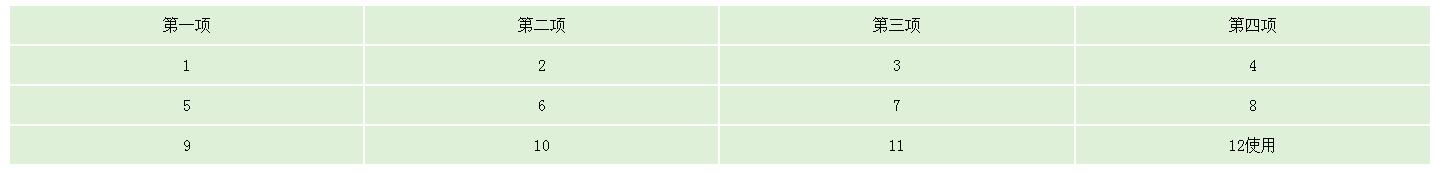
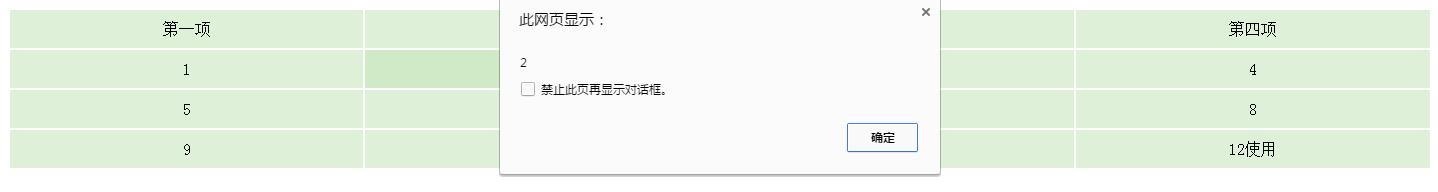
举例:建立这样一个表格,对每一行中的每一列元素,要求点击后弹出对应的值,为每行添加一个类TR,每列添加一个类为TD,效果图如下:
window.onload=function(){
//没有使用事件代理,为16个td分别添加点击事件
var TDObjs=document.getElementsByClassName(‘TD‘);//通过类名选出每一行中的每一列
for(var i=0;i<TDObjs.length;i++){
EventUtil.addHandler(TDObjs[i],"click",function(event){//通过for循环为每一行中的每一列添加click事件(注册16个点击事件)
event=event||window.event;
var target=EventUtil.getElement(event);
alert(target.innerText);
});
}
//使用事件委托来解决上面为每一个td项增加事件,而改变为每一行tr添加事件,只需要添加4个点击事件,就可以达到上面的效果
var TRObjs=document.getElementsByClassName(‘TR‘);//获得表格的行对象
for(var i=0;i<TRObjs.length;i++){
//对每一行添加事件程序,进而操作里面的每一个td列(注册4个点击事件)
EventUtil.addHandler(TRObjs[i],"click",function(event){
event=event||window.event;
var target=EventUtil.getElement(event);
//通过switch语句分别对每一行中的每一列就行操作
switch(target.id){
case "td1":
alert(target.innerText);
break;
case "td2":
alert(target.innerText);
break;
case "td3":
alert(target.innerText);
break;
case "td4":
alert(target.innerText);
break;
case "td5":
alert(target.innerText);
break;
等等..对列进行的操作
}
});
}
总结:
将每一个td上的事件,改到它的父元素上tr上进行注册监听,避免了大量的注册监听事件,可以稍微提高性能,
这个表格事件委托中,有一个问题:在往上级,用table注册事件函数,但tr,td无法响应,这个在后期的学习中会留意其真正原理。总之,事件委托还是很好的一项技术,利用这样的思想,在使用事件时,
(1)尽可能去限制一个页面中的事件处理程序的数量,数量太多会占用大量的内存,而且也会让用户感觉页面不够灵敏。进而尽量去使用事件委托技术,可以有效地减少事件处理程序的数量
以上是关于事件代理学习与总结的主要内容,如果未能解决你的问题,请参考以下文章