js事件处理程序学习与总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js事件处理程序学习与总结相关的知识,希望对你有一定的参考价值。
(1)html事件处理程序,使用一个与相应事件处理程序同名的HTML特性来指定,可以定义事件处理程序是可以包含要执行的具体动作,也可以调用页面其他地方定义的脚本函数,但这种方法就是把javascript与html混写,一般开发,不建议使用,比如:
<input type=”button” value=”提交” onsumit=”alert(提交了?)“>
(2)javascript指定事件处理程序
这种方法,必须先取得一个操作对象的引用。
1)DOM0级事件处理程序
例如:
var spanobj = document.querySelector(‘span‘);
spanobj.onclick=function(){
alert("span元素被选中");
}
spanobj.onclick=null;删除事件处理程序,再单击都不会有效果啦。
通过文档对象取得了一个标签元素的引用,然后对它指定事件处理程序,这样的一种形式就是DOM0事件处理程序。以这种方式添加的事件处理程序会在事件流的冒泡阶段被处理。
此方法优点:容易理解,对初学者学起来比较好上手,还有就是事件处理程序是在元素的作用域中运行的,程序中的this是引用的当前元素。
缺点:如果这些代码在页面中位于span元素的后面,就有可能一段时间内怎么单击都没有反应,而且也不能够给给一个对象添加多个事件处理程序,因为后面的会把前面的覆盖。
2)DOM2级事件处理程序
a) addEventListener() 处理指定事件处理程序的操作;
用法:elemet.addEventListener(<event-name>, <callback>, <use-capture>)此函数具有三个参数,第一个参数是:要处理的事件名,比如click,submit...,第二个参数是:事件处理程序的函数,第三个参数是:布尔值(true/false)true,表示在捕获阶段调用事件处理函数,false,表示在冒泡阶段调用事件处理程序;比如:以下代码;
var spanobj = document.querySelector(‘span‘);
spanobj.addEventListener(“click”,function(){
alert("span元素被选中");
},false);
优点:可以同时给一个对象添加多个事件处理程序,并且这些事件处理程序会按照添加的顺序触发。比如:
spanobj.addEventListener("click",function(){
alert("span元素被选中");
},false);
spanobj.addEventListener("click",function(){
alert("span元素被选中1111");
},false);
会依次弹出“span元素被选中”,"span元素被选中1111"。
b)removeEventListener(),删除事件处理程序的操作;
用法:element.removeEventListener(<event-name>, <callback>, <use-capture>);
专门用来移除addEventListener()添加的事件处理程序,移除时的参数与添加时的参数相同,那么我们就需要保留回调函数的句柄,因此,也就对于匿名函数,无法移除,我们不能使用匿名函数作为回调函数。
例如: 添加事件处理程序:
var spanobj = document.querySelector(‘span‘);
spanobj.addEventListener("click",function(){
alert("span元素被选中1111");
},false);
移除事件处理程序(1)
spanobj.removeEventListener(“click”,function(){//这种是不起作用的,因为回调函数是匿名的
alert("span元素被选中1111");
},false);
移除事件处理程序(2)
var spanobj = document.querySelector(‘span‘);
var spanhander=function(){ alert("span元素被选中1111");
};
spanobj.addEventListener(“click”,spanhander,false);
spanobj.removeEventListener(“click”,spanhander,false);//此时就可以移除事件处理程序了,
3)Ie事件处理程序
a)attachEvent();添加事件处理程序;
用法:attachEvent(<on+event-name>, <callback>),这个函数只有两个参数,第一个参数是,第一个参数是:要处理的事件名称以“on”为前缀,第二参数是:处理程序的函数。因为iE事件模型不支持事件捕获,所以没有第三个布尔值的参数。
特点:类似与addEventListener(),同样允许相同的事件处理程序注册多次,不过这些事件处理程序不是以添加的顺序执行,而是以相反的顺序被触发。而且与DOM0级方法的主要区别是,事件处理程序的作用域上,在使用DOM0级的情况下,事件处理程序会在其所属元素的作用域内进行,而在IE处理程序下,事件处理程序作用域会在全局作用域中进行,程序中的this==window。
b)detachEvent();移除事件处理程序;
用法:detachEvent(<event-name>, <callback>) ,也是使用attachEvent添加的事件必须由detachEvent事件来移除,同样要必须提供相同的参数,匿名函数将不能被移除,例子看上面的removeEventListener()事件。
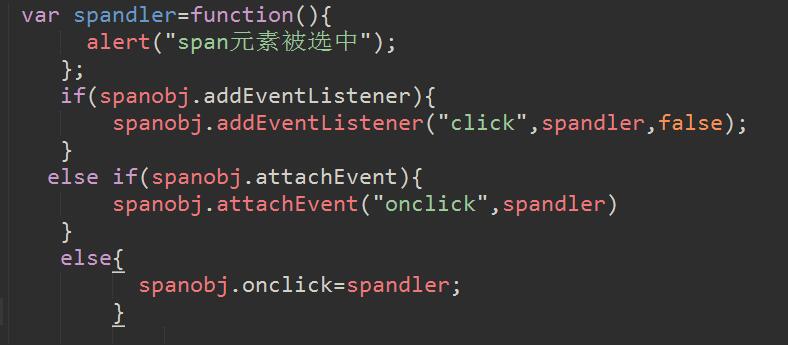
(3)总结:一般事件处理程序都会考虑到这三方面,尽可能全写到如图(3)添加事件处理程序如下这些会在后期的学习中,跨浏览器添加事件很有帮助,根据后期的学习,会继续完善下面的代码,使之以后用起来比较方便:
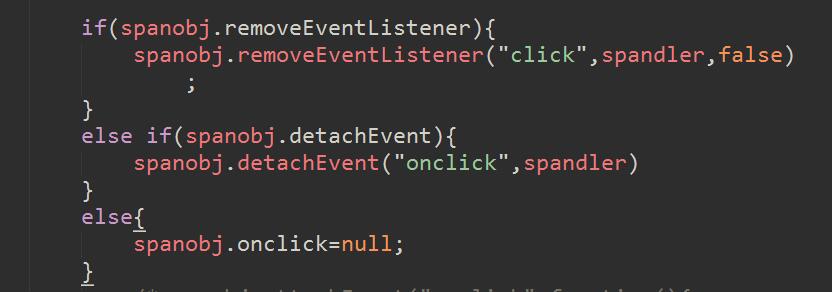
对应上面的添加事件,来进行移除事件,这里的移除事件是与添加事件一一对应的,
以上是关于js事件处理程序学习与总结的主要内容,如果未能解决你的问题,请参考以下文章
马凯军201771010116《面向对象与程序设计Java》第十三周学习总结
201621123069 《Java程序设计》第7周学习总结