vue后台管理系统的布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue后台管理系统的布局相关的知识,希望对你有一定的参考价值。
首先新建一个vue项目,然后安装element-ui组件,vuex状态管理等需要用到的。项目建立好能运行之后,在src/commponents文件夹下新建一个layout文件夹用于书写布局相关代码,在文件夹内新建header.vue,slider.vue,footer.vue,contentMain.vue,home.vue文件(当然也可以只新建一个home文件,把相关布局全部写在home.vue文件内,但是不怎么推荐)
再在src文件夹内新建一个page文件夹,在里面按照需求新建文件,用于书写页面,新建文件完成之后,大致的目录结构如下图
在home.vue页面内导入header.vue,slider.vue等相关的布局组件
在router/index.js文件夹内书写路由,按需加载相应的路由模块,meta里面设置相应的title、icon,后面会用到
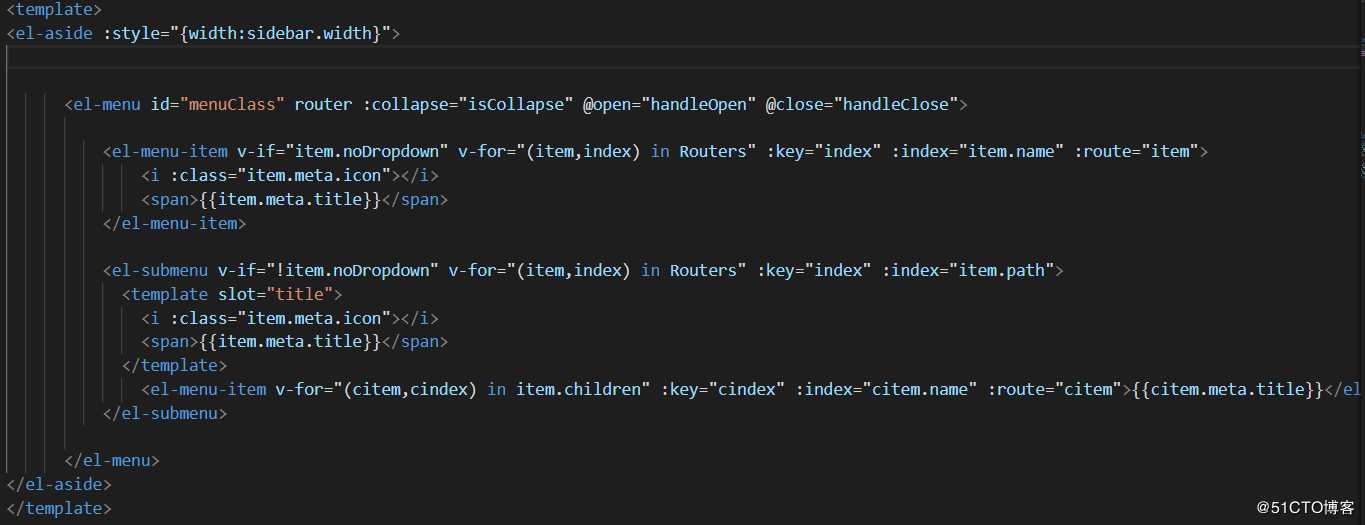
- slide.vue
能够动态的获取路由,点击左侧导航能跳转到对应的界面
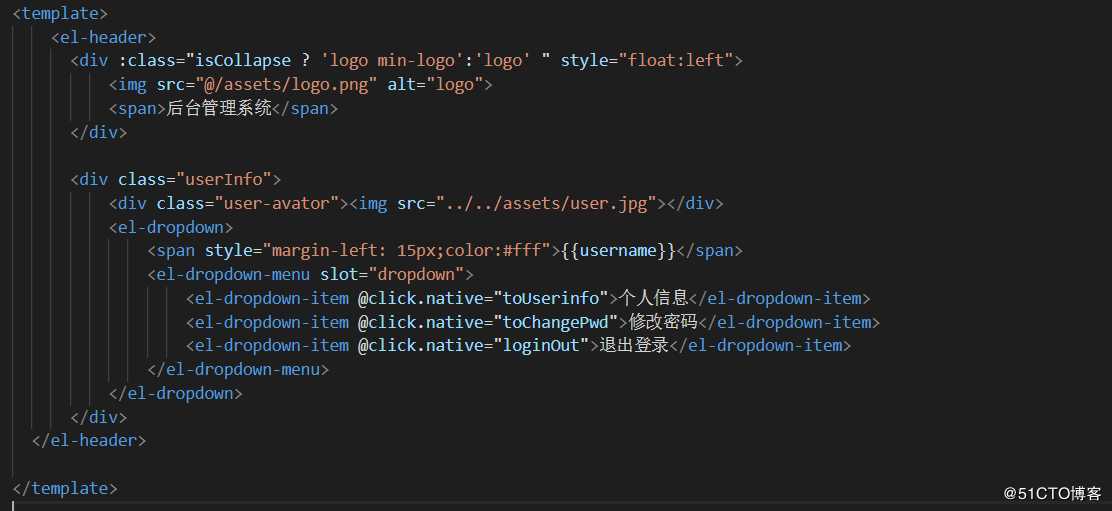
- header.vue

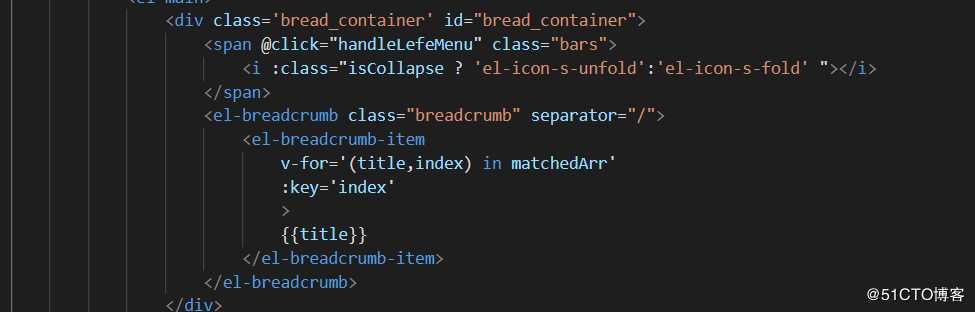
3.bread.vue
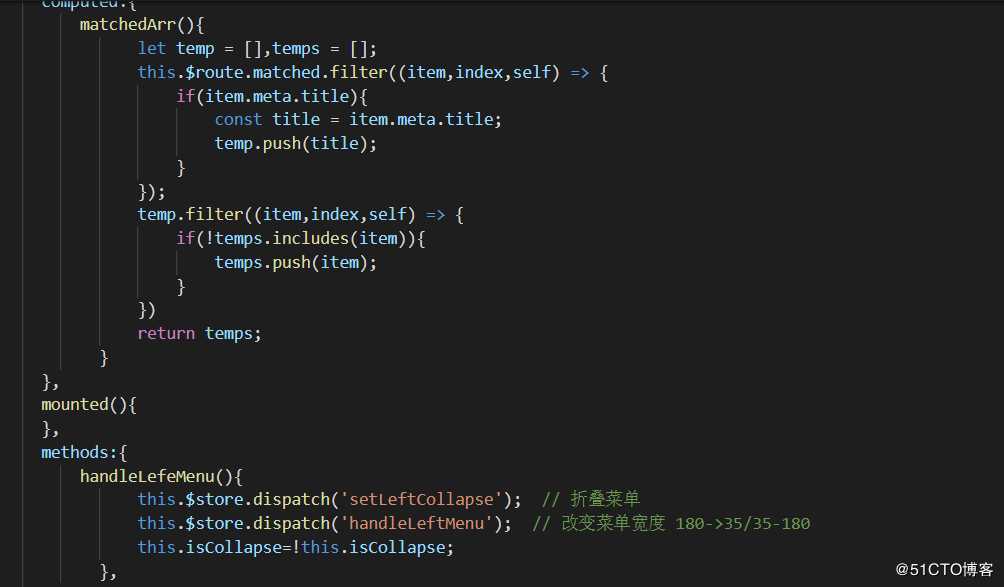
左侧导航栏折叠+面包屑功能
我把折叠导航栏跟面包屑的放一起了,也可以把折叠的图标按钮放到header.vue里面,这就看相应的要求以及个人的喜欢了
使用了vuex状态管理来存储数据方法,menu.js里设置左侧导航栏的折叠展开是的宽度,设置isColleapse对应el-menu里设置的colleapse判断是否折叠导航栏

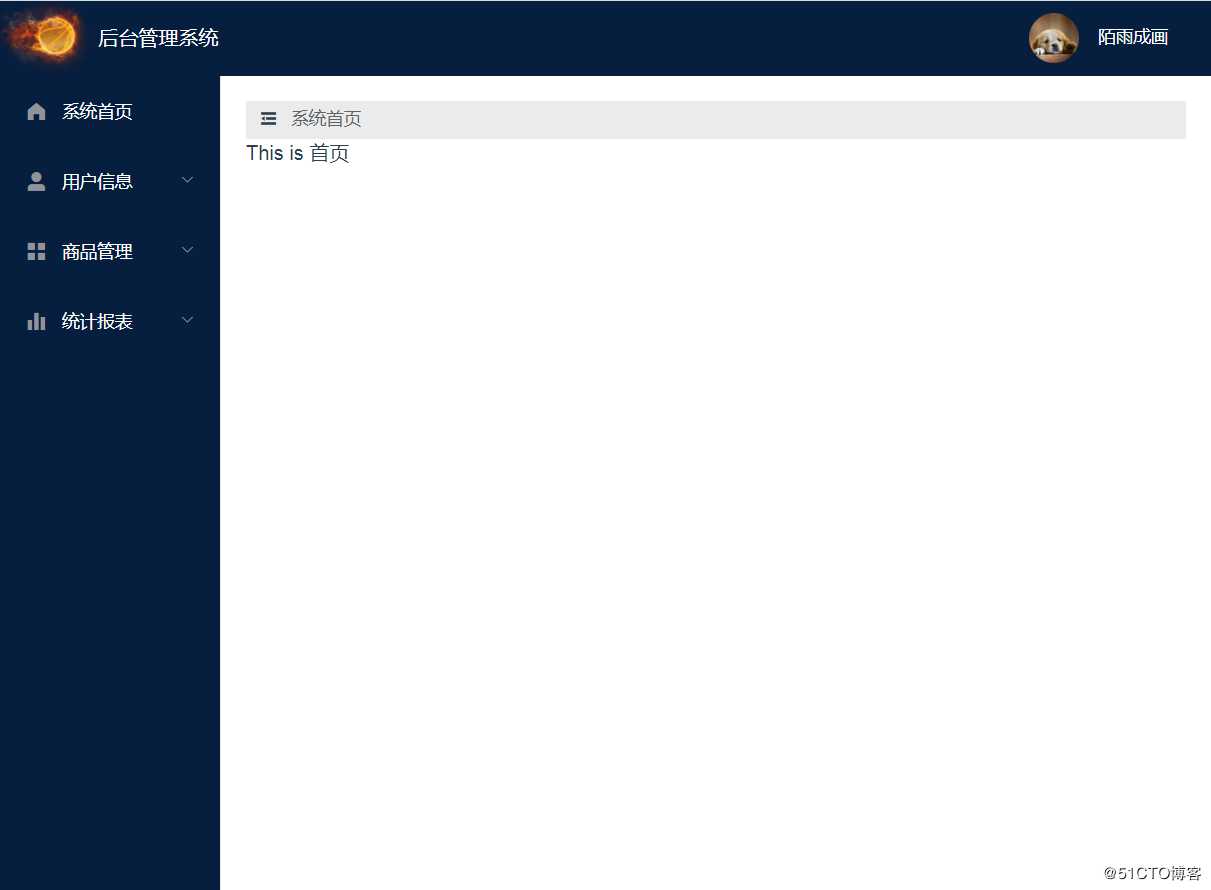
最后完成之后的页面
containMain里面对应的就是需要添加内容的页面,别忘了写上<router-view></router-view>,否则没有渲染到。之后每在page文件夹内新增一个页面,相应的到router里去设置好路由就可以了。
虽然渺小,依然散发光芒,希望能对您有所帮助!
以上是关于vue后台管理系统的布局的主要内容,如果未能解决你的问题,请参考以下文章
vue电商后台管理系统保姆级教程——主页布局,登录和退出功能
vue电商后台管理系统保姆级教程——用户列表布局和功能的实现
前端Vue+Element UI案例:通用后台管理系统-Home组件:卡片表格