HTML基础做出属于自己的完美网页
Posted yanyanstyle
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML基础做出属于自己的完美网页相关的知识,希望对你有一定的参考价值。
html
HTML解释:
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的规则(W3C),大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!
网页的组成:
一个网页一般由两部分组成即:
- HTML(Hypertext Markup Language)
- 和CSS(Cascade Style Sheets)
HTML负责描述网页的结构和内容(如标题,导航栏等) CSS则负责网页的表现(外观)(如背景颜色,字体样式等)。
<head>和</head>之间的内容,是元信息和网站的标题 元信息一般是不显示出来的,但是记录了你这个HTML文件的很多有用的信息
<body>和</body>之间的内容,是浏览器呈现出来的,用户看到的页面效果。也就是说这里是网页的主体。也就是body的身体之意
<html></html>是说明这个是一个网页。告诉浏览器这个网页的开始和结束。他包含了之后的两个元素。<head>和</head>|<body>和</body>
文档结构如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
DOCTYPE部分
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
HTML语言需要一个标准,当我们在第一行指定了<!DOCTYPE html>的时候,当浏览器去访问我们的代码的时候就就按照HTML代码里指定的标准去读取和渲染给我们展现的页面。
为什么要使用<!DOCTYPE html>这个去告诉浏览器呢?
DOCTYPE模式:
我们先了解一下DOCTYPE的模式
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
问题产生:
当Netscape4(译注:网景公司早期的浏览器)和IE4(微软公司早期的浏览器)实现CSS机制时,并没有遵循W3C提出的标准。Netscape4 提供了糟糕的支持,而IE4 虽然接近标准,但依旧未能完全正确的支持标准。尽管IE 5 修复了IE4 许多的问题(bugs),但是依然延续CSS实现中的其它故障(主要是盒模型(box model)问题)。
为了保证自己的网站在不同的浏览器中都能正确展现,网页开发者不得不依据各个浏览器的自身的规范来使用CSS。因此大部分网站的CSS实现并未符合W3C的标准。
然而随着标准一致性变得越来越重要,浏览器开发商不得不面临一个艰难的抉择:逐渐遵循W3C的标准是前进的方向。但是改变现有CSS的实现,完整去遵循标准,会使许多网站或多或少受到破坏。如果浏览器突然以正确的方式解析现存的CSS,陈旧的网站显示必然受到影响。
因此立即遵循标准会产生问题,然而忽略标准则又会维持浏览器大战时(译注:微软和网景之间的一段竞争)所产生的混乱。
解决方案:
- 允许网站开发者能够选择他们所熟知的模式。
- 依然使用旧式规则显示陈旧的网站。
换句话说,所有的浏览器需要提供两种模式:怪异模式(即兼容模式)服务于旧式规则,严格模式服务于标准规则。Mac平台的IE浏览器最先实现这两种模式,Mozilla, Safari、Opera和Windows平台的IE6也相继实现了这两种模式。WIndows平台的IE5和Netscape4则只提供了怪异模式。
选择使用哪种模式需要一个触发器,而 “DOCTYP切换” 则用于此目的。依照标准:任何一个(X)HTML文档必须拥有一个DOCTYPE(译注:DTD(文档类型定义)是一组机器可读的规则,它们指示 (X)HTML文档中允许有什么,不允许有什么,DOCTYPE正是用来告诉浏览器使用哪种DTD,一般放在(X)HTML文档开头声明)用以告诉其他人 这个文档的类型风格
- 产生于标准化浪潮以前的网页并没有DOCTYPE声明。因此‘没有DOCTYPE‘意味着触发怪异模式:既依据旧式的CSS规则渲染网页。
- 相反,如果开发者明确知道包含DOCTYPE,他们应该明白他们想要怎么做。因此大部分的DOCTYPE声明将触发严格模式:即依据标准的CSS规则渲染网页。
- 任何新的或未知的DOCTYPE将触发严格模式。
head部分
1、Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="refresh" content="5">
<metahttpequiv="refresh"Content="1;Url=http://www.cnblogs.com/aylin1/" />
<meta name="keywords" content="博客,张岩林,帅哥,">
<meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。">
<title>张岩林</title>
<link rel="icon" href="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png" type="image/x-icon">
</head>
<body>
</body>
</html>
1>定义编码格式
<meta charset="UTF-8"> #定义编码为utf-8
2>刷新和跳转页面
<meta http-equiv="refresh" content="5"> # 5秒跳转
<metahttpequiv="refresh"Content="1;Url=http://www.cnblogs.com/aylin1/" /> #跳转至我的博客
3>关键字
关键字的作用:一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如百度:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站。
<meta name="keywords" content="博客,张岩林,帅哥,">
4>描述
例如博客园的描述如下:
<meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。">
5>title
设置标签为张岩林
<title>张岩林</title>

6>标签图标Link
<link rel="icon" href="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png" type="image/x-icon">

7>导入CSS类似python中导入模块类似
<link rel="stylesheet" href="css/css_model.css">
8>、Style
1、在当前文件中写Css样式
2、在其他文件中写Css样式类似python的模块导入的方式把Css样式导入到当前文件中使用
9>、Script
1、在当前文件中写JS
2、在其他文件中写JS类似python的模块导入的方式把JS导入到当前文件中使用
body部分
body里面分为两类标签:块级标签和内联标签。
1、块级标签:<p><h1><table><ol><ul><form><div>
2、内联标签:<a><input><img><sub><sup><textarea><span>
块级标签元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
内联标签元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
1、基本标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br>:换行.
<hr>:水平线
<div><span>
废话不多说,直接撸码分析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>张岩林</title>
</head>
<body>
<br>
<hr>
<h1>张岩林</h1>
<h2>张岩林</h2>
<h3>张岩林</h3>
<h4>张岩林</h4>
<h5>张岩林</h5>
<h6>张岩林</h6>
<hr>
<p>段落标签1</p>
<p>段落标签2</p>
<hr>
<b>加粗文字方法一</b>
<br>
<strong>加粗文字方法二</strong>
<hr>
<p>原价:<strike>299 </strike> 现价:10 文字中间加横线</p>
<p><em>斜体字</em></p>
<p> 2<sup>n</sup> 上角标</p>
<p>h<sub>2</sub>o 下角标</p>
<p>< 小于号</p>
<p>> 大于号</p>
<p>© </p>
<p>®</p>
</body>
</html>
效果如下:

2、图形标签<img>
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
<img src="111426147.jpg" alt="图片加载失败" title="美女">
3、超链接标签(锚标签)<a>:
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
name: 定义一个页面的书签.
用于跳转 href : #书签名称.
<a href="http://www.cnblogs.com/aylin/p/5608175.html" target="_blank">猛戳这里</a>
还有一种本页标签跳转,通过定义ID来进行查找到内容
<a href="#a">李白</a> <div id="a" style=" padding: 0px; box-sizing: border-box; color: rgb(0, 0, 255); line-height: 1.5 !important;">>床前明月光,<br>疑是地上霜。<br>举头望明月,<br>低头思故乡。</div>
4、列表标签:
<ul>: 无序列表
<ol>:有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
<body>
<ol>
<li>无序一</li>
<li>无序二</li>
<li>无序三</li>
<li>无序四</li>
</ol>
<ul>
<li>有序一</li>
<li>有序二</li>
<li>有序三</li>
<li>有序四</li>
</ol>
</ul>
<dl>
<dt>第一章</dt>
<dd>1.1</dd>
<dd>1.2</dd>
<dd>1.3</dd>
<dd>1.4</dd>
</dl>
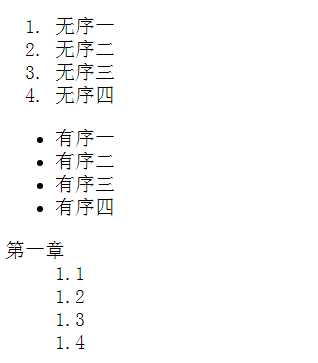
效果如下:

5、表格标签: <table>:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
<tr>: table row
<th>: table head cell
<td>: table data cell
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
<th>: table header <tbody>(不常用): 为表格进行分区.
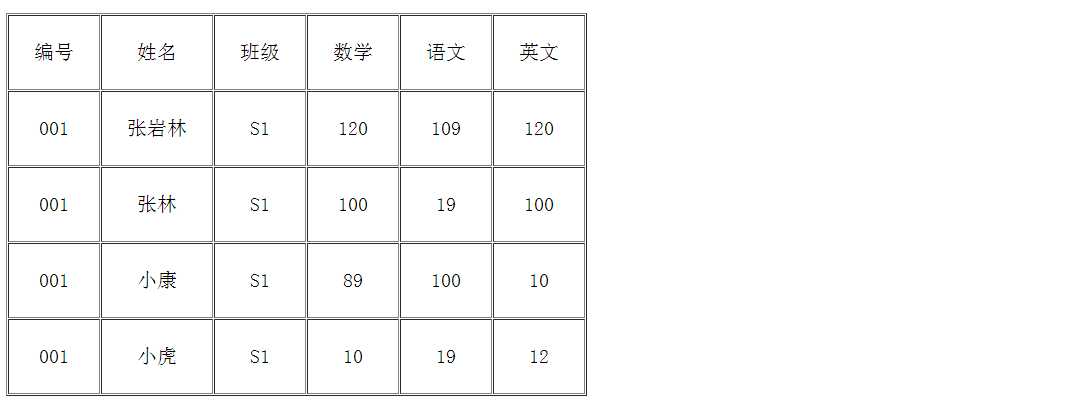
 code
code效果如下:

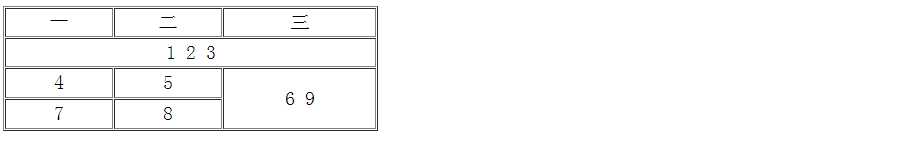
表格中还有合并单元格:
<table border="" cellspacing="1" cellpadding="1" style="width: 300px;height: 100px;color: #FC0D51;text-align: center">
<tr>
<td>一</td>
<td>二</td>
<td>三</td>
</tr>
<tr>
<td colspan="3">1 2 3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td rowspan="2">6 9</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
</tr>
</table>

6、表单标签(django)<form>:
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
1>.表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
2>.表单元素
<input> type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
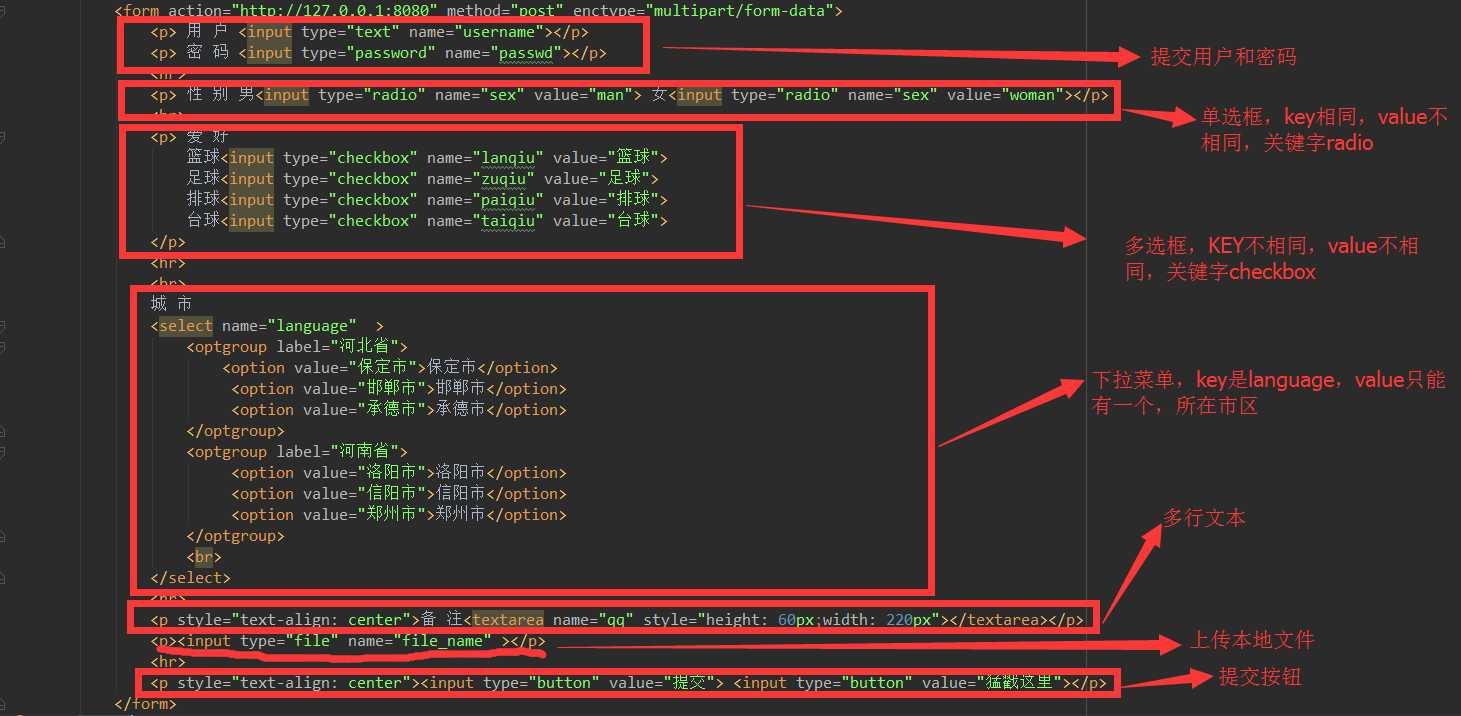
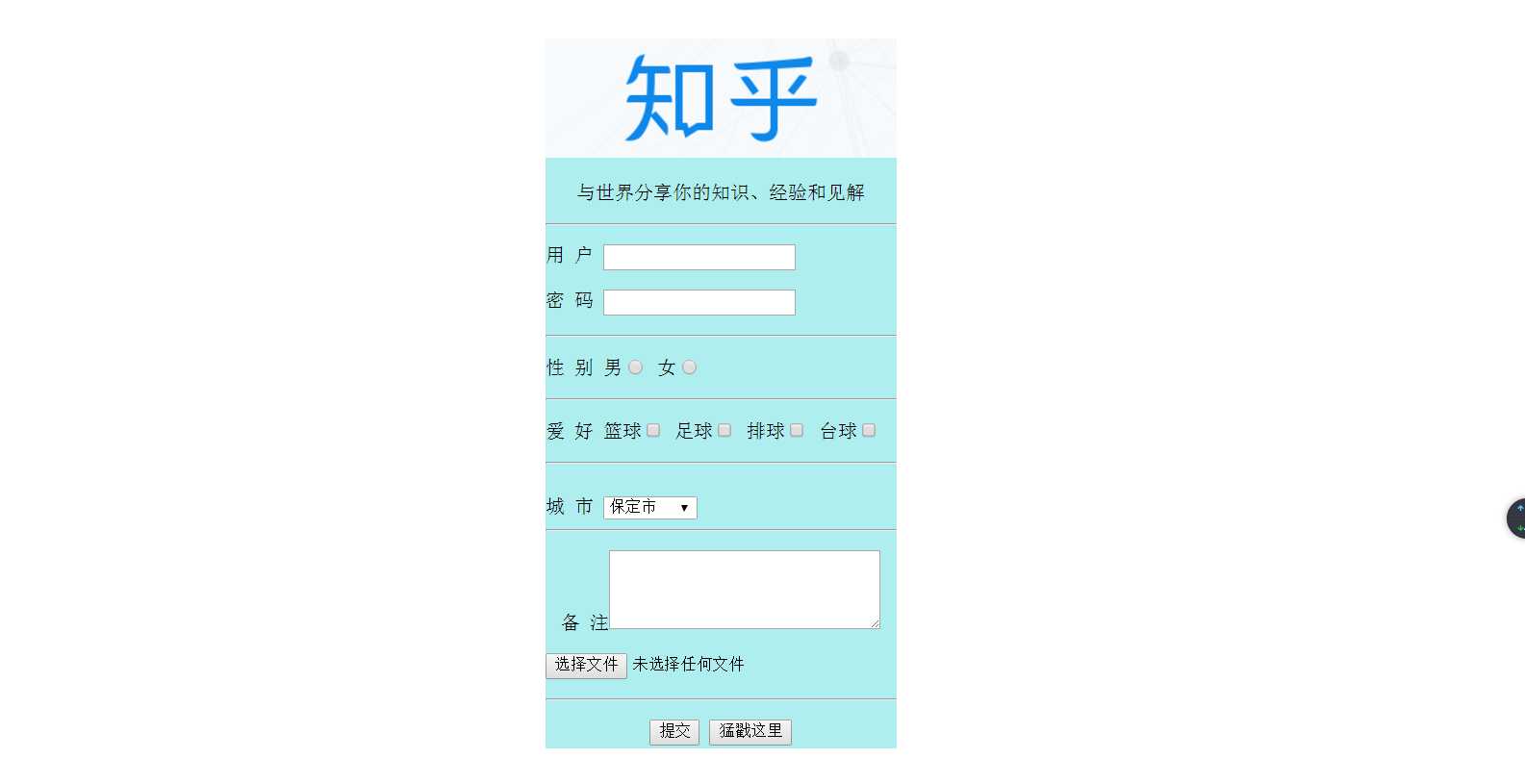
 from表单
from表单效果有点low,讲究看吧

下面咱就来分析一下每个代码的意义: