一文快速入门 HTML 网页基础
Posted Node_Hao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文快速入门 HTML 网页基础相关的知识,希望对你有一定的参考价值。

专栏简介: 前端从入门到进阶
题目来源: leetcode,牛客,剑指offer.
创作目标: 记录学习JavaEE学习历程
希望在提升自己的同时,帮助他人,,与大家一起共同进步,互相成长.
学历代表过去,能力代表现在,学习能力代表未来!
目录
1.html 结构
1.1. 认识 HTML 标签
学习 HTML 标签之前 , 首先要知道 HTML 这类前端语言在哪里编写/运行 , 常见编译器有 VsCode , IDEA... 从性能和使用体验来讲 , IDEA 最强无可厚非. 但其有个致命的缺点就是收费 , 因此我们可以退而求其次使用 VsCode.Visual Studio Code - Code Editing. Redefined
知道了 HTML 的编辑器 , 那么 HTML 在哪里运行? 我们都知道在开发中 , 编写 和 运行是两个完全不同的概念. 浏览器就相当于是 HTML 的 JVM , 使用 HTML 编写好的代码都交给浏览器去运行 , 浏览器除了我们日常知道的上网功能 , 还有解析运行网页的功能(为 HTML CSS JS 提供稳定的运行环境)
HTML 代码是由"标签"构成的.
形如:
<body>hello</body>
- 标签名 body 放到 <> 中
- 大部分标签成对出现 , <body>为开始标签 , </body>为结束标签.
- 少数标签只有开始标签 , 称为单标签.
- 开始标签和结束标签之间写的是标签的内容.
- 开始标签中可能会带有"属性"(Attribute) , id 属性相当于给这个标签设了一个唯一的身份标识符.(身份证号码)
<body id="myId"> hello </body>1.2 HTML 文件结构
<html>
<head>
<title>初始HTML</title>
</head>
<body>
hello world
</body>
</html>- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.(元数据 . meta data)
- body 标签中写的是页面上展示的内容.
- title 标签中写的是页面的标题.
eg: 假设我们有一个文本文件 , 这个文件的内容就是 hello world , 这个文件的属性是 文件大小 , 文件的创建时间 , 文件的默认打开方式.... 1.4 中详细阐明了一个 html 文件的属性.
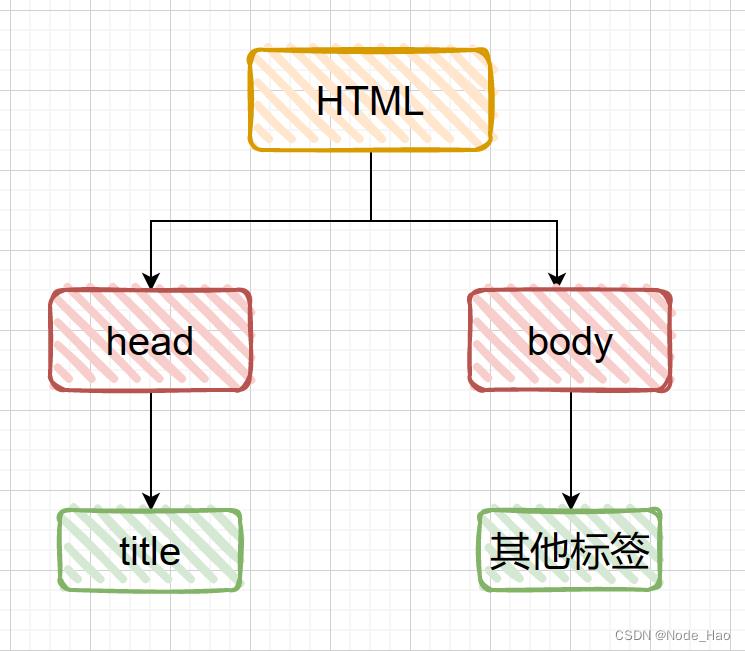
1.3 标签层次结构
- 父子关系
- 兄弟关系
<html>
<head>
<title>初始HTML</title>
</head>
<body>
hello world
</body>
</html>其中:
- head 和 body 是 html 的子标签. 反之 html 就是 head 和 body 的父标签.
- title 是 head 的子标签. 反之head 是title 的父标签.
- head 和 body 之间是兄弟关系.
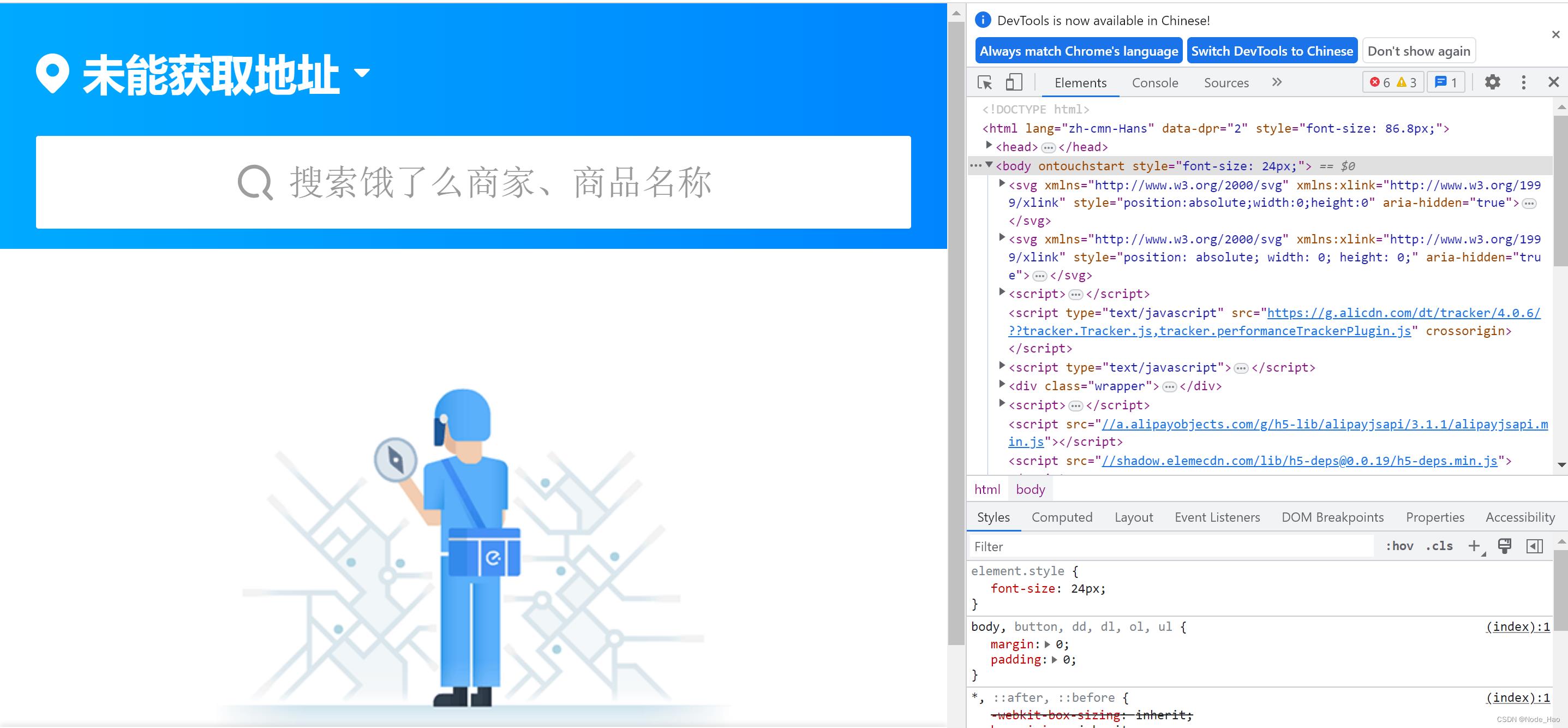
可以按 F12 使用浏览器自带的 开发者工具(consloe) , 点击元素(Element)查看网页源代码.

但是我们会发现一个奇怪的现象 , 为什么网页源代码都没有注释? 其实不然 , 专业的网页源代码 , 会有专门的工具去打包 , 混淆 , 压缩(这个过程会去除注释)
标签之间的关系 , 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型)

1.4 快速生成代码框架
在 VsCode 中创建文件 xxx.html , 直接输入 ! , 按 tab 键 , 此时能自动生成代码的主体框架.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>其中 meta 标签就是 HTML 文件的属性.
细节解释:
- <!DOCTYPE html>称为DTD(文档类型定义) , 描述当前文件是一个 HTML5 的文件.
- <html lang="en">其中 lang 属性表示当前页面是一个"英语界面".
- <meta charset="UTF-8"> 描述当前页面的编码格式 , 若没有这一行可能会导致中文乱码.
- <meta name="viewport" > 其中 viewport 指的是设备屏幕上用来显示我们网页的那一块区域.
- <content="width=device-width, initial-scale=1.0"> 在设置可视区和设备宽度等宽 , 并设置初始缩放为不缩放.
2.HTML 常见标签
2.1 注释标签
注释不会显示在界面上 , 目的是提高代码的可读性.
<!-- 我是注释-->ctrl + / 快捷键可以快速的进行注释/取消
2.2 标题标签: h1-h6
标题标签有六个 , 字体大小从 h1->h6 递减
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>展示结果:

2.3 段落标签: P
如果我们将一段较长的文章粘贴到 html 中 , 会发现并没有分成段落.
<p>
这是埃塞俄比亚航空961空难,在飞机于海面迫降以后其实绝大多数乘客存活了下来,但是在随后的逃生中,有大量乘客因为恐慌而提前给救生衣充气,卡在客舱中被溺死。提这两件事的目的是要提醒大家,不是人人都有面对突发事件的能力的,在这种场景下,我见过两种人:一种是肾上腺素奔涌变得兴奋无比,丧失判断力和理性,基本没有信息处理能力,处于“充耳不闻、视而不见”的状态;
</p>
<p>
一种是完全被吓傻,四肢发软、两眼无神,丧失行动能力。能够在突发事件中保持理性,保有足够行动能力的人其实远比你想象的要少很多很多。这就是“急性应激障碍”,自然界里有很多动物都有,装死的,强直的,比如羊在受到惊吓的时候就很容易浑身僵硬动弹不得。人类其实也有的,绝大多数人,99.99%的人,不经过训练就做到“临危不惧”都是不现实的事情,你不会是那个万中无一的练武奇才。
</p>
<p>
必要的训练,能够快速提高应急反应能力,也非常简单、非常廉价,甚至都不会花多少时间,对于老、中、青、幼儿都是有效的。军队中组织的“紧急集合”实际上就是一种应激训练,让人在熟睡或者放松的状态下突然进入应激状态,还要求整理着装、打点行李、集合站队,对人在紧急情况下的思维逻辑和心理素质都有非常大的提高,成本也不贵,拉个紧急集合花什么钱?
作为平民甚至都不需要这种程度的训练,仅仅是熟悉路线就足够了。不需要模拟任何紧急情况,就是吃完晚饭散步的时候,从自己家走到人防工程、防空掩蔽点,知道路线怎么走,基本上就能应对紧急情况了。走过和没走过的区别非常大,哪怕只走过一遍也能提高不少生存率,人类的场景记忆力要远强于逻辑记忆力,置身真正的逃生路线一次,就能产生足够你成功进入防空设施的记忆,多来个三五次就能让你什么情况下都忘不了。在真正遭遇到紧急事态的时候,这个记忆就能让你存活下来。现在我们四周都还风平浪静,置身和平之中很容易耍嘴皮子玩儿,当当杠精,打发无聊的时间。现实是炸弹是不会跟你抬杠的,你就杠破了天,它该炸还是会炸。我国县级以上城市都是配备有足够的、堪用的人防设施的。2008年房地产大潮,刚好赶上512汶川地震之后建筑新标准实施,所有新建配备电梯的小区全部都要配备人防设施,所有新建公共场所包括商场、学校、政府都配备了设计容量以上的人防设施。除非你住的是“老破小”或者城中村自建房,否则你自己的住宅地下就是有人防设施的。如果你住的是老破小或者城中村自建房,附近的人防设施也是对你开放的,包括商超、政府、学校和居民小区。以前我讲城市人防设施的时候总有人杠,“我从来没见过人防设施”,我觉得你要么是我国台湾居民,要么就是在睁眼说瞎话。你总不能一边骂08年之后大搞城建把你梦中“小时候的乡村”搞没了,一边又说这么多年修的房子不存在吧?
</p>
<p>
你要能找出08年之后动工新建的城市建筑没有按照标准配备人防设施的,你也不需要跟我犟,你直接去举报,是有奖金的。至于怀疑人防工程质量的,我只能说您头真的是铁,好歹是钢筋混凝土建筑,都没有您站在大街上拿头接炸弹靠谱。我当然没有检验全国每一座建筑的建筑质量的能力,也没有这个义务,我只是建议你先别抬杠赶紧躲起来,你要不相信,站在大街上拿头杠炸弹,我也没啥意见。农村的话,我国农村绝大多数房屋确实没有人防设施,附近也找不到人防设施,国家也没有强制农村自建房必须要配备人防设施。不过我觉得国家要是规定农民自建房必须要配套人防工程,你肯定又要跳起来老高,增加成本没有必要云云。然而农村在战争中成为主要打击对象的可能性非常小,人家没事干跑来炸你村里的房子干嘛?炸弹不值钱吗?多得没地方扔吗?农村对付空袭主要靠“疏散”。农村有大量空旷地带,在可能承受空袭、炮击的时候,应当尽快离开村庄前往空旷地带并尽量做好防护。山区注意不要前往悬崖下、岩洞这些位置,容易塌方,平原注意寻找水沟、土坎尽量隐蔽自己。
</p>
<p>
如果有固定疏散位置是最好的,可以在疏散点提前准备干净水、食物、帐篷和被褥、药品等。我在我老家农村的房子里是准备有固定疏散点的,是个以前储存红薯的地窖,在整个岩石中间掏出来的一个洞。没有固定疏散点也没关系,空旷地带吃炸弹的可能性比你待在村庄要小得多,到达空旷地带后尽量保持低姿态,卧倒、躺倒、蹲下,减小被弹面积。树林是个很好的选择,浓密的树林能够极大减小炸弹的杀伤半径。
</p>展示结果:

Tips:
- p 标签之间存在一个空隙
- 当前的 p 标签的描述的段落 , 前面还没有缩进.(需要依靠 CSS)
- 自动根据浏览器的宽度决定排版
- html 内容首尾处的换行 , 空格均无效.
- 在 html 的中文字之间输入多个空格只相当于一个空格.
- html 中输入换行不会真的换行 , 而是相当于一个空格.
2.4 换行标签: br
br 是break 的缩写 , 表示换行.
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样存在一个很大的空隙.
<p>
这是埃塞俄比亚航空961空难,在飞机于海面迫降以后其实绝大多数乘客存活了下来<br>
有大量乘客因为恐慌而提前给救生衣充气,卡在客舱中被溺死。提这两件事的目的是要提醒大家,不是人人都有面对突发事件的能力的,在这种场景下,我见过两种人:
一种是肾上腺素奔涌变得兴奋无比,丧失判断力和理性,基本没有信息处理能力,处于“充耳不闻、视而不见”的状态;
</p>展示结果:

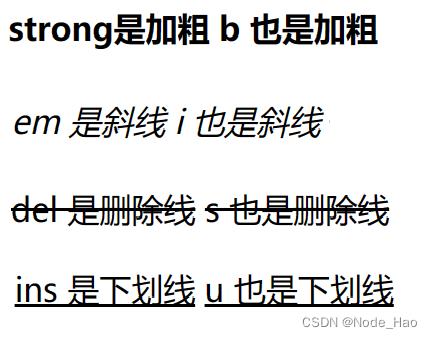
2.5 格式化标签
- 加粗: strong 标签 和 b 标签
- 斜线: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<strong> strong是加粗</strong>
<b>b 也是加粗</b>
<em>em 是斜线</em>
<i>也是斜线</i>
<del>del 是删除线</del>
<s>s 也是删除线</s>
<ins>ins 是下划线</ins>
<u>也是下划线</u>展示结果:

Tips: 使用 CSS 也能达到类似的效果 , 实际开发中常用 CSS.
2.6 图像标签: img
img 标签必须带有 src 属性 , 标明图像所在地址.
<img src="江疏影.png" >Tips: 此处是绝对路径 , 要把图片和 html 文件放在同一级目录中.
img 标签的其他属性:
- alt: 替换文本 , 当文本挂了的时候 , 会显示一个替换的文本.
- title: 提示文本. 鼠标放在图片上会有提示.
- width/height: 控制高度/宽度.(高度和宽度一般修改一个即可否则图片会失衡)
- border: 边框 , 参数是宽度的像素 , 但一般使用 CSS来完成.
<img src="江疏影.png" alt="明星" title="江疏影" width="500px" border="5px">展示结果:

Tips:
- 属性可以有多个 , 但不能写到标签之前.
- 属性之间用空格分隔 , 可以是多个也可以是换行.
- 属性之间不分先后顺序.
- 属性使用"键值对"的格式来表示.
地址+++
2.7 超链接标签: a
链接: link (快捷方式)
超链接: 链接跳转到别的网页.
- href: 必须具备 , 表示点击后会跳到哪个页面.(Hyperlinke)
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.leetcode.cn" target="_blank">力扣</a>链接的几种形式:
- 外部链接: href 引用其他网址的地址.
- 内部链接: 网站内部页面之间的链接. 写相对路径即可.
<!--我是 1.html-->
<a href="2.html">点我跳转到 2.html</a>- 空链接: 使用 # 在 href 中占位
<a href="#">空链接</a>- 下载链接: href 对应的路径是一个文件.(也可以使用 zip 文件)
<a href="test.zip">下载文件</a>- 网页元素链接: 给图片等元素添加链接(点击图片跳转)需要把元素放到 a 标签中.
<a href="http://www.leetcode.cn">
<img src="江疏影.png" >
</a>- 锚点链接: 可以快速定位网页中的某个位置
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
2.8 表格标签
基本使用
- table 标签: 表示整个表格.
- tr: 表示表格的第一行.
- td: 表示一个单元格.
- th: 表示表头中的一个单元格. 会居中加粗
表格中的一些属性 , 可以设置大小边框等. 一般用于CSS实现.
以下属性都要放入 table 标签中.
- align 是表格相对于周围元素的对其方式.(不是内部元素的对其方式)
- border 表示边框. 1 表示有边框数字越大边框越粗."" 表示没边框
- cellpadding: 内容距离边框的距离 , 默认1像素.
- cellspacing: 单元格之间的距离. 默认2像素.
- width / height: 设置尺寸
Tips: 以上属性 VsCode 都不会自动提示.
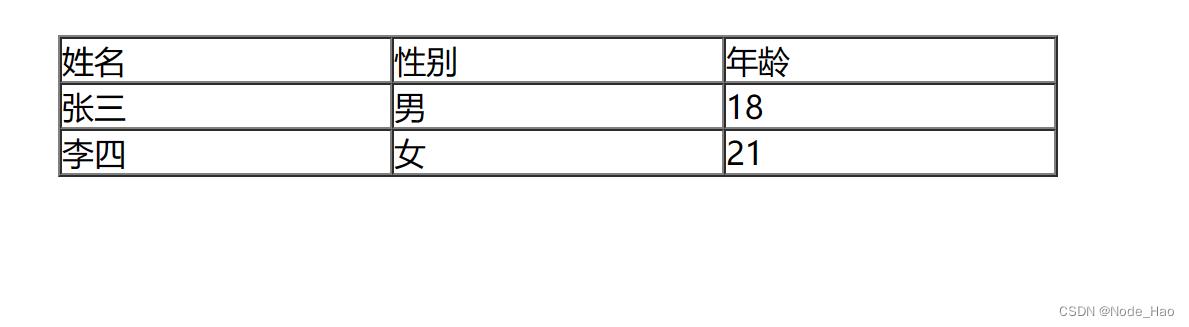
<table align="center" border="1" cellpadding="'20" cellspacing="0" width="500">]
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>21</td>
</tr>
</table>展示结果:

2.9 列表标签
主要用来使布局变得整洁好看.
- 无需列表: ul unordered list
- 有序列表: ol ordered list
- li (list itme)用来表示列表项 , 是 ul 和 ol 的子标签.
- 自定义列表: dl(总标签) dt(小标题) dd(围绕标题来说明)
Tips:
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签 , dl 中只能放 dt 和 dd.
- li 中可以放其他标签.
- 列表有自己的样式 , 可以使用 CSS 来修改.
<h3>无序列表</h3>
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
<h3>自定义标签</h3>
<dl>
<dt>我的朋友们</dt>
<dd>张三</dd>
<dd>李四</dd>
<dd>王五</dd>
</dl>展示结果:

2.10 表单标签
表单是用户输入信息的重要途径
分为两个部分:
- 表单域: 包含表单元素的区域 , 重点是 form 标签.
- 表单控件: 输入框 , 提交按钮等. 重点是 input 标签.
form 标签
<form action="test.html">
form 的内容
</form>使用 form 标签进行前后端交互 , 把页面上 , 用户的操作/输入提交到服务器上. 主要在服务器和网络编程中使用.
input 标签
各种输入控件 , 单行文本框 , 按钮 , 单选框 , 复选框 , 控件是构成图形化界面的基础.
- type(必须有) , 取值种类有很多 , button , checkbox , text , file , image , password , radio 等.
- name: 给 input 起个名字. 尤其是对单选按钮 , 具有相同的 name 互斥 , 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (常用于多选按钮和单选按钮)
1) 文本框
<input type="text">2)密码框
<input type="password">3)单选框
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女两个单选标签具有相同的 name , 只能二选一 , checked 表示默认选女.
4)复选框
<input type="checkbox"> 吃饭 <input type="checkbox">睡觉 <input type="checkbox"> 打游戏5)普通按钮
<input type="button" value="按钮">当前按钮点击之后并没有什么效果 , 需要搭配 JS 使用.
<input type="button" value="按钮" onclick="alert('hello')">6)提交按钮
<form action="hello.html">
<input type="text" name="username">
<input type="submit" name="提交">
</form>Tips: submit 外表和 button 差不多 , 但会触发 form 和服务器的交互 , 提交按钮放到 form 标签中后 , 会尝试发给服务器.
7)清空按钮
<form action="hello.html">
<input type="text" name="username">
<input type="submit" name="提交">
<input type="reset" value="清空">
</form>Tips: 清空按钮中必须放在 form 标签中. 点击后会将 form 内所有的用户内容重置.
8)选择文件
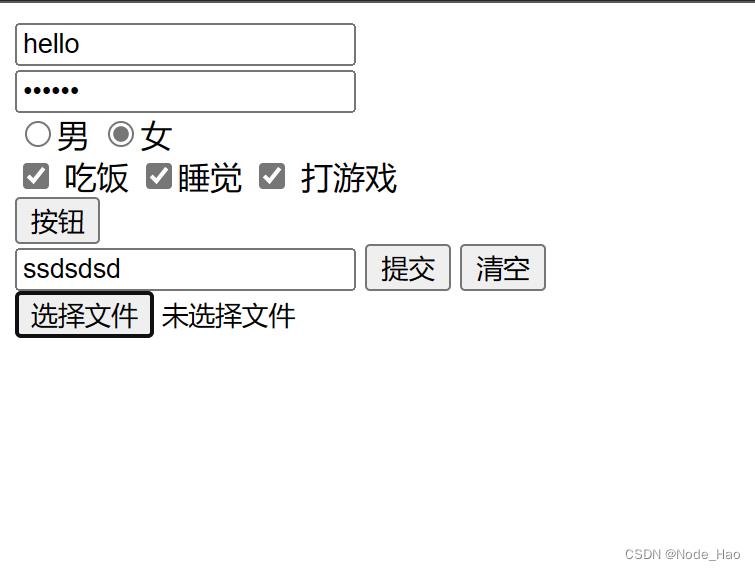
<input type="file">Tips: 点击选择文件会弹出选择文件的对话框.
展示结果:

2.11 label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框 , 能够提升用户体验.
- for 属性: 指定当前的 label 和 哪个相同 id 的 input 标签对应.(此时点击才是有效的)
<label for="male">男</label>
<input id="male" type="radio" name="sex">2.12 select 标签
下拉菜单
- option 中定义 selected="selected" 表示默认选中
<select >
<option >北京</option>
<option selected="selected">上海</option>
</select>
Tips: 可以设第一个选项为默认选项.
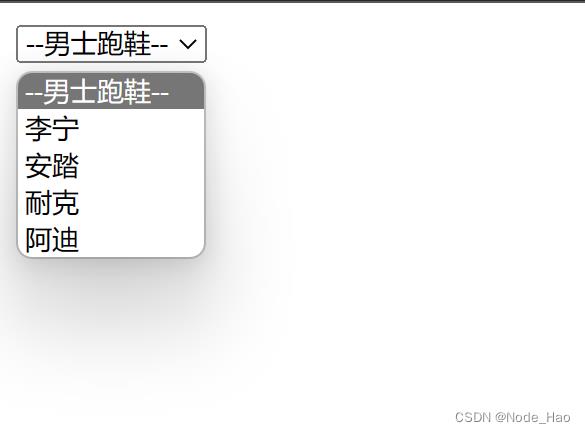
<select >
<option >--男士跑鞋--</option>
<option >李宁</option>
<option >安踏</option>
<option >耐克</option>
<option >阿迪</option>
</select>
2.13 无语义标签: div & span
无语义就以为着 , 可以在各种场景使用.
div 标签 , divsion 的缩写 , 含义是分开. 默认独占一行.
span 标签 , 含义是跨度. 默认不独占一行.
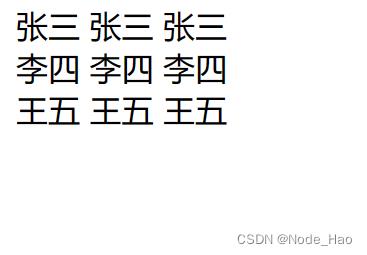
<div>
<span>张三</span>
<span>张三</span>
<span>张三</span>
</div>
<div>
<span>李四</span>
<span>李四</span>
<span>李四</span>
</div>
<div>
<span>王五</span>
<span>王五</span>
<span>王五</span>
</div> 
3.综合案例
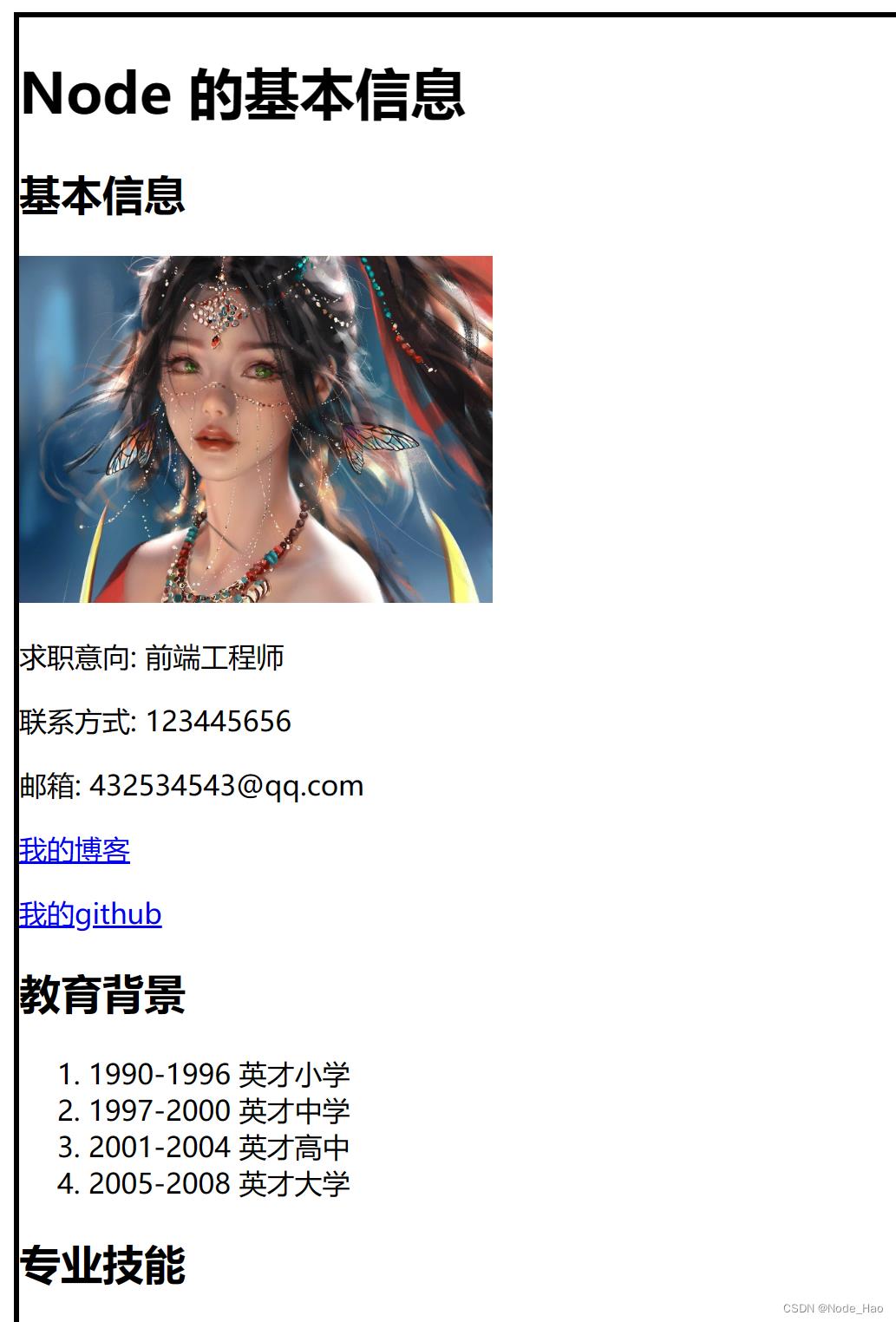
展示简历信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="border: 3px solid black">
<h1>Node 的基本信息</h1>
<h2>基本信息</h2>
<img src="壁纸.jpg" alt="" height="200px">
<p>
求职意向: 前端工程师
</p>
<p>
联系方式: 123445656
</p>
<p>
邮箱: 432534543@qq.com
</p>
<p>
<a href="http://www.csdn.com">我的博客</a>
</p>
<p>
<a href="https://github.com">我的github</a>
</p>
<h2>教育背景</h2>
<ol>
<li>
1990-1996 英才小学
</li>
<li>
1997-2000 英才中学
</li>
<li>
2001-2004 英才高中
</li>
<li>
2005-2008 英才大学
</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>
熟练掌握 Java 的基本语法 , 属性面向对象的程序设计思想.
</li>
<li>
熟悉常用的数据结构和算法.
</li>
<li>
属性操作系统中的典型概念
</li>
<li>
熟练掌握网络编程
</li>
<li>
属性mysql
</li>
</ul>
<h2>我的项目</h2>
<ol>
<li>
<h3>留言墙</h3>
<p>开发时间: 2008-2010</p>
<div>功能介绍</div>
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</li>
<li>
<h3>学习小助手</h3>
<p>开发时间: 2011-2012</p>
<ul>
<li>支持题目的回顾</li>
<li>支持错题功能</li>
</ul>
</li>
</ol>
<h2>个人评价</h2>
<p>在校期间多次获得奖学金</p>
</div>
</body>
</html>展示结果:
可以看到 HTML 写出的页面是非常简陋的 , 后续美化还需要依靠 CSS.

HTML 中还要很多强大的标签 , 感兴趣的可以去HTML官方文档HTML(超文本标记语言) | MDN (mozilla.org)查看.
Vue2 & Element | 一文带你快速搭建网页界面UI

👑 博主简介:
🥇 Java领域新星创作者
🥇 阿里云开发者社区专家博主、星级博主、技术博主
🤝 交流社区:BoBooY(优质编程学习笔记社区)
前言:在学习本篇文章内容前需要对 HTML、CSS、JavaScript 有一定的基础,没有了解过的同学可以到W3school官网进行学习。本节Vue2及Element的内容适合于做后端的同学快速了解前端框架以及进行对前端页面的快速搭建。
文章目录
🌳Vue
🌴概述
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
我们之前也学习过后端的框架 Mybatis ,Mybatis 是用来简化 jdbc 代码编写的;而 VUE 是前端的框架,是用来简化 JavaScript 代码编写的。
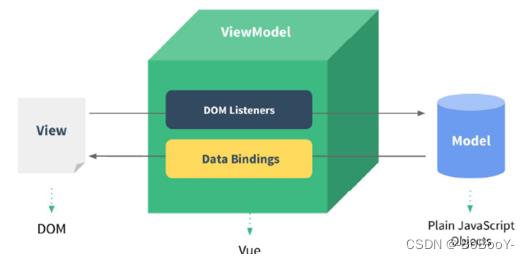
Vue基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
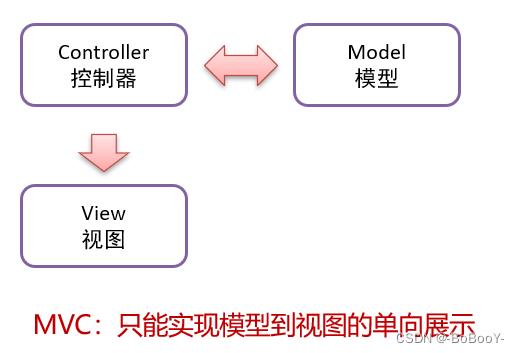
- MVC思想

MVC思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化。接下来我们聊聊MVVM思想,如下图是三个组件图解

图中的Model就是我们的数据,View是视图,也就是页面标签,用户可以通过浏览器看到的内容;Model和View是通过ViewModel对象进行双向绑定的,而ViewModel对象是Vue提供的。
🌴快速入门
Vue 使用起来是比较简单的,总共分为如下三步:
- 新建 HTML 页面,引入 Vue.js文件
<script src="js/vue.js"></script>
- 在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue(
el: "#app",
data()
return
username: ""
);
创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要如下属性:
el: 用来指定哪儿些标签受 Vue 管理。 该属性取值#app中的app需要是受管理的标签的id属性值data:用来定义数据模型methods:用来定义函数。
- 编写视图
<div id="app">
<input name="username" v-model="username" >
username
</div>
是 Vue 中定义的 插值表达式 ,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
🌴Vue 指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
常用的指令有:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
🌱v-bind & v-model 指令

- v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
<a v-bind:href="url">百度一下</a>
上面的 v-bind:" 可以简化写成 : ,如下:
<!--
v-bind 可以省略
-->
<a :href="url">百度一下</a>
- v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果。
<input name="username" v-model="username">
🌱v-on 指令

我们在页面定义一个按钮,并给该按钮使用 v-on 指令绑定单击事件,html代码如下
<input type="button" value="一个按钮" v-on:click="show()">
而使用 v-on 时还可以使用简化的写法,将 v-on: 替换成 @,html代码如下
<input type="button" value="一个按钮" @click="show()">
上面代码绑定的 show() 需要在 Vue 对象中的 methods 属性中定义出来
new Vue(
el: "#app",
methods:
show()
alert("我被点了");
);
注意:注意:
v-on:后面的事件名称是之前原生事件属性名去掉on。
例如:
- 单击事件 : 事件属性名是 onclick,而在vue中使用是
v-on:click- 失去焦点事件:事件属性名是 onblur,而在vue中使用时
v-on:blur
🌱条件判断指令

//1. 创建Vue核心对象
new Vue(
el:"#app",
data()
return
count:3
);
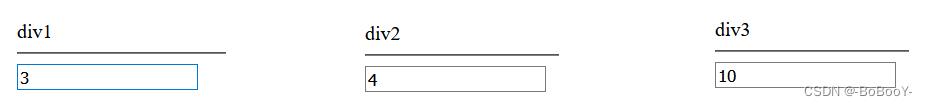
现在要实现,当 count 模型的数据是3时,在页面上展示 div1 内容;当 count 模型的数据是4时,在页面上展示 div2 内容;count 模型数据是其他值时,在页面上展示 div3。这里为了动态改变模型数据 count 的值,再定义一个输入框绑定 count 模型数据。html 代码如下:
<div id="app">
<div v-if="count == 3">div1</div>
<div v-else-if="count == 4">div2</div>
<div v-else>div3</div>
<hr>
<input v-model="count">
</div>
通过浏览器打开页面并在输入框输入不同的值

然后我们在看看 v-show 指令的效果,如果模型数据 count 的值是3时,展示 div v-show 内容,否则不展示,html页面代码如下
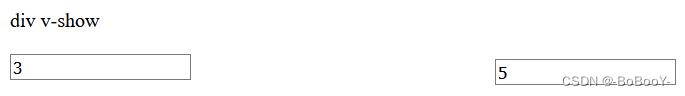
<div v-show="count == 3">div v-show</div>
<br>
<input v-model="count">
打开浏览器查看效果:

通过上面的演示,发现 v-show 和 v-if 效果一样,但是他们的区别是v-show 不展示的原理是给对应的标签添加 display css属性,并将该属性值设置为 none ,这样就达到了隐藏的效果。而 v-if 指令是条件不满足时根本就不会渲染。
🌱v-for 指令

这个指令是用来遍历的,格式如下
<标签 v-for="变量名 in 集合模型数据">
变量名
</标签>
注意:需要循环那个标签,v-for 指令就写在那个标签上。
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for="(变量名,索引变量) in 集合模型数据">
<!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
索引变量 + 1 变量名
</标签>
🌴生命周期
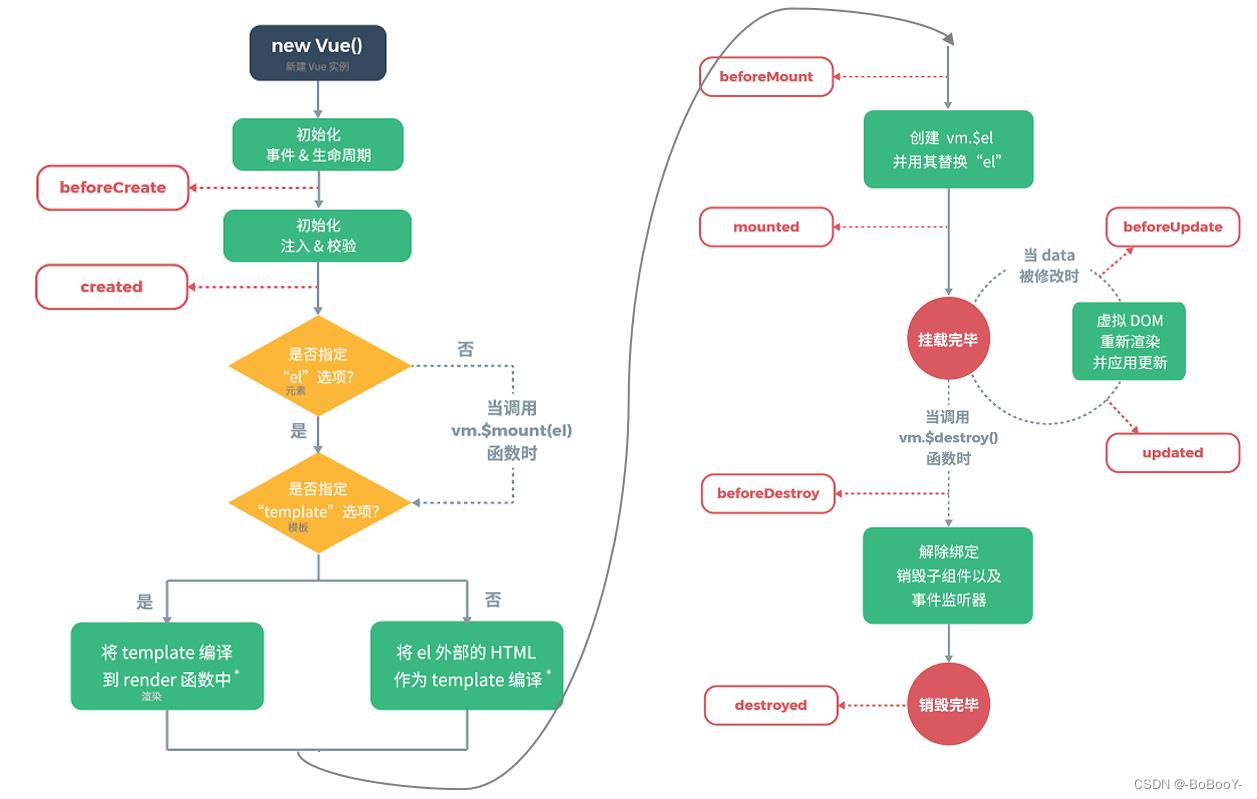
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。

下图是 Vue官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数

这些钩子方法我们只关注 mounted 就行了。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
以后我们会在该方法中发送异步请求,加载数据。
🌳Element
Element官网:https://element.eleme.cn/#/zh-CN
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等~
如下图左边的是我们编写页面看到的按钮,右边的是 Element 提供的页面效果。

我们学习 Element 其实就是学习怎么从官网拷贝组件到我们自己的页面并进行修改。
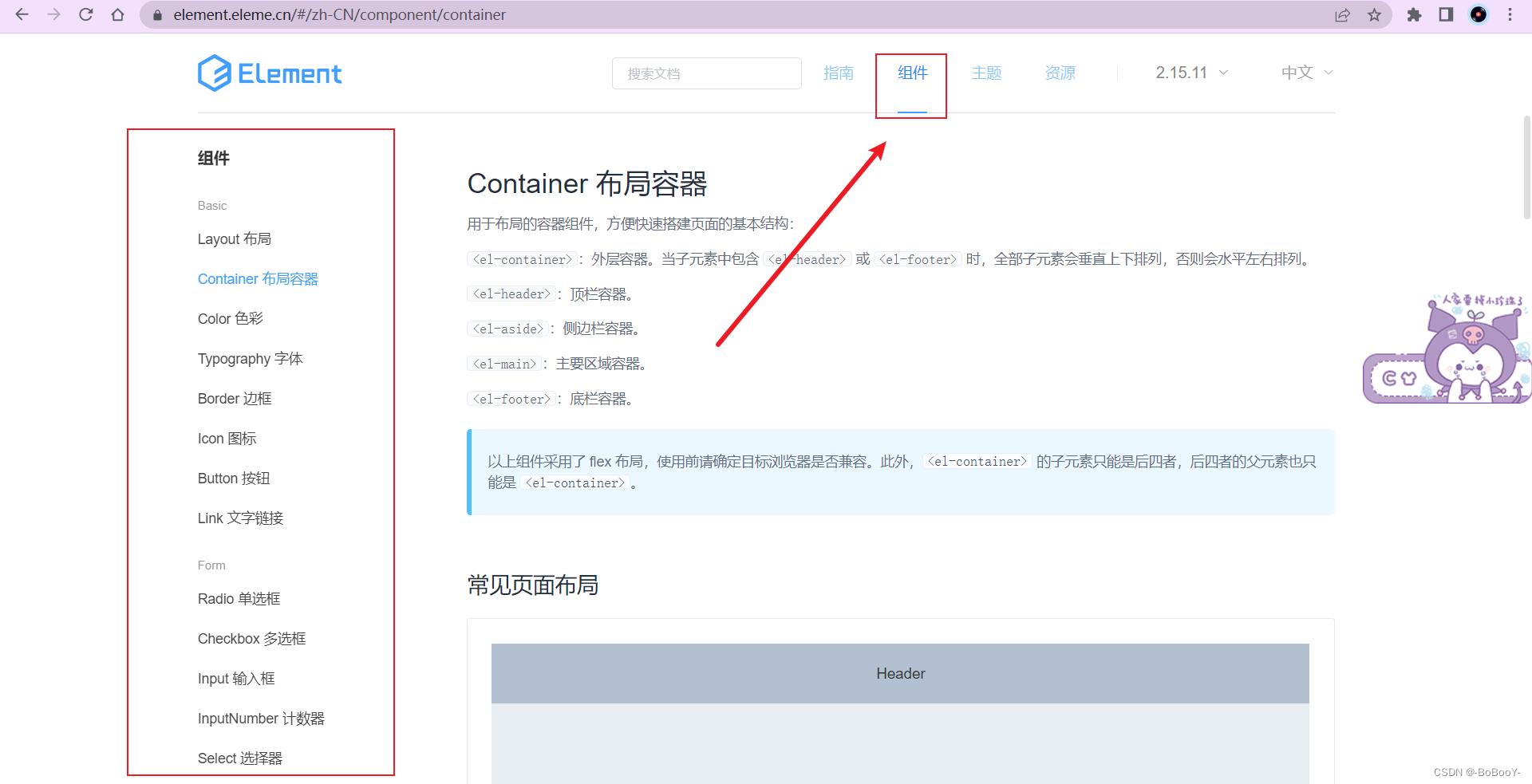
- 进入官网找到组件,左侧导航栏有非常多种类的组件供我们选择

🌴快速入门
- 本地CDN
链接:https://pan.baidu.com/s/1pJZ_wQv7K2vEOXvVWnVh8A
提取码:bby6
<script src="vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
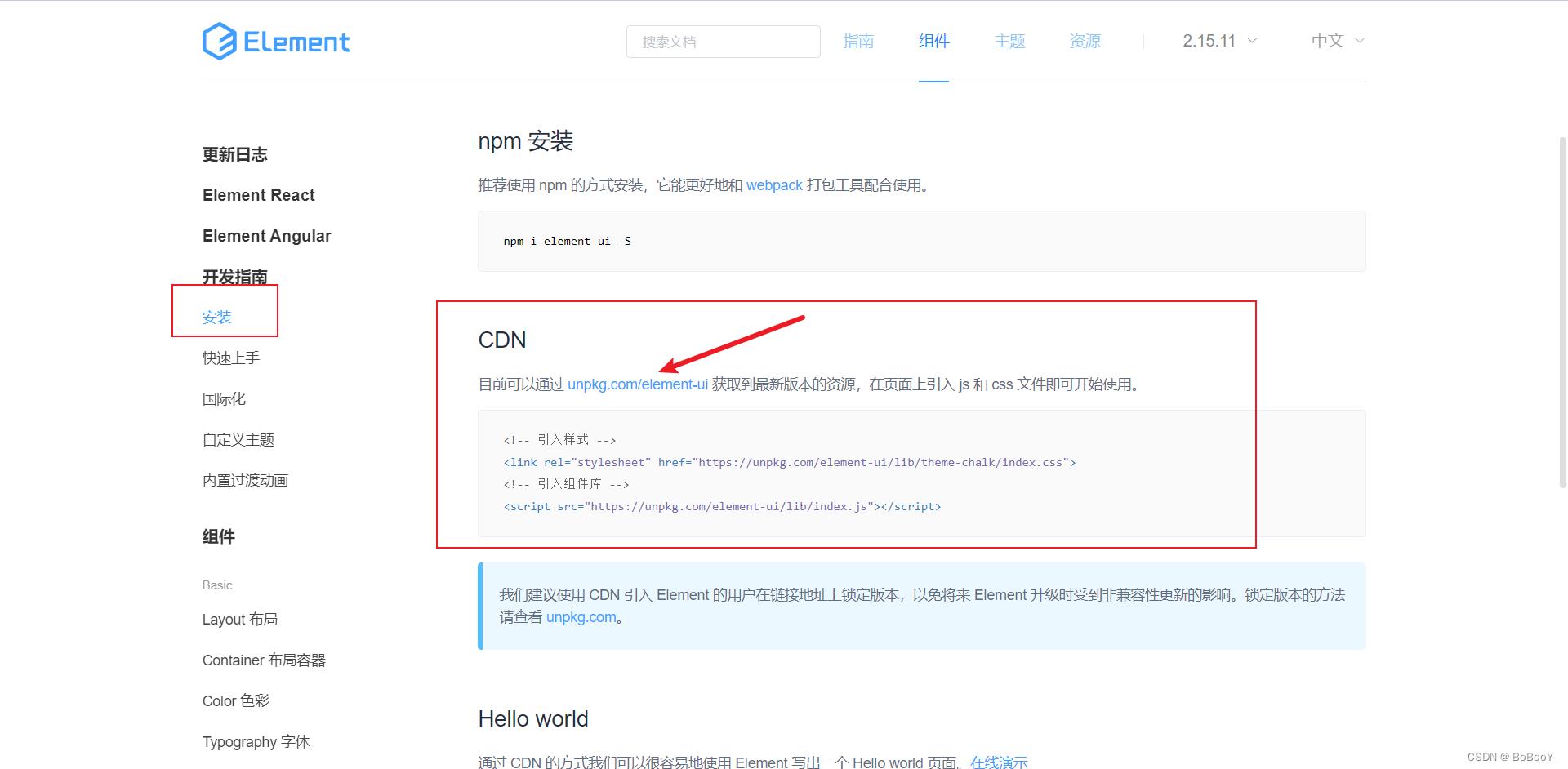
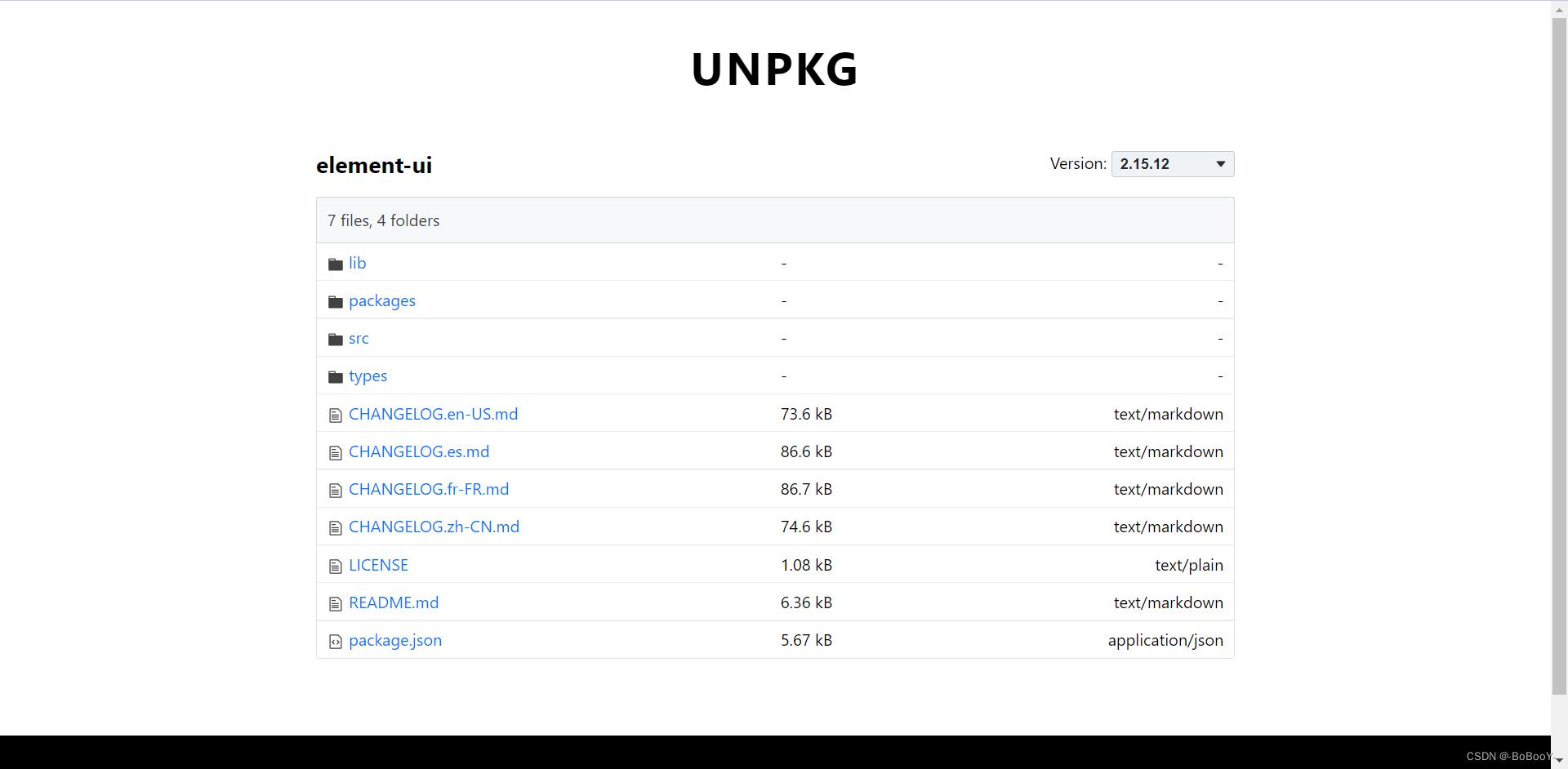
- 官网CDN
进入官网在导航栏找到安装可以看到操作步骤


<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
- 创建Vue核心对象
<script>
new Vue(
el:"#app"
)
</script>
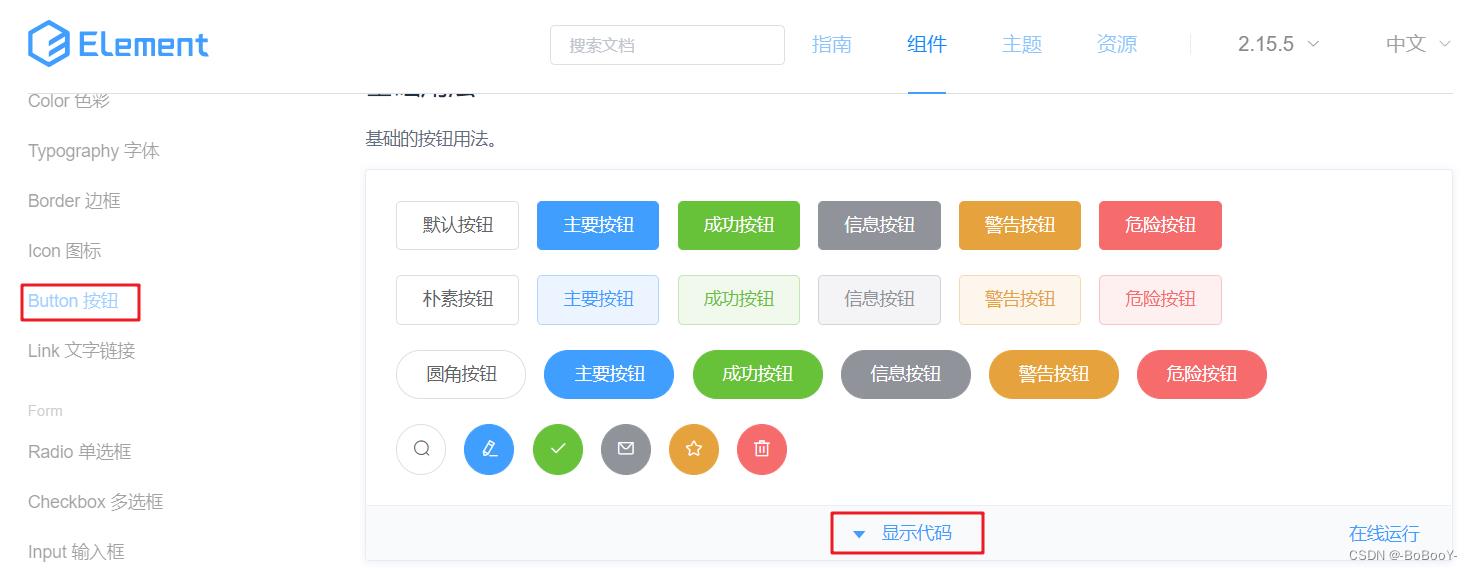
- 官网复制Element组件代码

在左菜单栏找到 Button 按钮 ,然后找到自己喜欢的按钮样式,点击 显示代码 ,在下面就会展示出对应的代码,将这些代码拷贝到我们自己的页面即可。

🌴Element 布局
Element 提供了两种布局方式,分别是:
- Layout 布局
- Container 布局容器
🌱Layout 局部
通过基础的 24 分栏,迅速简便地创建布局。也就是默认将一行分为 24 栏,根据页面要求给每一列设置所占的栏数。

在左菜单栏找到 Layout 布局 ,然后找到自己喜欢的按钮样式,点击 显示代码 ,在下面就会展示出对应的代码,显示出的代码中有样式,有html标签。将样式拷贝我们自己页面的 head 标签内,将html标签拷贝到 <div id="app"></div> 标签内。
- 测试代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<style>
.el-row
margin-bottom: 20px;
.el-col
border-radius: 4px;
.bg-purple-dark
background: #99a9bf;
.bg-purple
background: #d3dce6;
.bg-purple-light
background: #e5e9f2;
.grid-content
border-radius: 4px;
min-height: 36px;
.row-bg
padding: 10px 0;
background-color: #f9fafc;
</style>
</head>
<body>
<div id="app">
<el-row>
<el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col>
</el-row>
<el-row>
<el-col :span="12"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<script>
new Vue(
el:"#app"
)
</script>
</body>
</html>
现在需要添加一行,要求该行显示8个格子,通过计算每个格子占 3 栏, 代码如下
<el-row>
<el-col :span="3"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="3"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="3"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="3">