8月24日课设个人总结(组名:double_H)
Posted tc-tc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8月24日课设个人总结(组名:double_H)相关的知识,希望对你有一定的参考价值。
今日完成的任务:
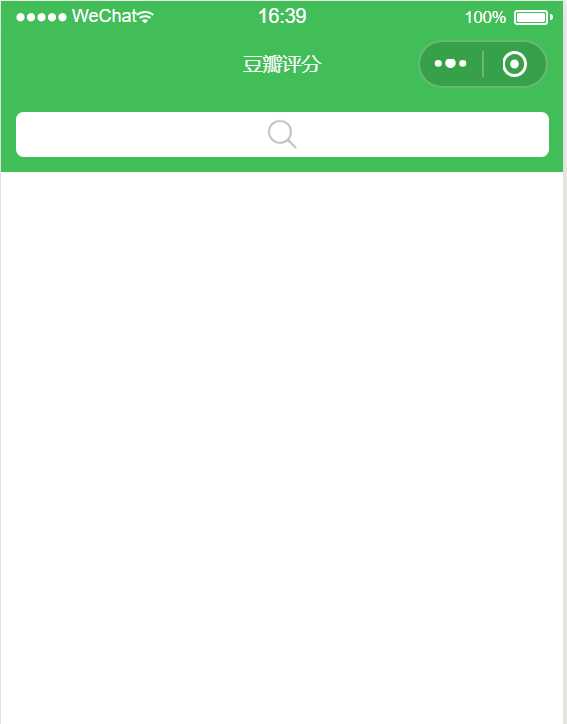
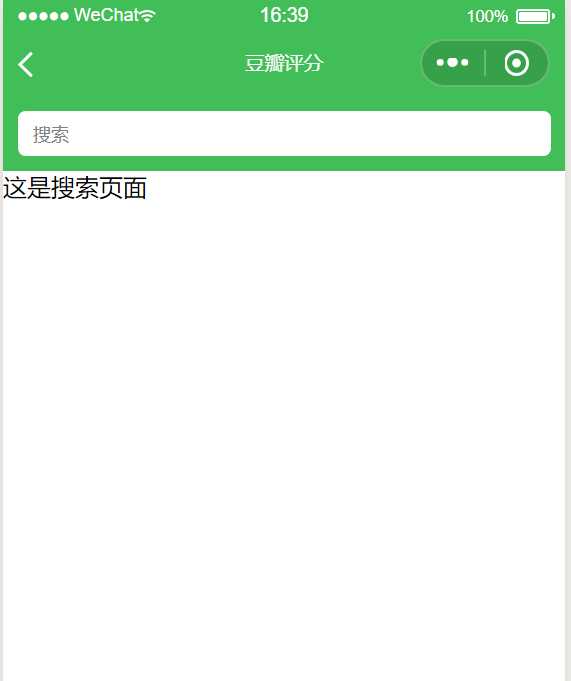
①完成了搜索页面的布局,就是添加了一个searchbar的自定义组件,在主页面点击搜索框,就会弹到search搜索页面
说明:两个图片上面这部分用的都是一个组件searchbar,并不是分开写,在.js里面设置了一个属性,再用if语句判断即可。


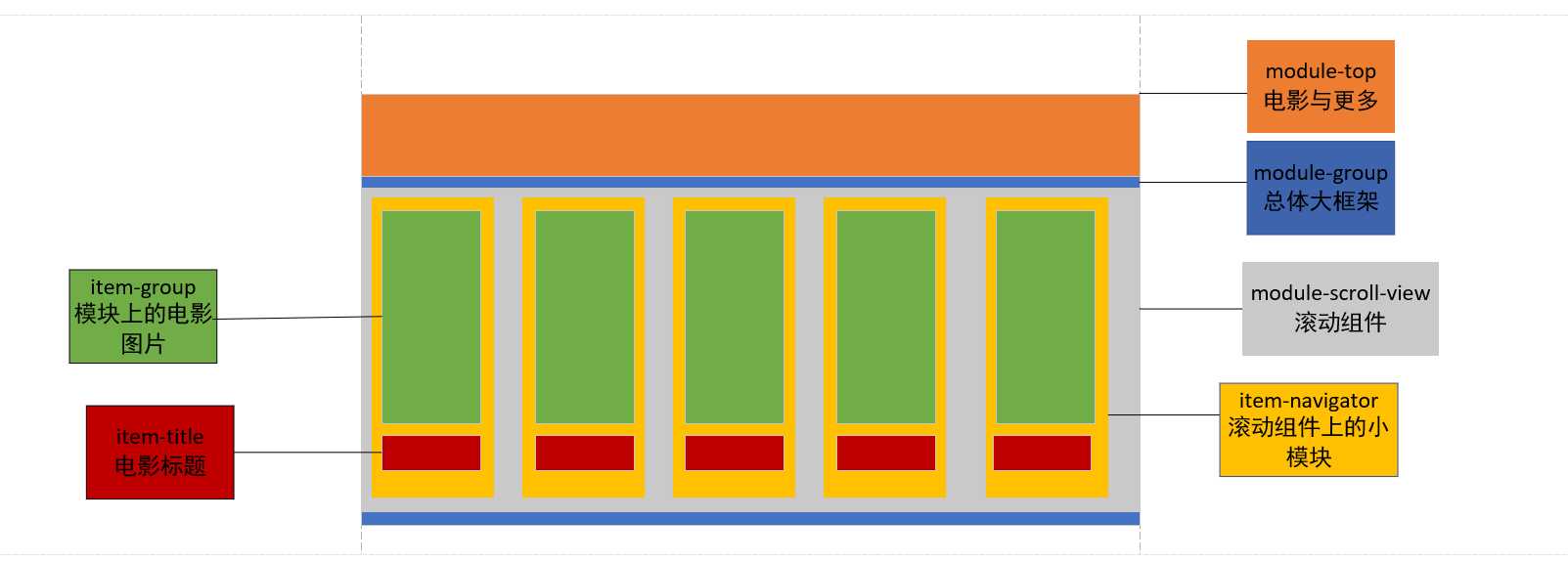
②根据原型设计完成了对电影模块总体布局的设计:

说明:由于这个模块布局也可用于后面的电视剧和综艺,所以花了比较长的时间来构思。
电影标题下方还有一个评分显示,这个我们主要想通过贴星星的图标来显示,所以要在后面再做。
明天的计划:
①根据设计的模块总体布局实现完成电影模块。
②设计评分星星的布局与组件的完成。
每日小结:
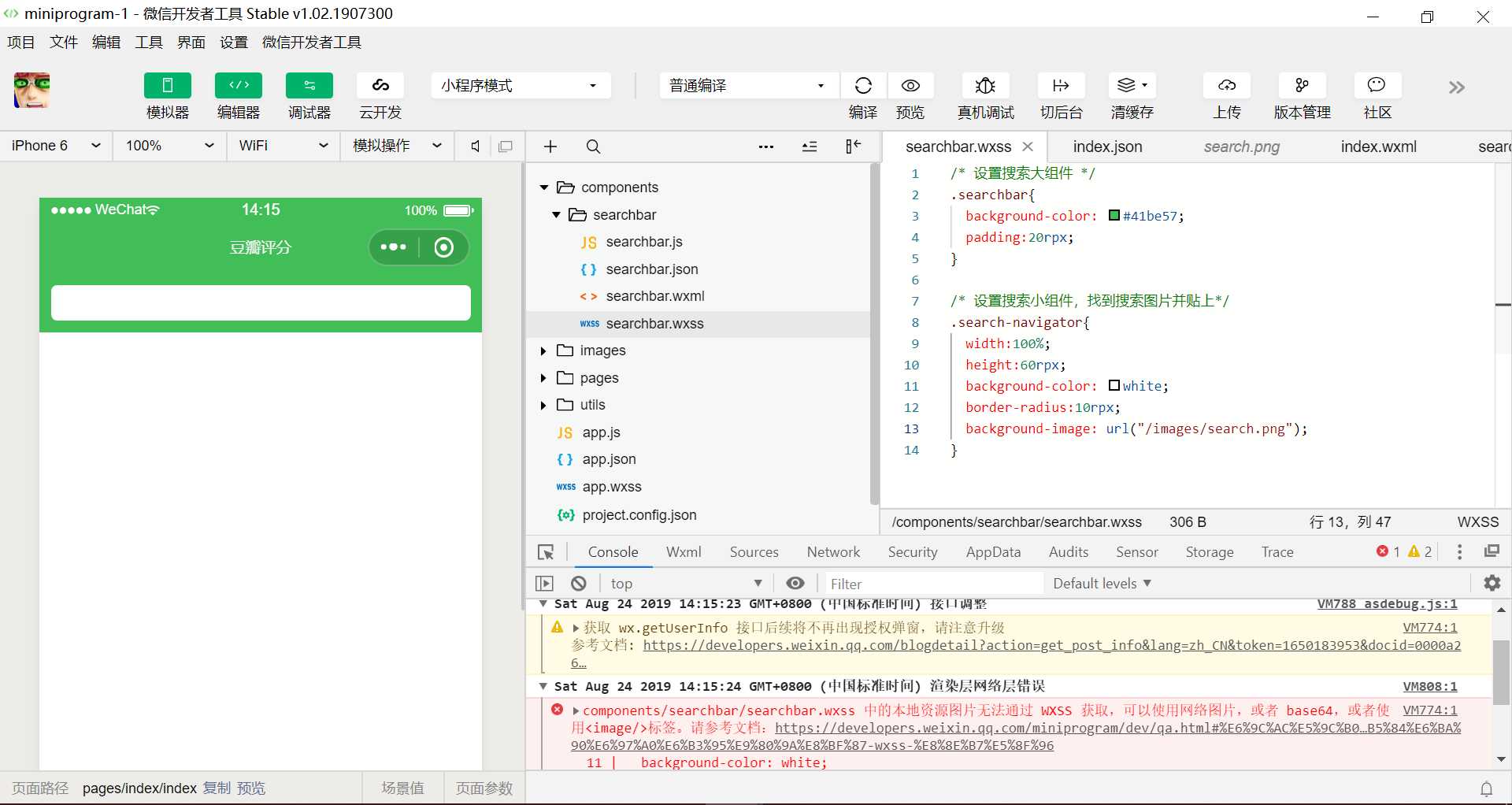
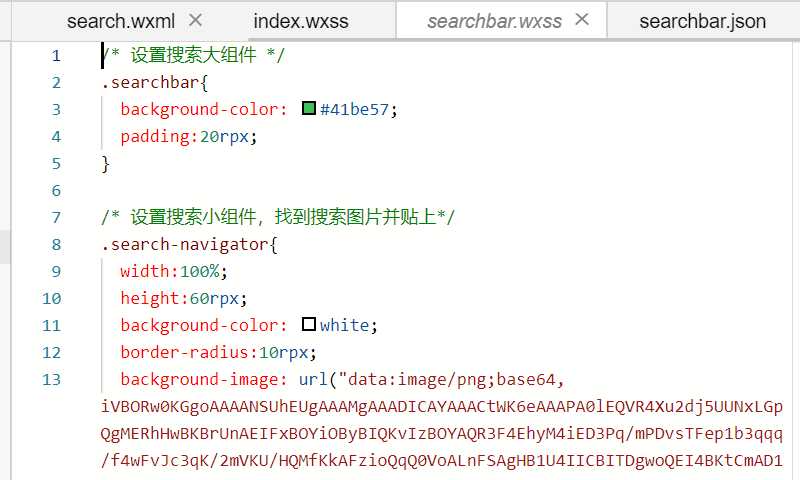
①贴搜索小图标时出现错误。

解决方法:微信开发小程序不能直接使用本地图片,所以百度搜索来解决方法后决定将图片转换成base64。
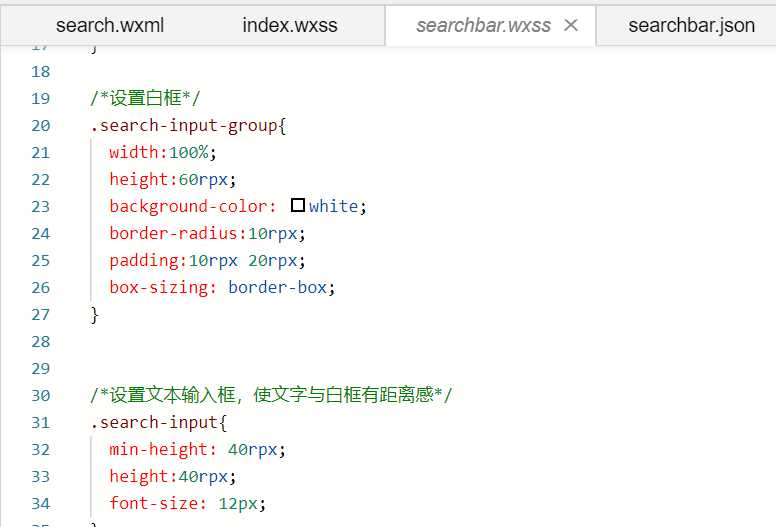
②搜索框在输入的时候文字是贴着白框从左到右,与我们想要的有点距离的效果不一样。
解决方法:我们在思考过后决定在<input>组件外在加一个<view>组件,这样就能产生我们想要的效果。
说明:由于老师的gitlab服务器还没有搭好,所以我就将我的代码更新到我的github上:https://github.com/TC-TC/douban
若要到导入此项目,在填写项目appID时,找到project.config.json文件,用记事本打开,里面有个“appID”,复制即可打开。
下面为截图的某些代码的注释:


本来以为前端的设计敲起来很简单,但在实际操作时,想要达到我们想要的效果还是比较苦难的,第一次着手用微信开发平台进行开发,
虽然原先学习了一点,但是大部分时间还是需要靠百度,希望以后慢慢的熟练起来。
以上是关于8月24日课设个人总结(组名:double_H)的主要内容,如果未能解决你的问题,请参考以下文章