8月31号课设个人小节(组名:double-H)
Posted tc-tc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8月31号课设个人小节(组名:double-H)相关的知识,希望对你有一定的参考价值。
今日提交:

完成的任务:
①找到了评论的API,将deatil页面的评论数据获取并且部署完成。

②写了comment页面头部的样式,也将数据渲染进去了,与组员讨论了一些细节上的功能(会在后面的个人小结讲到),并且也成功实现。

明天的计划:
①将comment页面的翻页按钮的样式写好,并且实现翻页功能。
②布局好comment和翻页后,将获取的评论数据都渲染上去。
个人小结:
遇到的问题:
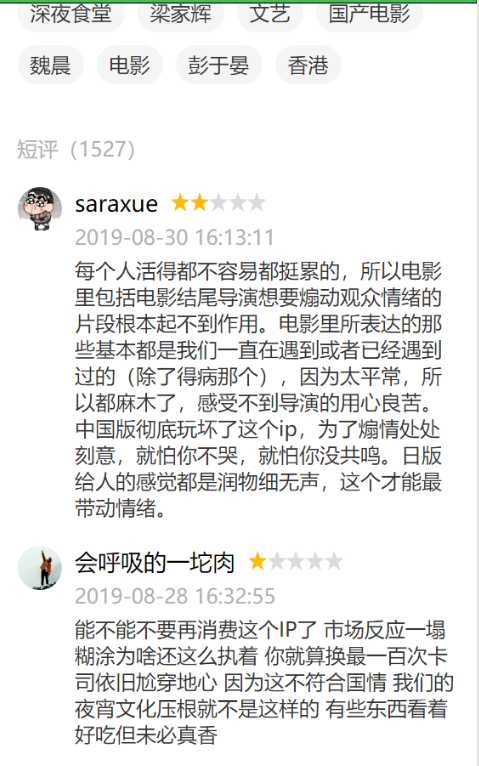
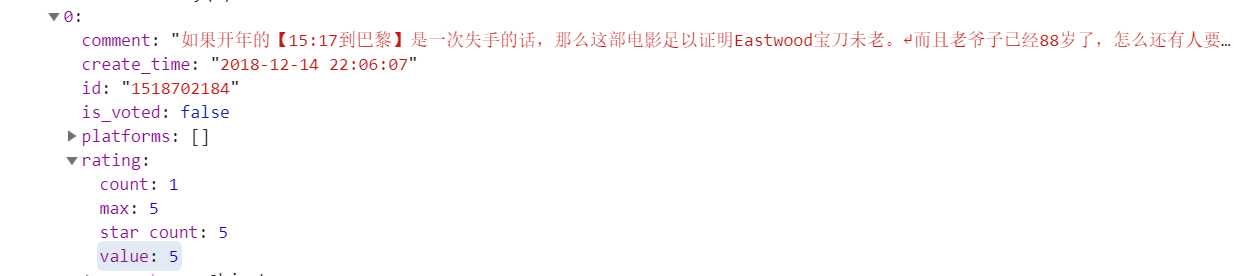
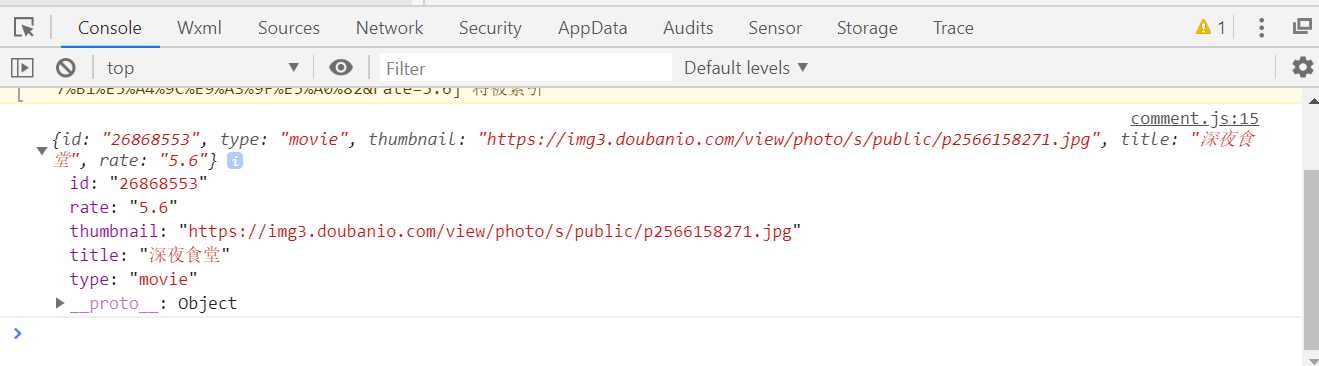
①在渲染detail页面的评论数据的时候,我按照惯例把他打印在控制台出来看了一下,发现一个奇怪的地方,就是用户给的评论都很好,很棒,但是给的分数都很低
(比如这个才给了5分,但是评价很高)

于是我就去豆瓣官网看了一下,发现他给的不是5分,是10分.....,真的是很令人疑惑,对比了几个发现,接口给的数据和他在官网评分的数据正好都差了两倍(难道这是豆瓣的反爬手段?),在数据渲染时乘2就没啥问题了。

②在布局写完comment页面样式之后,我们就在想comment如何接受数据,本可就在comment.js再次请求一下 ,但是觉得这样做效率太低,因为在deatil页面已经获取到了该有的信息,所有就想到可以在wxml的navigator组件的url上把要的数据直接传过去就OK

打印出来看了一下,没啥问题
③我们写comment这个头部样式后,和组员讨论了一下,从用户的体验来说,可以给他一个点击事件,点击之后这个头部,就可以回到detail页面,
于是就马上照做,但是发现不论用wxml的navigation组件来跳转,还是用bindtap函数,点击之后,他都是回到了detail页面的最底部,这样就不太好,
想着能不能点击回去之后直接到页面最上方,后来就在查资料,发现微信自带的一个函数pageScollTo就可以实现,于是问题也就解决。
以上是关于8月31号课设个人小节(组名:double-H)的主要内容,如果未能解决你的问题,请参考以下文章