8月26号课设个人小结(组名:double-H)
Posted tc-tc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8月26号课设个人小结(组名:double-H)相关的知识,希望对你有一定的参考价值。
今天完成的任务:
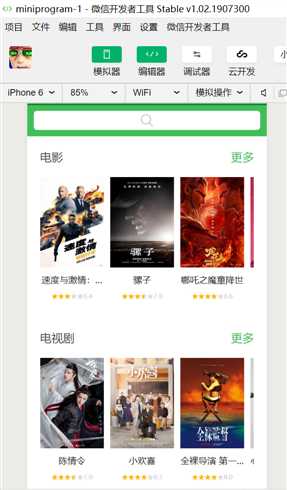
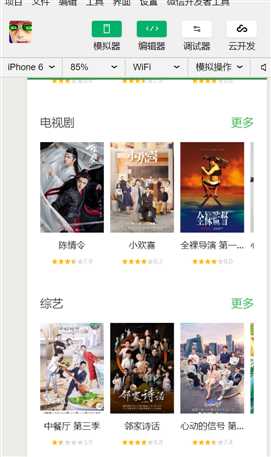
①由于之前找到的豆瓣接口今天发现竟然不可以用了......,于是又花了挺长时间找了新的接口(哭了),将电视剧与综艺的模块也完成好。
这样首页就已经弄好了。


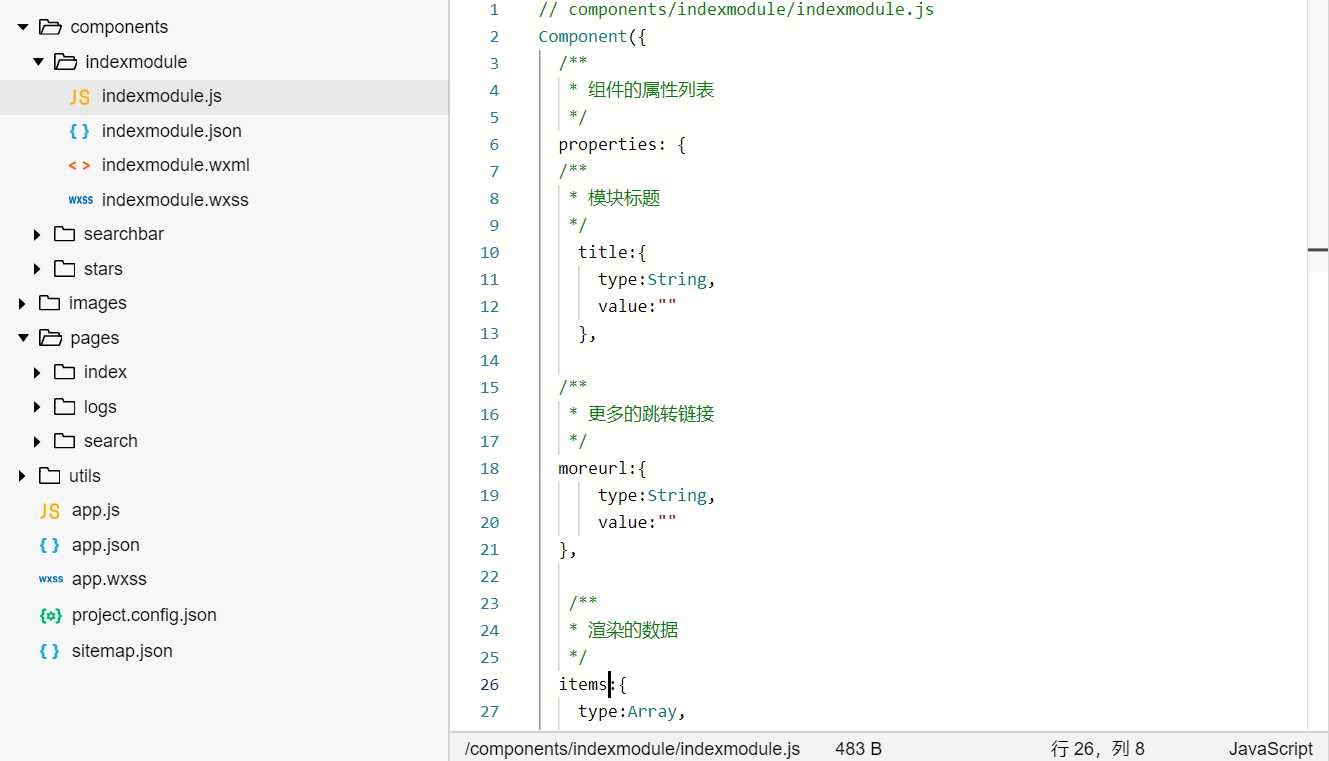
②因为电影,电视剧,综艺这三个模块的代码过于冗余,所以决定将这个再次写成组件(我好像对这个有点上瘾了),在和组员思考和商量过后,,将类型名字做成属性,更多的url也可以做成属性,最后滚动组件里面的循环事项也可以做成属性(原则就是将不一样的地方做成属性)。完成后就有了一个indexmodule的组件,使得代码看起来清爽,简洁了许多。

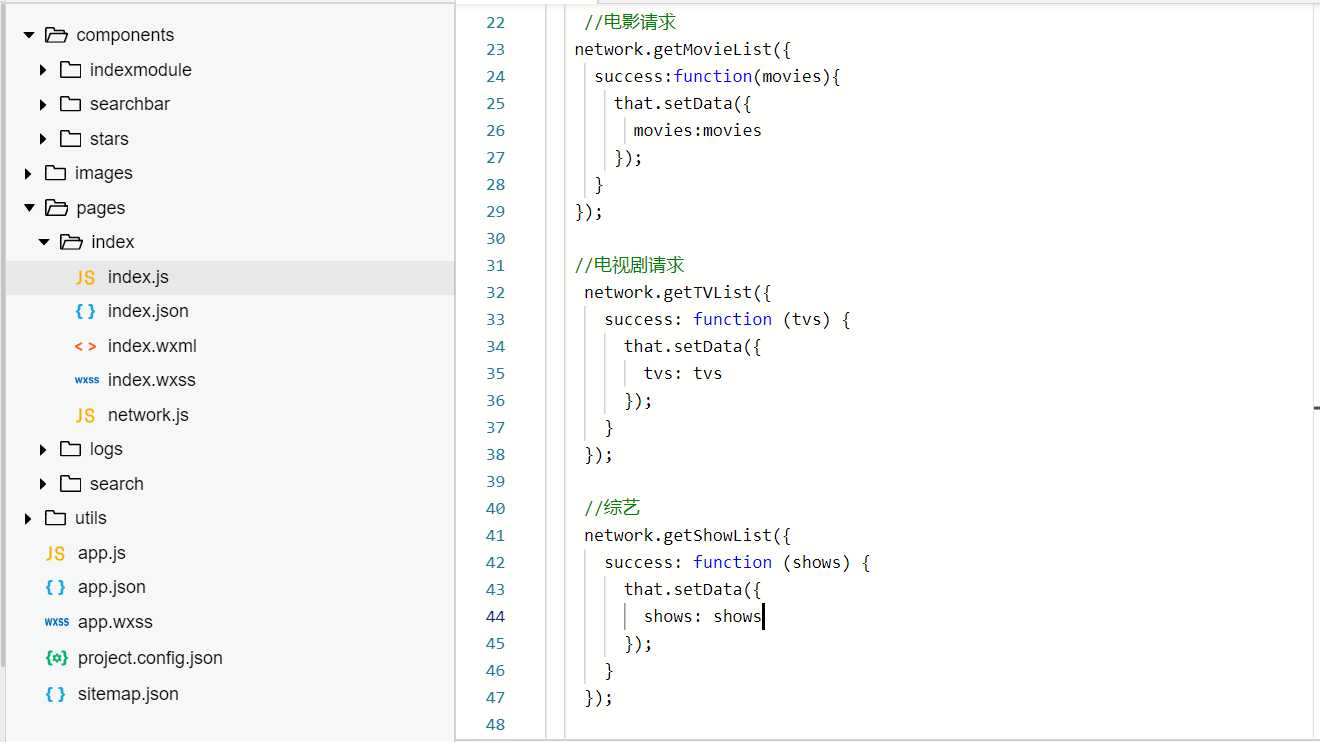
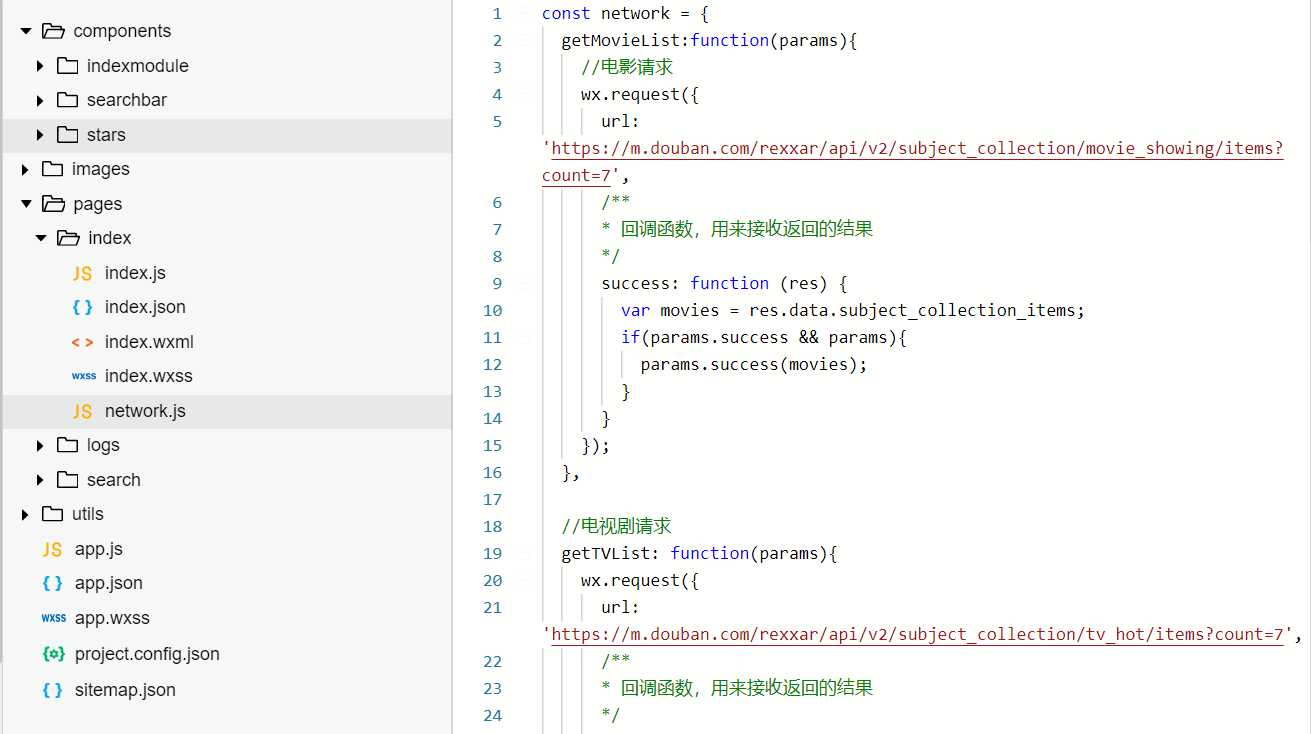
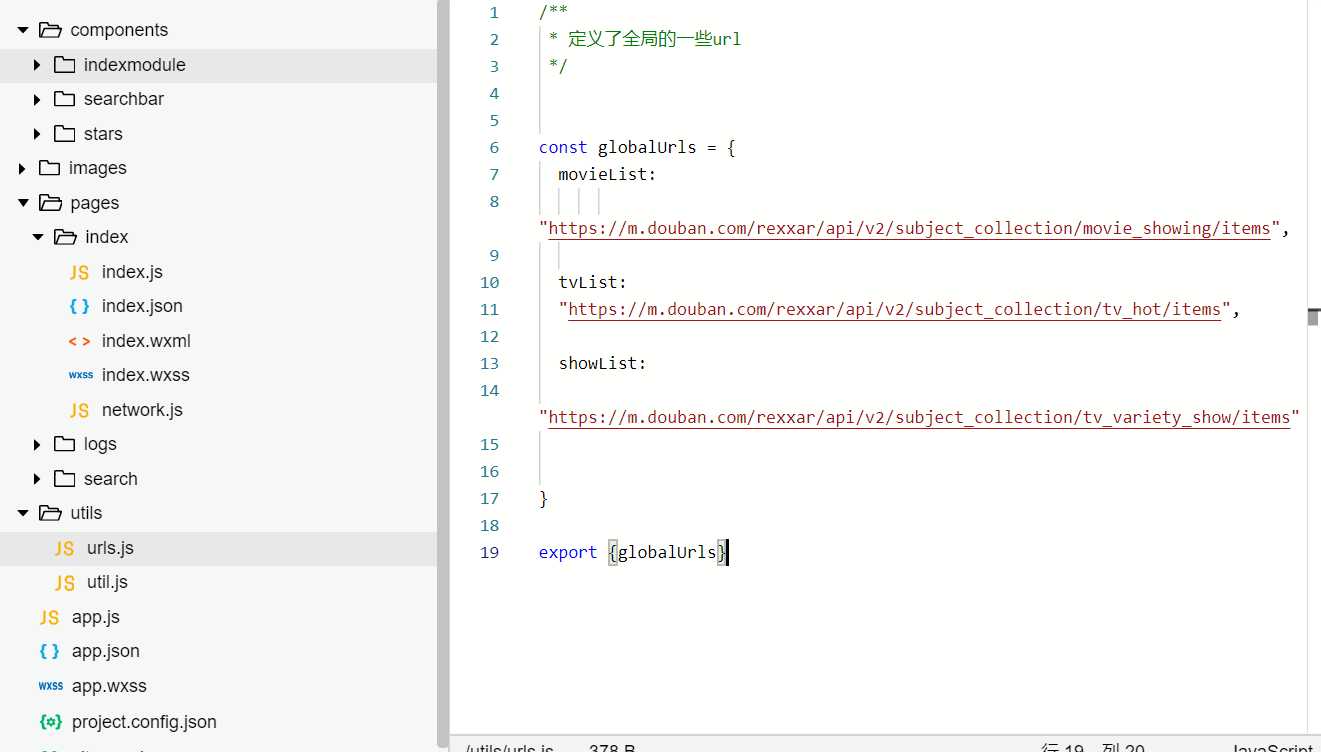
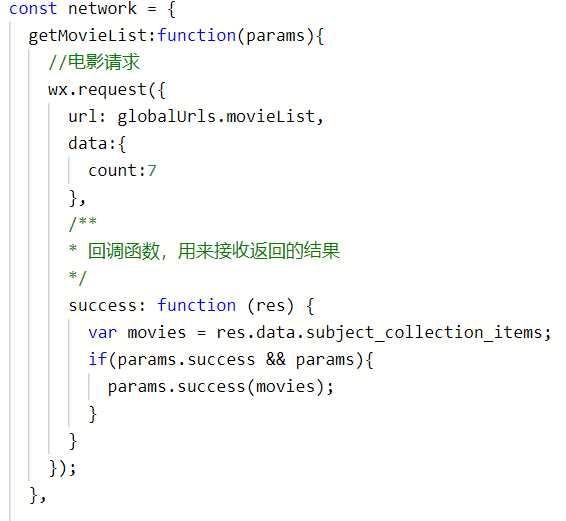
③我看着做都做了,干脆将所有的url以及index.js的网络请求也都写在一个地方算了,于是又做了一个网络请求模块的重构,就是由于自己的这个决定,让我后悔不已(进度并没有啥进度,bug倒是查找修改了将近三个小时),最后将所有的url都写在了urls.js当中,将网络请求的代码都放进了network.js当中。



明天的计划:
①加快点进度,把电影列表的布局和列表里面数据的渲染给写完。
②继续思考接下来的一些布局和构思,因为现在脑子里还没有想的特别清楚,算是走一步算一步,明天打算把上面的弄完后,花点时间和组员讨论一下。
个人小结:
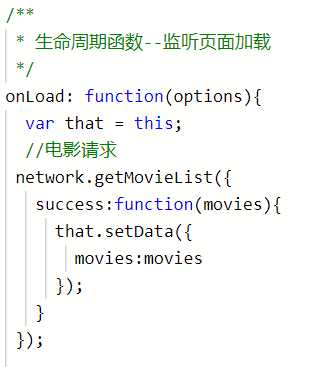
在实现网络重构时候,我一开始只是把原先写在index.js的request函数放进了network.js,然后再在index.js里面调用一下,结果总是出错,在这里我花了挺长时间的,后来认真看了微信小程序开发文档,再结合一下csdn论坛里面大神的讲解,终于改对了(虽然还是半懂不懂),好像就是由于request函数是异步的,在网络请求完成之后,会通过回调的方式将数据传递出来,所以在index.js里面调用network.js里面的函数时,也是一个异步,所以也要通过回调的方式才能将数据拿到,就需要在这个函数中加一个变量,来判断网络请求是否成功。


于是添加了一个params变量,再在success函数里面判断一下,在回调这个函数就OK了。
感觉进度还是偏慢,主要还是因为自己的强迫症,想要把代码弄得简洁一点,可改可塑性高一点,感觉这应该是但三周的事情,但是我就一边写,一边改了....(有的时候就是控制不住自己)
以上是关于8月26号课设个人小结(组名:double-H)的主要内容,如果未能解决你的问题,请参考以下文章