electron-vue项目创建失败
Posted yangxiaobai123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了electron-vue项目创建失败相关的知识,希望对你有一定的参考价值。
项目创建失败的原因是electron安装失败
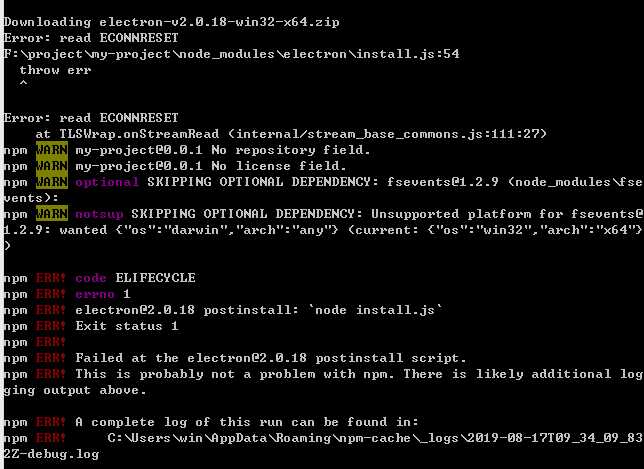
错误展示:

解决方法:
1.错误意思是说打包所需的依赖文件 electron-v2.0.18-win32-x64.zip下载失败,可以先到淘宝镜像文件库找到对应的文件并下载,放到指定的目录下,electron的淘宝镜像地址:https://npm.taobao.org/mirrors/electron/
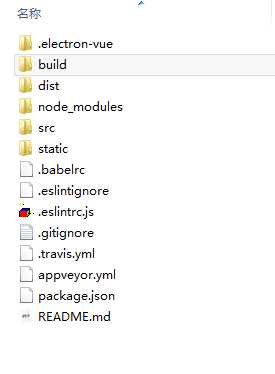
2.下载解压完成之后,放到目录中的build(针对于vue init simulatedgreg/electron-vue my-project命令创建的,如果目录结构不同可能放的位置也不同)文件夹中,目录如下:

build目录:

3.安装electron
淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org
用cnpm下载 cnpm i electron -S
4.完成 可以执行后续操作
以上是关于electron-vue项目创建失败的主要内容,如果未能解决你的问题,请参考以下文章
electron-vue脚手架项目初始化时提示: Failed to download repo simulatedgreg/electron-vue: Response code Server E