electron-vue项目打包踩坑记录
Posted phoebeyue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了electron-vue项目打包踩坑记录相关的知识,希望对你有一定的参考价值。
配置
"build": { "productName":"xxxx",//项目名 这也是生成的exe文件的前缀名 "appId": "com.leon.xxxxx",//包名 "copyright":"xxxx",//版权 信息 "directories": { // 输出文件夹 "output": "build" }, "nsis": { "oneClick": false, // 是否一键安装 "allowElevation": true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。 "allowToChangeInstallationDirectory": true, // 允许修改安装目录 "installerIcon": "./build/icons/aaa.ico",// 安装图标 "uninstallerIcon": "./build/icons/bbb.ico",//卸载图标 "installerHeaderIcon": "./build/icons/aaa.ico", // 安装时头部图标 "createDesktopShortcut": true, // 创建桌面图标 "createStartMenuShortcut": true,// 创建开始菜单图标 "shortcutName": "xxxx", // 图标名称 "include": "build/script/installer.nsh", // 包含的自定义nsis脚本 }, "publish": [ { "provider": "generic", // 服务器提供商 也可以是GitHub等等 "url": "http://xxxxx/" // 服务器地址 } ], "files": [ "dist/electron/**/*" ], "dmg": { "contents": [ { "x": 410, "y": 150, "type": "link", "path": "/Applications" }, { "x": 130, "y": 150, "type": "file" } ] }, "mac": { "icon": "build/icons/icon.icns" }, "win": { "icon": "build/icons/aims.ico", "target": [ { "target": "nsis", "arch": [ "ia32" ] } ] }, "linux": { "icon": "build/icons" } }
一、路径中有中文(建议不要用中文)

二、NPM下载的问题
因为NPM在国内比较慢。导致electron-V.xxxx.zip下载失败。这些东西如果是第一次打包的话是需要下载对应electron版本的支持文件。解决办法有两个
1、设置镜像:在build里面加下面一段代码
"electronDownload": { "mirror": "https://npm.taobao.org/mirrors/electron/" }
2、直接下载后放入C盘(采用的这种)
接去淘宝镜像文件库找到对应的文件并下载,放到指定的目录下,electron的淘宝镜像地址。下载完之后放到指定的文件。一般文件得地址在C:UsersAdministratorAppDataLocalelectronCache。例如我要下载1.8.4版本的electron,那么找到镜像下得文件然后放到指定文件夹中。
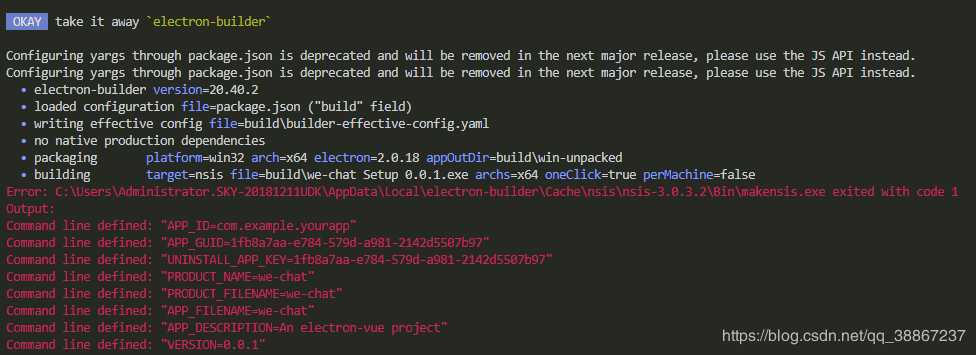
3、NSIS下载问题
如果你要打NSIS得包还需要西再下载nsis-resources-xxx等等包。通过错误日志我们可以得到我们要下载得版本,一般错误中通常会展示github下载地址,直接点开连接去下载。但是位置这次不一样了。因为这是electron-builder的支持环境所以我们要放在C:UsersAdministratorAppDataLocalelectron-buildercache
sis下了。
一般情况下解决这些问题的思路就是,缺什么拿什么?。
三、node-sass问题
安装vs2017必须装C++模块,安装后重新下载node-sass
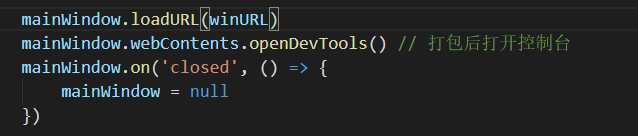
四、打包后显示调试工具

mainWindow.webContents.openDevTools()
以上是关于electron-vue项目打包踩坑记录的主要内容,如果未能解决你的问题,请参考以下文章