vue+iview-ui 的render函数的样式及结合使用a标签的用法
Posted ting0527
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+iview-ui 的render函数的样式及结合使用a标签的用法相关的知识,希望对你有一定的参考价值。
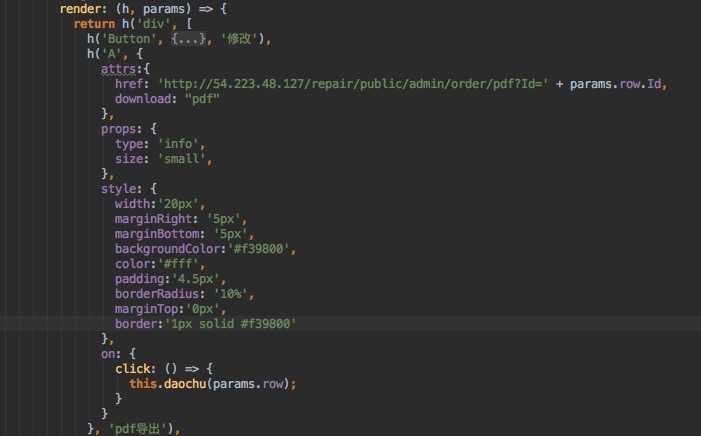
a标签的使用:

h(‘A‘,
attrs:
href: ‘http://54.223.48.127/repair/public/admin/order/pdf?Id=‘ + params.row.Id,
download: "pdf"
,
props:
type: ‘info‘,
size: ‘small‘,
,
style:
width:‘20px‘,
marginRight: ‘5px‘,
marginBottom: ‘5px‘,
backgroundColor:‘#f39800‘,
color:‘#fff‘,
padding:‘4.5px‘,
borderRadius: ‘10%‘,
marginTop:‘0px‘,
border:‘1px solid #f39800‘
,
on:
click: () =>
this.daochu(params.row);
, ‘pdf导出‘),
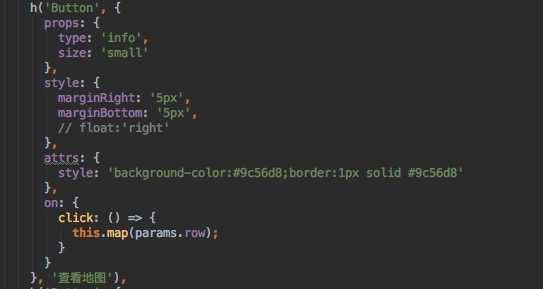
添加样式:

h(‘Button‘,
props:
type: ‘info‘,
size: ‘small‘
,
style:
marginRight: ‘5px‘,
marginBottom: ‘5px‘,
// float:‘right‘
,
attrs:
style: ‘border:1px solid #9c56d8‘
,
on:
click: () =>
this.map(params.row);
, ‘查看地图‘),
总结:以上2种情况都是通过attrs添加
以上是关于vue+iview-ui 的render函数的样式及结合使用a标签的用法的主要内容,如果未能解决你的问题,请参考以下文章
使用vue1.0+es6+vue-cli+webpack+iview-ui+jQuery 撸一套高质量的后台管理系统