使用vue1.0+es6+vue-cli+webpack+iview-ui+jQuery 撸一套高质量的后台管理系统
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue1.0+es6+vue-cli+webpack+iview-ui+jQuery 撸一套高质量的后台管理系统相关的知识,希望对你有一定的参考价值。
首先按照vue.js官网的指令安装;
1、本地安装好node.js
2、根据官方命令行工具 详情

这样一个官方的脚手架工具就已经搭建好了;但是有一点需要注意的是由于现在按照官方的搭建方法是搭建vue2.0如果我们是新手想先搭建1.0的该如何呢。很简单:vue init webpack#1.0 my-project 就好了
开始搭建我们需要的东西了;
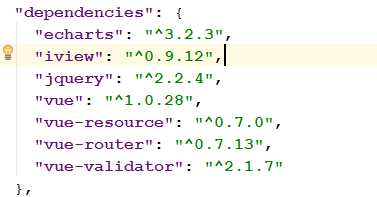
在package.json中我们可以看到 我们的
dependencies下面有一个vue1.0.28的版本信息;
这里面集成的是vue的信息;我们可以添加一些我们需要的插件进去;

如上图所示;
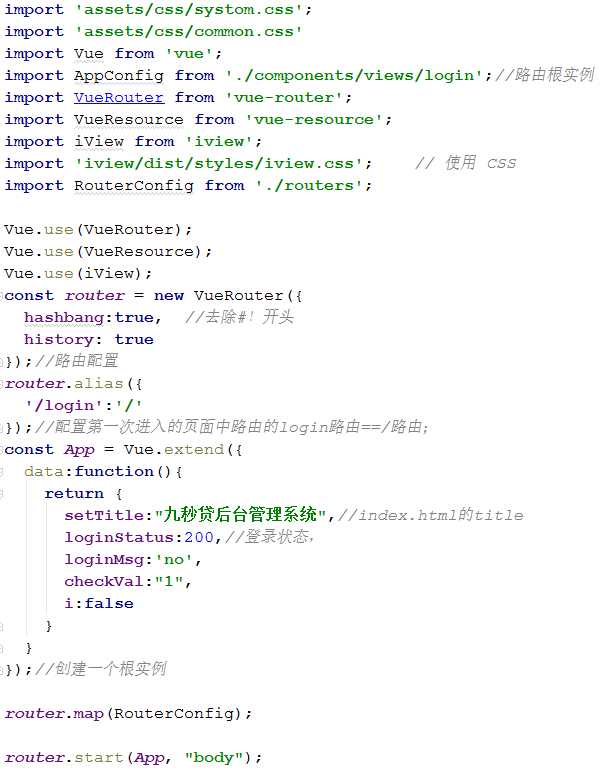
来看下main.js里面的东西吧

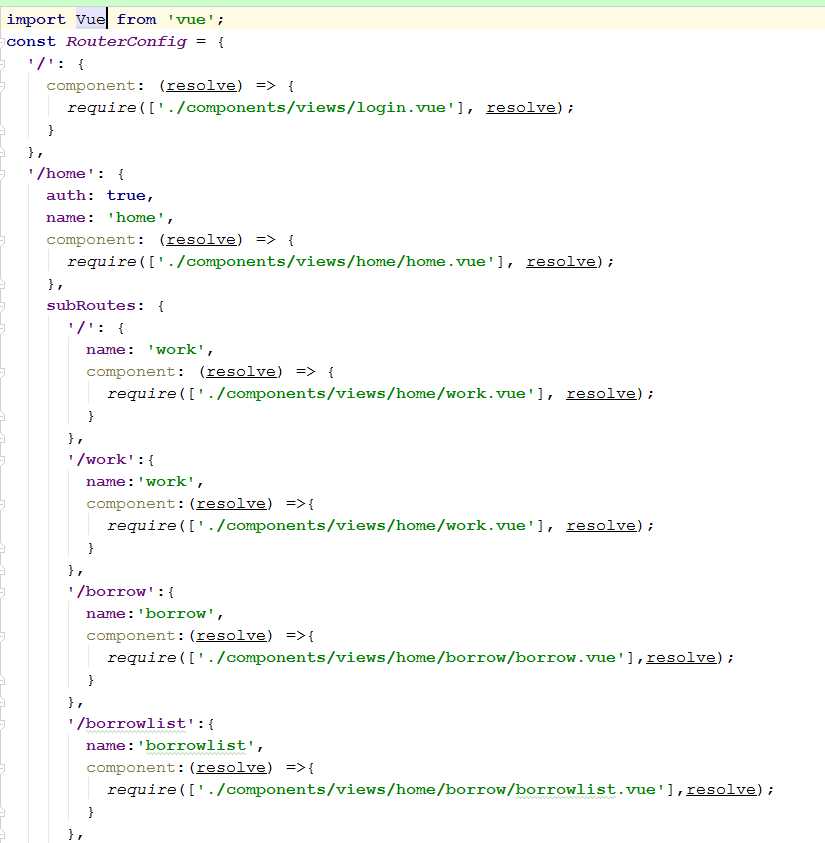
再来看看router.js的配置信息;

因为后天管理系统项目需求,我这边用到了嵌套路由;
大概的配置信息就是如此;写的不好。请勿喷。
以上是关于使用vue1.0+es6+vue-cli+webpack+iview-ui+jQuery 撸一套高质量的后台管理系统的主要内容,如果未能解决你的问题,请参考以下文章
Vue1.0学习总结———交互(vue-resoucre的使用)