关于Vue2.0那些事_1
Posted Rank-Bill
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Vue2.0那些事_1相关的知识,希望对你有一定的参考价值。
Vue2.0针对Vue1.0做出了部分改进,在官网上对于项目的迁移也做了较大的支持。
Vue2.0 文档:https://vuefe.cn/guide/
Vue1.x的迁移方法等:https://vuefe.cn/guide/migration.html
在迁移的方法中介绍了对于1.0版本的改进。可以详细的阅读。本文主要针对你vue-cli脚手架工具编译后的记录与探究。
使用Vue脚手架进行项目的搭建大家可以参考:https://github.com/vuejs/vue-cli 。在安装是目前会自动安装2.0版本的Vue,如需安装1.0版本的可以更改package.json中的dependencies的设置。此时只需将大版本好改为1即可,即可安装1.x.x的最新版
"dependencies":
"vue": "^1.0.1"
,
在2.0版本中index.html中区别于1.0中的版本如下
<div id="app"></div> //2.0
<app></app> //1.0
相应的main.js中的文件如下
import App from './App'
new Vue( //2.0
el: '#app',
template: '<App/>',
components: App
)
new Vue( //1.0
el: 'body',
components: App
)
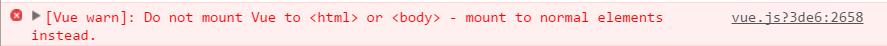
当我们将2.0中代码转化成1.0中的代码的时候出现如下 禁止代码的在html与body上挂载。

我们将app外围包裹一层div时候在挂载在即可正常的展示
<div id="app"><app></app></div>
其实在2.0中建议将片断的实例进行包裹。这里设置template将直接覆盖之前的index中div标签。等价于局部注册的使用只在父模板中使用
var App =
template: '<div>....</div>'
new Vue(
// ...
components:
'App': App
)
以上是关于关于Vue2.0那些事_1的主要内容,如果未能解决你的问题,请参考以下文章