webpack 打包生成的index 路径引用不对
Posted smart-girl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 打包生成的index 路径引用不对相关的知识,希望对你有一定的参考价值。
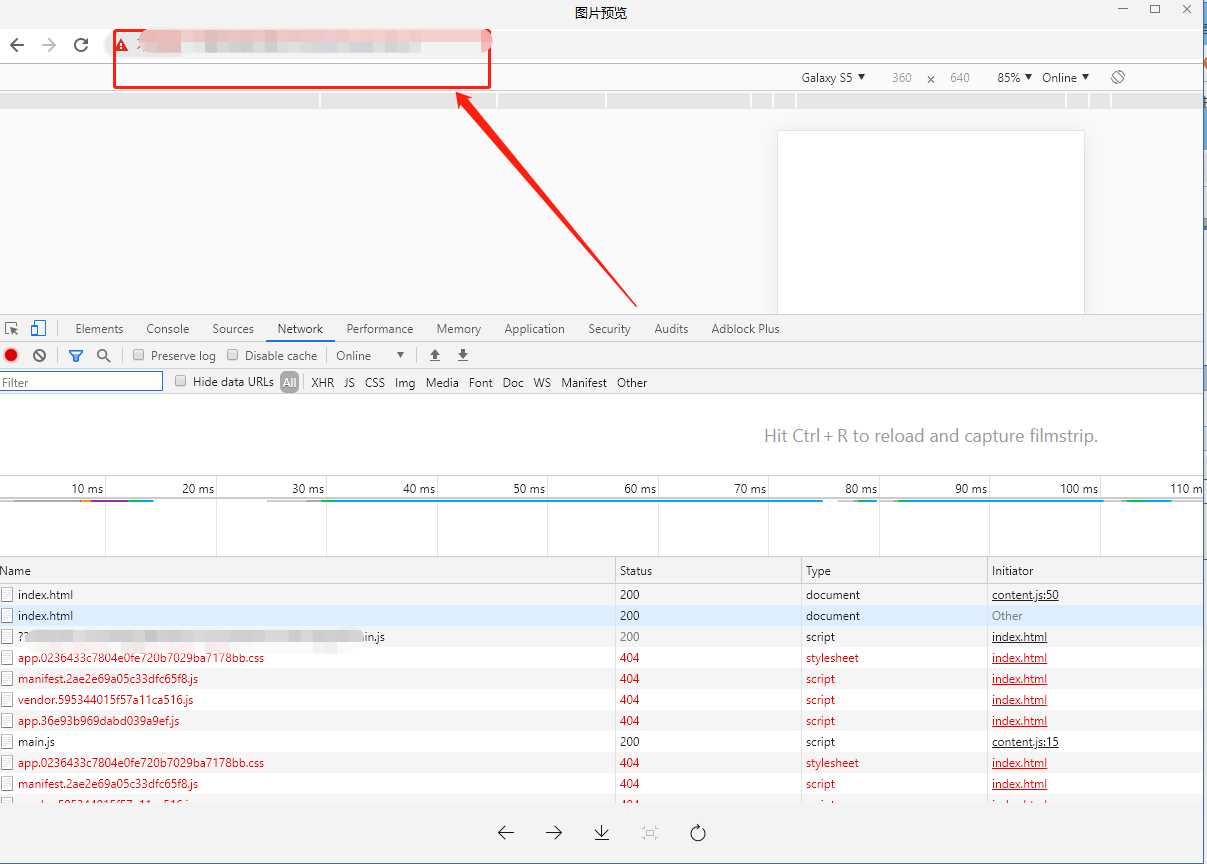
webpack 在打包时在访问打包里面的index时,出现路径错误

修改方法为
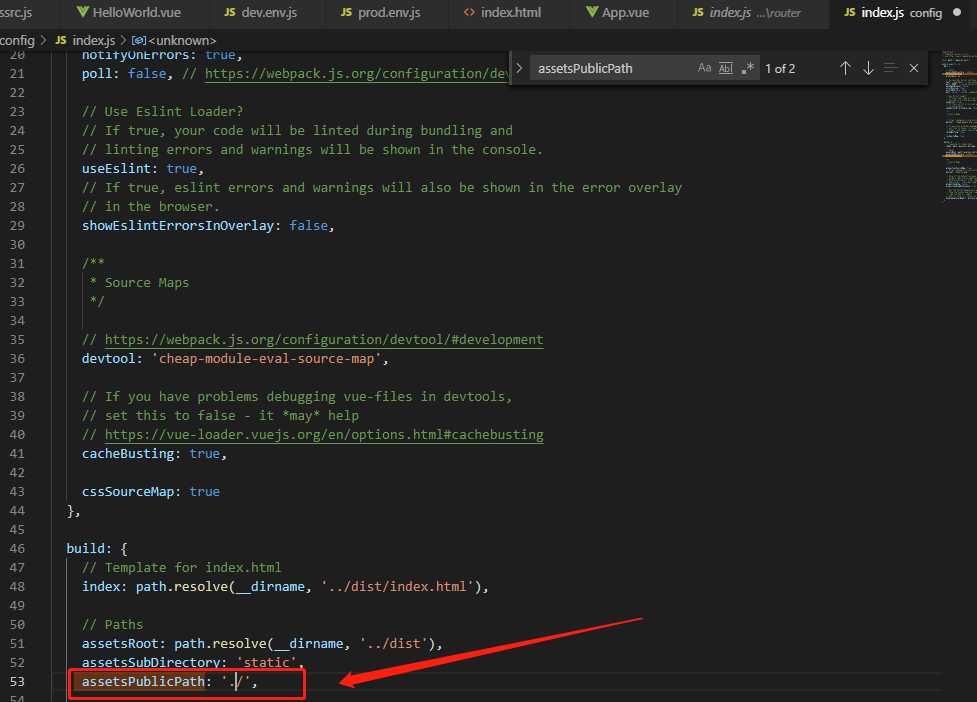
解决方法:在config下面的index.js把
assetsPublicPath: '/', 修改为: assetsPublicPath: './',
以上是关于webpack 打包生成的index 路径引用不对的主要内容,如果未能解决你的问题,请参考以下文章
webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用