如何解决使用webpack打包之后,font-awsome路径不对的问题,终极解决方法
Posted 金在峰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何解决使用webpack打包之后,font-awsome路径不对的问题,终极解决方法相关的知识,希望对你有一定的参考价值。
http://www.cnblogs.com/caimuqing/p/7065694.html
问题描述:
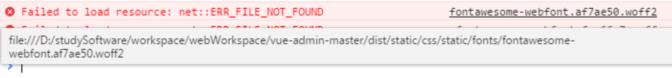
使用webpack打包vue项目,使用font-awsome字体,发现打包之后,font-awsome图标不显示,报错为路径不对

看了下打包的路径,的确路径不对,打包之后font-awsome的文件是存放在static/fonts/下的,而访问的时候static/css/static/fonts/
原因是:
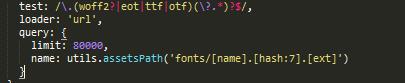
build > webpack.base.conf.js 里面loader的设置

limit值要设置为大一点,至少要比字体文件大
以上是关于如何解决使用webpack打包之后,font-awsome路径不对的问题,终极解决方法的主要内容,如果未能解决你的问题,请参考以下文章