webpack引用动态资源路径错误的解决方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack引用动态资源路径错误的解决方案相关的知识,希望对你有一定的参考价值。
参考技术A 打包的项目为根目录引用时(ip:端口/index),如果资源通过js动态加载。会导致路径引用错误项目需要挂载在主站的次级目录(如:*/marketing/)
把项目打包为相对路径;
通过配置vue-router,打包部署包时加上路由前缀(如:/marketing/路由A);
<code>
</code>
webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
资源相对引用路径
问题描述
一般情况下,通过webpack+vuecli默认打包的css、js等资源,路径都是绝对的。

但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径,那么要解决这种问题,就得引用相对路径。
解决办法
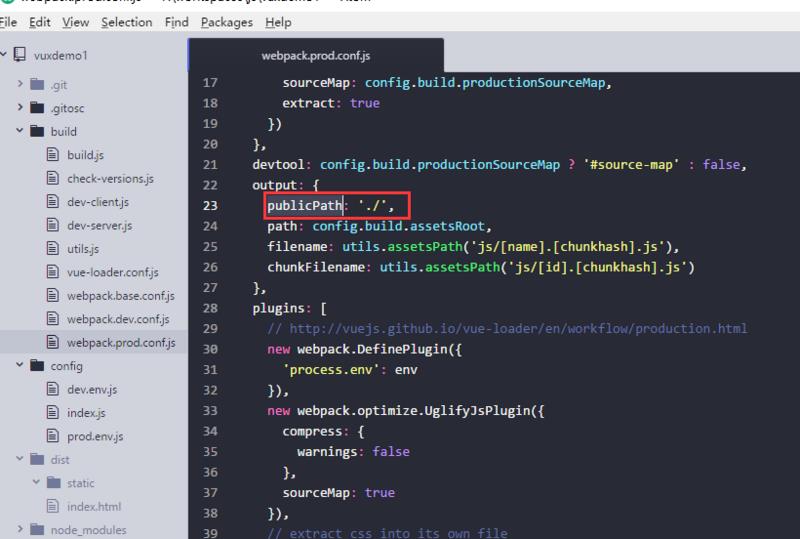
打开webpack.prod.conf.js
找到output:增加 publicPath: \'./\', 即可,如图。

那么这样后,资源的引用路径就正确了。
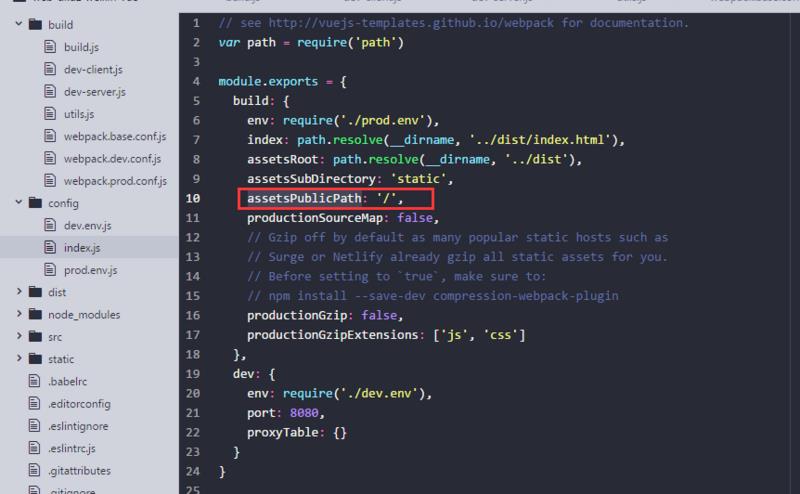
当然在config文件夹下的index.js中修改 assetsPublicPath: \'./\'同样也可以达到资源的相对引用。
背景图片的引用问题
上面虽然解决了资源路径的引用问题,但是资源里面的背景图片,不像index.html中加载资源一样,通过./static/js/app.js引用可以正常加载,图片资源是通过css加载的,如 background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2f00bf2.png) no-repeat所以我们要保留css引用图片的正常路径,即:
url(../../static/img/logo-index.2f00bf2.png) no-repeat
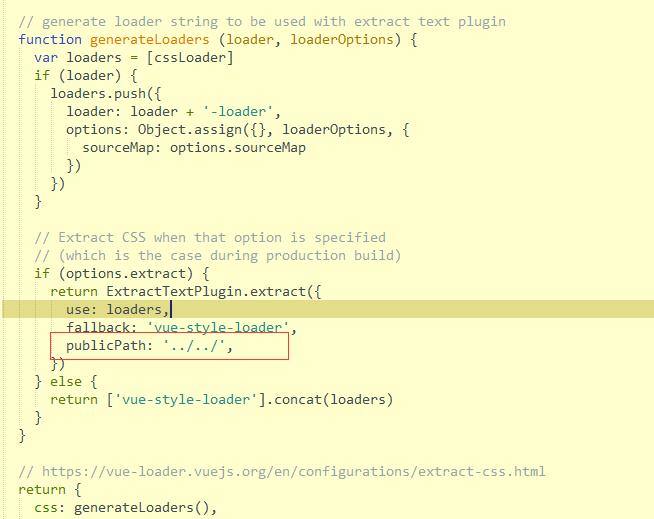
那么就需要修改build文件夹下的utils.js代码,如图所示:

添加如图所示的一行代码,这样不论是字体还是图片的引用问题都能解决。
以上是关于webpack引用动态资源路径错误的解决方案的主要内容,如果未能解决你的问题,请参考以下文章