记录VUE-CLI项目创建及初始化相关
Posted it-taosir
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记录VUE-CLI项目创建及初始化相关相关的知识,希望对你有一定的参考价值。
记录
-
创建项目
vue init webpack 项目名
-
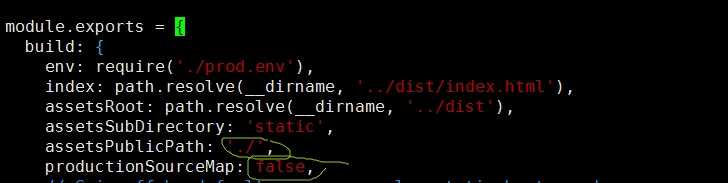
配置config下的index.js的文件配置,修改相对路径和配置不打包map文件

-
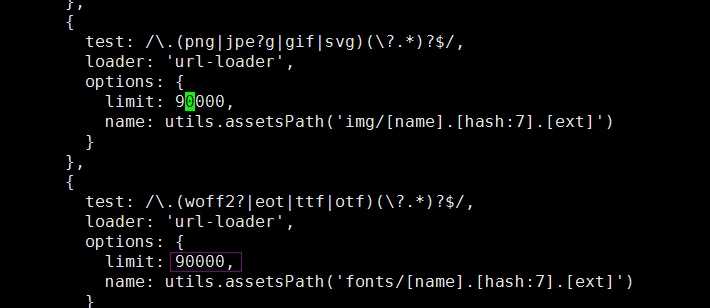
修改build-webpack.base.conf.js,解决引入字体图标,比如font-awesome的图标路径出错的问题,在webpack.base.conf.js里面修改limit要改大,把10000改为90000。

-
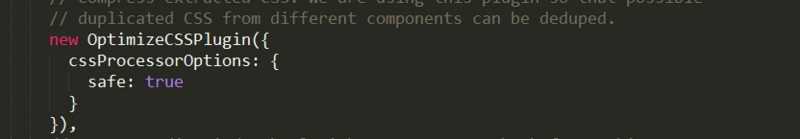
修改build-webpack.prod.conf.js,解决不同模板下的components下的文件CSS可以使用的问题。如果没有这个cssProcessorOptions: safe: true 的配置,就会导致css问题。所以添加就ok。

-
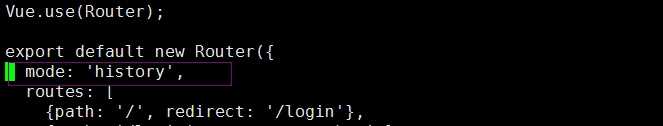
修改web-src-router-index.js,去掉mode:history,解决发布版本页面不能刷新问题。

转载来自:https://segmentfault.com/a/1190000012787976
以上是关于记录VUE-CLI项目创建及初始化相关的主要内容,如果未能解决你的问题,请参考以下文章