linux mustache bash 实现mo 做为docker容器运行动态配置工具数组的处理
Posted rongfengliang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了linux mustache bash 实现mo 做为docker容器运行动态配置工具数组的处理相关的知识,希望对你有一定的参考价值。
前面有说过关于使用mo 工具的简单配置使用,但是实际中我们可能存在比较复杂的数据处理,比如数组,mo
可以进行数组的处理,但是在测试的过程中,一直失败,查看了官方的demo以及帮助命令发现可以通过参数
-s 引入变量文件,可以方便的注入到模版引擎中,所以通过重定向环境变量到文件,然后注入,之后删除即可
环境准备
- docker-compose.yaml
此处引入了三个环境变量content DATA DATA2
version: "3"
services:
app:
build: ./
ports:
- "8080:80"
environment:
- "content=dalong demo web page"
- "DATA=(apple orange pear demo app rong)"
- "DATA2=(rongfeng orange pear demo app rong)"
- Dockerfile
FROM nginx:alpine
RUN apk add --no-cache wget bash && \\
# install mustache as script
wget -O /usr/bin/mo https://git.io/get-mo && \\
chmod a+x /usr/bin/mo && \\
apk del wget && \\
mkdir -p /app
COPY index.html.template /app/
COPY entrypoint.sh /
RUN chmod +x /entrypoint.sh
ENTRYPOINT ["/entrypoint.sh"]
CMD ["nginx", "-g", "daemon off;"]
entrypoint.sh:
重定向环境变量到文件,然后注入模版引擎,之后参数
#!/bin/sh
set -ex;
bash -c "/usr/bin/env >/app/myenv";
mo -s=/app/myenv /app/index.html.template > /usr/share/nginx/html/index.html;
rm -rf /app/myenv;
exec "$@"
- index.html.template 模版文件
实际上就是一个简单的静态页面通过模版引擎绑定环境变量的数组数据到页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Mustache for docker config demo</title>
<style>
.applogo
margin: 0 auto;
width: 400px;
height: 300px;
background-color: azure;
</style>
</head>
<body>
<div class="applogo">
<h1>content</h1>
<div class="items">
Things in DATA:
<br>
#DATA2
Item: . <br>
/DATA2
</div>
</div>
</body>
</html>
启动&&测试
- 启动
docker-compose up -d
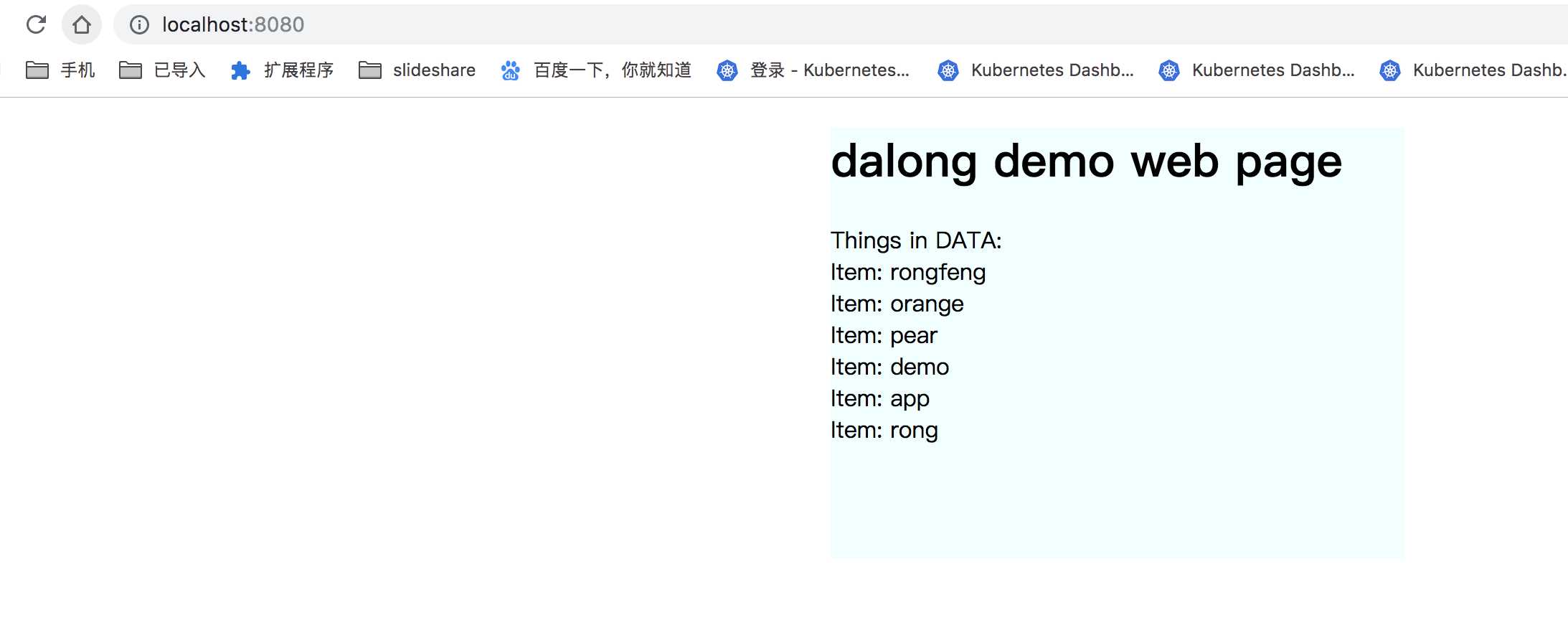
- 效果

说明
以上是一个简单的绑定数组环境变量,实际可能有更好的方法,还是得多看官方文档
参考资料
https://github.com/tests-always-included/mo
https://github.com/rongfengliang/mustache-for-docker-conf-docker-compose
以上是关于linux mustache bash 实现mo 做为docker容器运行动态配置工具数组的处理的主要内容,如果未能解决你的问题,请参考以下文章