新特性速递树表格结构由单层 TR 改为 TR-TD-TABLE 层级嵌套!
Posted sanshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新特性速递树表格结构由单层 TR 改为 TR-TD-TABLE 层级嵌套!相关的知识,希望对你有一定的参考价值。
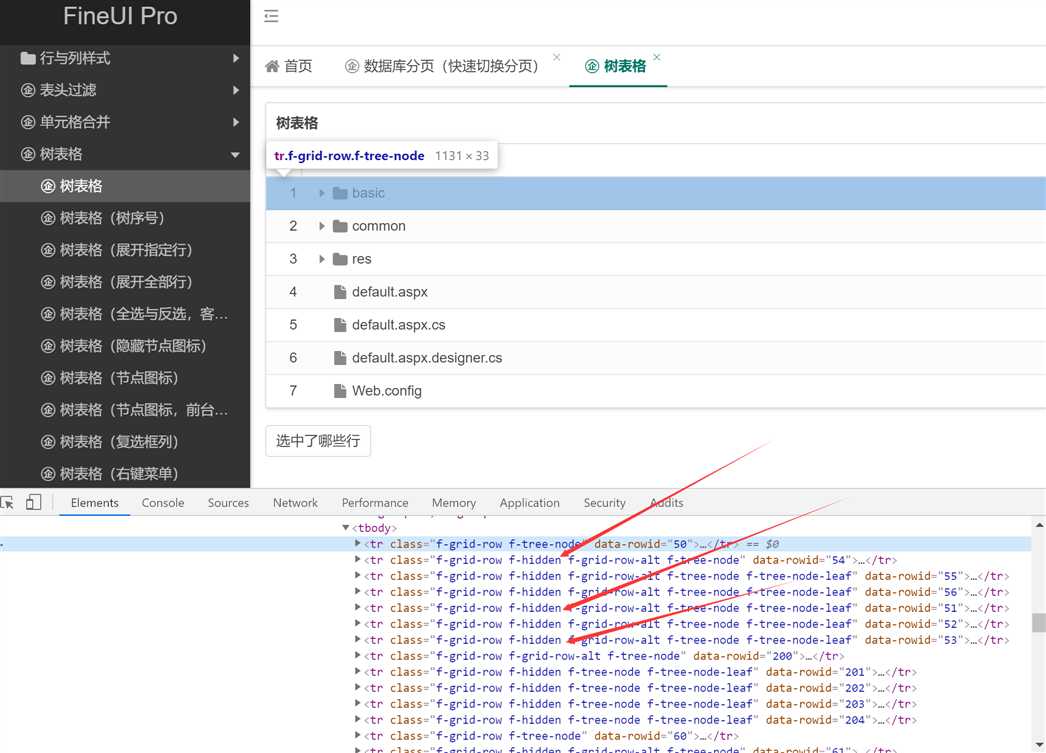
由于历史原因,在之前实现树表格时,我们有点偷懒,本来应该是层级嵌套的树结构,被我们硬生生的拉平了,请看:

可以看到,basic目录的子节点和basic是在同一级别的,因为此目录尚未展开,所以这些子节点被标识为隐藏(f-hidden)。
这样做的好处,就是处理方便,因为可以沿用之前表格的一套逻辑代码。
但终究是不够优雅,而且遇到子节点比较多的情况,折叠展开就是显示隐藏一大堆节点,怎么都给人很low的感觉。
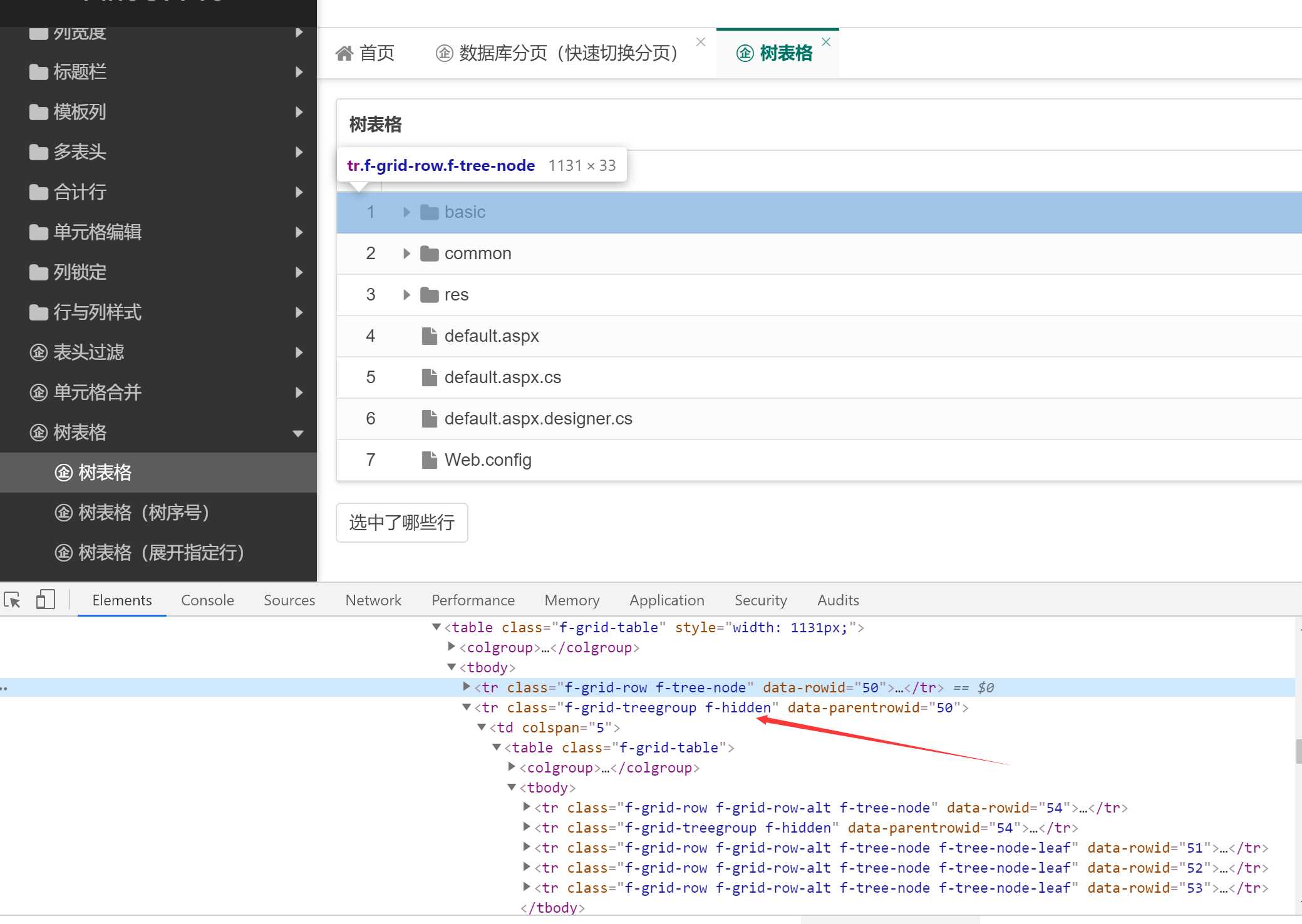
这不,我们一直惦记着这个事情,来看下下个版本(v5.6.0)的树表格DOM结构:

可以看出,子节点被包含在一个 f-grid-treegroup 的节点中,这时再折叠展开目录只需要改变一个节点的样式类即可了!
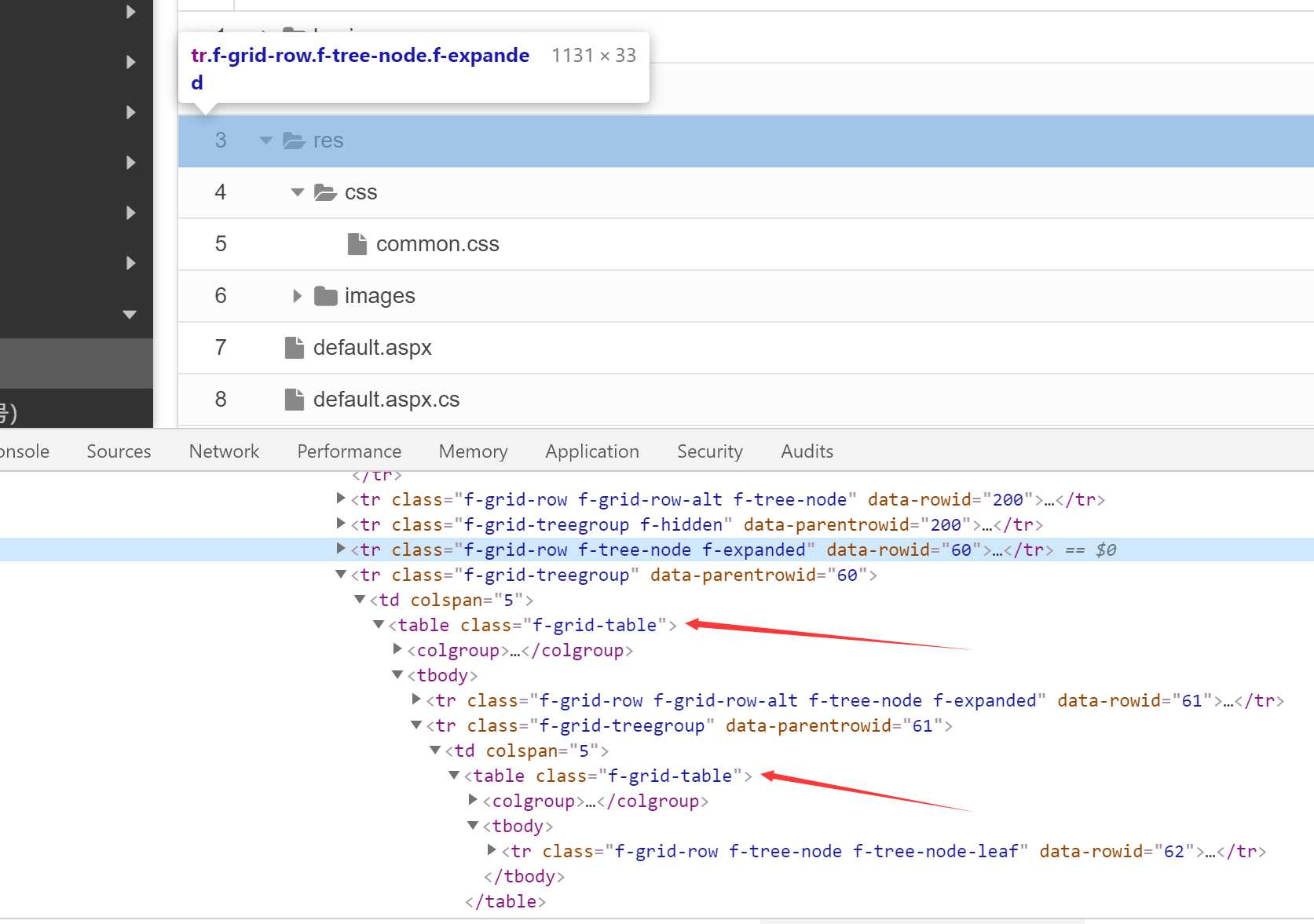
结构看着很清楚,但是实现起来就麻烦多了,因为和表格默认的平面TR不同,这里涉及到嵌套,而且这个嵌套可能就不是一级了,比如:

这里的 common.css 节点就被嵌套在两个 table.f-grid-table,因此我们的代码要Cover这些逻辑少不了一些递归了。
更重要的是,打破了单层 TR 的局限,以后我们可以给表格增加更丰富的功能!
这次的树表格重构,也算是为更美好的未来打下坚实基础,希望你能喜欢这次的更新!
加入知识星球下载FineUIPro/Mvc/Core的基础版!
不忘初心,砥砺前行!
以上是关于新特性速递树表格结构由单层 TR 改为 TR-TD-TABLE 层级嵌套!的主要内容,如果未能解决你的问题,请参考以下文章