新特性速递为FineUICore新增ContentPanel和Content标签!
Posted sanshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新特性速递为FineUICore新增ContentPanel和Content标签!相关的知识,希望对你有一定的参考价值。
FineUICore的下个版本(v6.3.0),我们会新增 ContentPanel 和 Content 标签,注意这个更新仅是 TagHelpers ,也即是只有 FineUICore.Examples.RazorPages 示例项目会有更新。
在 FineUICore v6.2.0 之前的版本中,我们在这样嵌入 html 标签的:
<div id="content1"> <a href="http://tech.163.com/special/jobsdead/" target="_blank"><b>乔布斯</b></a><br /> <div> <p> 乔布斯于1955年2月24日出生,苹果创始人之一。。。。 </p> </div> </div> <f:Panel ID="ContentPanel1" BodyPadding="10" ShowBorder="false" ShowHeader="false" ConentEl="#content1"> </f:Panel>
在 FineUICore v6.3.0 中,我们引入了 ContentPanel,可以直接内联在 ContentPanel,而无需引入额外的 <div> 标签,如下所示:
<f:ContentPanel ID="ContentPanel1" BodyPadding="10" ShowBorder="false" ShowHeader="false"> <a href="http://tech.163.com/special/jobsdead/" target="_blank"><b>乔布斯</b></a><br /> <div> <p> 乔布斯于1955年2月24日出生,苹果创始人之一。。。。 </p> </div> </f:ContentPanel>
而对于其他面板,比如 Tab,Window,GroupPanel等标签,我们可以使用 Content 标签。
在 FineUICore v6.2.0 之前的版本中,我们使用如下形式将 HTML 标签放入 Window 控件中:
<div id="content1"> <a href="http://tech.163.com/special/jobsdead/" target="_blank"><b>乔布斯</b></a><br /> <div> <p> 乔布斯于1955年2月24日出生,苹果创始人之一。。。。 </p> </div> </div> <f:Window ID="Window1" Width="650" Height="300" IconFont="_Tag" Title="窗体" IsModal="false" AutoScroll="true" BodyPadding="10" ConentEl="#content1"> </f:Window>
在 FineUICore v6.3.0 中,使用新增的 Content 标签,上述标签可以简化为:
<f:Window ID="Window1" Width="650" Height="300" IconFont="_Tag" Title="窗体" IsModal="false" AutoScroll="true" BodyPadding="10"> <Content> <a href="http://tech.163.com/special/jobsdead/" target="_blank"><b>乔布斯</b></a><br /> <div> <p> 乔布斯于1955年2月24日出生,苹果创始人之一。。。。 </p> </div> </Content> </f:Window>
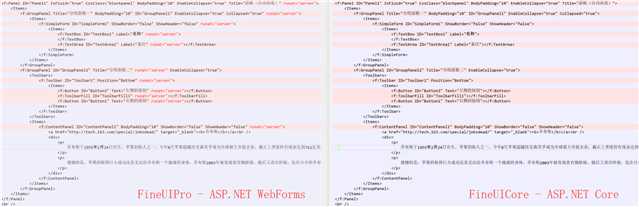
经过这个增强,FineUICore 的标签和 FineUIPro 的标签就更加类似了,来看下这个页面的标签对比:
FineUIPro:https://pro.fineui.com/#/panel/panel_group.aspx
FineUICore:https://pages.fineui.com/#/Panel/Group
是不是有点心动!
注:FineUICore v6.3.0 计划在 2020年5月中旬 发布,敬请期待!
以上是关于新特性速递为FineUICore新增ContentPanel和Content标签!的主要内容,如果未能解决你的问题,请参考以下文章