HTML新特性,新增的语义化标签
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML新特性,新增的语义化标签相关的知识,希望对你有一定的参考价值。
html新增的语义化标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
header,
nav
width: 500px;
height: 100px;
background-color: pink;
border-radius: 30px;
text-align: center;
line-height: 100px;
margin: 15px auto;
section,
article,
aside,
footer
width: 500px;
height: 300px;
background-color: skyblue;
</style>
</head>
<body>
in ie9 在转化为block元素
<header>头部标签</header>
<nav>导航标签</nav>
<section>某个区域</section>
<article>内容标签</article>
<aside>侧边栏</aside>
<footer>底部内容</footer>
</body>
</html>
新增的多媒体标签
想像成一个盒子<video src="" autoplay="autoplay" width="300px" height="200px" muted="muted" controls="controls"></video> <!-- muted="muted"自动播放 -->
音频无法通过属性来控制刚开始的状态
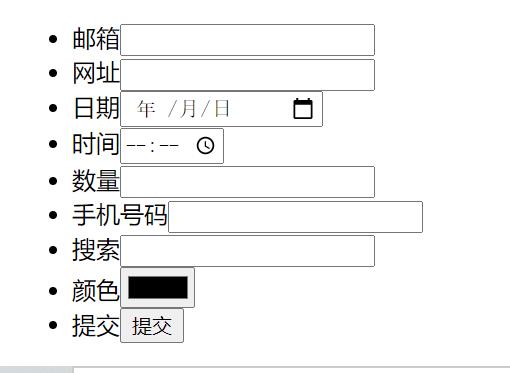
HTML的input新表单的属性
<!-- 我们验证的时候必须添加表单域 -->
<form action="">
<ul>
<li>邮箱<input type="email" name="" id=""></li>
<li>网址<input type="url" name="" id=""></li>
<li>日期<input type="date" name="" id=""></li>
<li>时间<input type="time" name="" id=""></li>
<li>数量<input type="number" name="" id=""></li>
<li>手机号码<input type="tel" name="" id=""></li>
<li>搜索<input type="search" name="" id=""></li>
<li>颜色<input type="color" name="" id=""></li>
<li>提交<input type="submit" name="" id=""></li>
</ul>
</form>

皆可以进行表单验证
input::placeholder
color: slateblue;
<form action="">
<ul>
<li>搜索<input type="search" name="" id="" placeholder="提示文本"></li>
<li>提交<input type="submit" name="" id=""></li>
</ul>
</form>
CSS3的新特性
属性选择器:
-
之前用过并集选择器 1、利用属性选择器就可以不用借助于类的id选择器来了 CSS里也就是说必须是input,但同时也是有value这个属性的 input[value] color: pink; <input type="text" value="请输入用户名"> <input type="text"> 2、属性选择器还可以选择属性=某个值得元素(重点) input[type=text] color: springgreen; 3、选择以属性值开头的某些元素 div[class^=icno color: red; 4 、选择以属性值结尾的某些元素 section[class$=-data] color: red;
结构伪类选择器:
-
/* 1、选择UL里面的第一个孩子 */ ul li:first-child color: red; /* 2、选择最后一个孩子 */ ul li:last-child color: skyblue; /* 3、选择某个父元素里面的一个或多个子元素 */ /* 可以是数字或者公式甚至是关键字even,odd */ ul li:nth-child(2) background-color: slategrey; ul li:nth-child(even) background-color: pink; /* n是从0开始的 */ ol li:nth-child(n) background-color: slategrey; ol li:first-of-type background-color: springgreen; ol li:last-of-type background-color: springgreen; /* 这种写法会把是所有的盒子排列顺序序号 */ /* 执行的时候先看的是:nth-child(1) 再回头看这个div,如果是 */ ol li:nth-of-type(even) background-color: springgreen; <ul> <li>我是第1个孩子</li> <li>我是第2个孩子</li> <li>我是第3个孩子</li> <li>我是第4个孩子</li> <li>我是第5个孩子</li> <li>我是第6个孩子</li> <li>我是第7个孩子</li> <li>我是第8个孩子</li> </ul> <ol> <li>我是第1个孩子</li> <li>我是第2个孩子</li> <li>我是第3个孩子</li> <li>我是第4个孩子</li> <li>我是第5个孩子</li> <li>我是第6个孩子</li> <li>我是第7个孩子</li> <li>我是第8个孩子</li> </ol>伪元素选择器:
div
width: 200px;
height: 200px;
background-color: springgreen;
div::before
/* 注意必须得写这个属性 */
content: '我';
div::after
content: '勇敢牛牛';
<style>
div
width: 200px;
height: 200px;
/* background-color: skyblue; */
border: 1px solid green;
div::before
content: '';
display: inline-block;
width: 10px;
height: 10px;
border-radius: 3px;
background-color: red;
div::after
content: '';
</style>

两种方式来显示遮罩层
结构更加简单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示影响</title>
<style>
.box
position: relative;
width: 300px;
height: 400px;
margin: 0 auto;
.box img
width: inherit;
height: inherit;
.box .box_1
display: none;
position: absolute;
top: 0;
left: 0;
width: inherit;
height: inherit;
background: rgba(0, 0, 0, 0.4) url(images/arr.png) no-repeat center;
.box:hover .box_1
cursor: pointer;
display: block;
.mask
width: 300px;
height: 400px;
position: relative;
margin: 10px auto;
.mask::before
content: '';
display: none;
position: absolute;
top: 0;
left: 0;
width: inherit;
height: inherit;
background: rgba(0, 0, 0, 0.4) url(images/arr.png) no-repeat center;
.mask img
width: inherit;
height: inherit;
.mask:hover::before
cursor: pointer;
display: block;
</style>
</head>
<body>
<div class="box">
<img src="images/网图.jpeg" alt="">
<div class="box_1"></div>
</div>
<div class="mask">
<img src="images/网图.jpeg" alt="">
</div>
</body>
</html>
cursor: pointer;
display: block;
</style>

<div class="mask">
<img src="images/网图.jpeg" alt="">
</div>
以上是关于HTML新特性,新增的语义化标签的主要内容,如果未能解决你的问题,请参考以下文章