新特性速递新增复选框开关样式
Posted sanshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新特性速递新增复选框开关样式相关的知识,希望对你有一定的参考价值。
FineUIPro/Mvc/Core的下个版本(v6.1.0),我们对复选框进行了增强,通过一个属性启用开关样式。
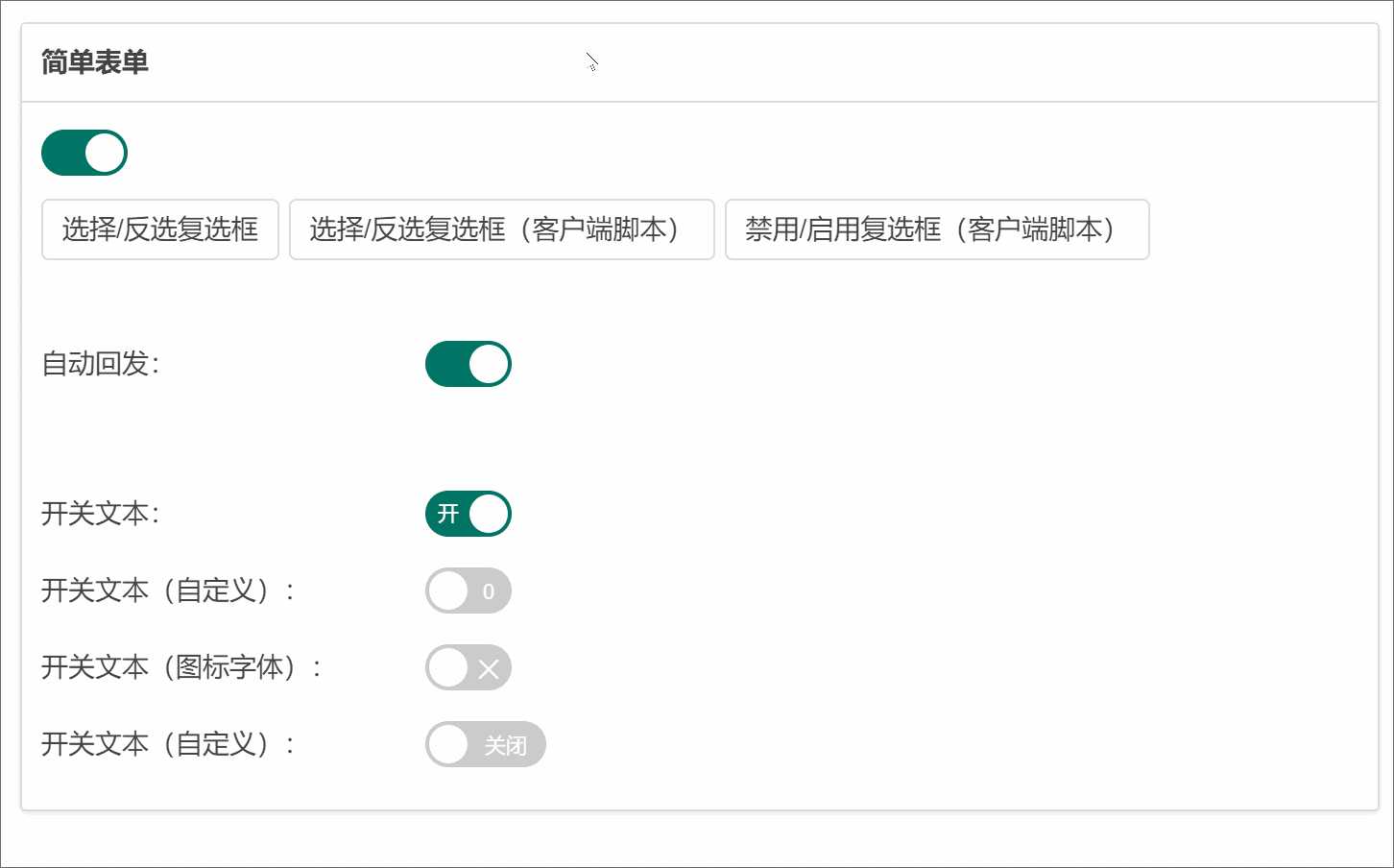
先来看下示例效果,浅色主题(Pure Black):
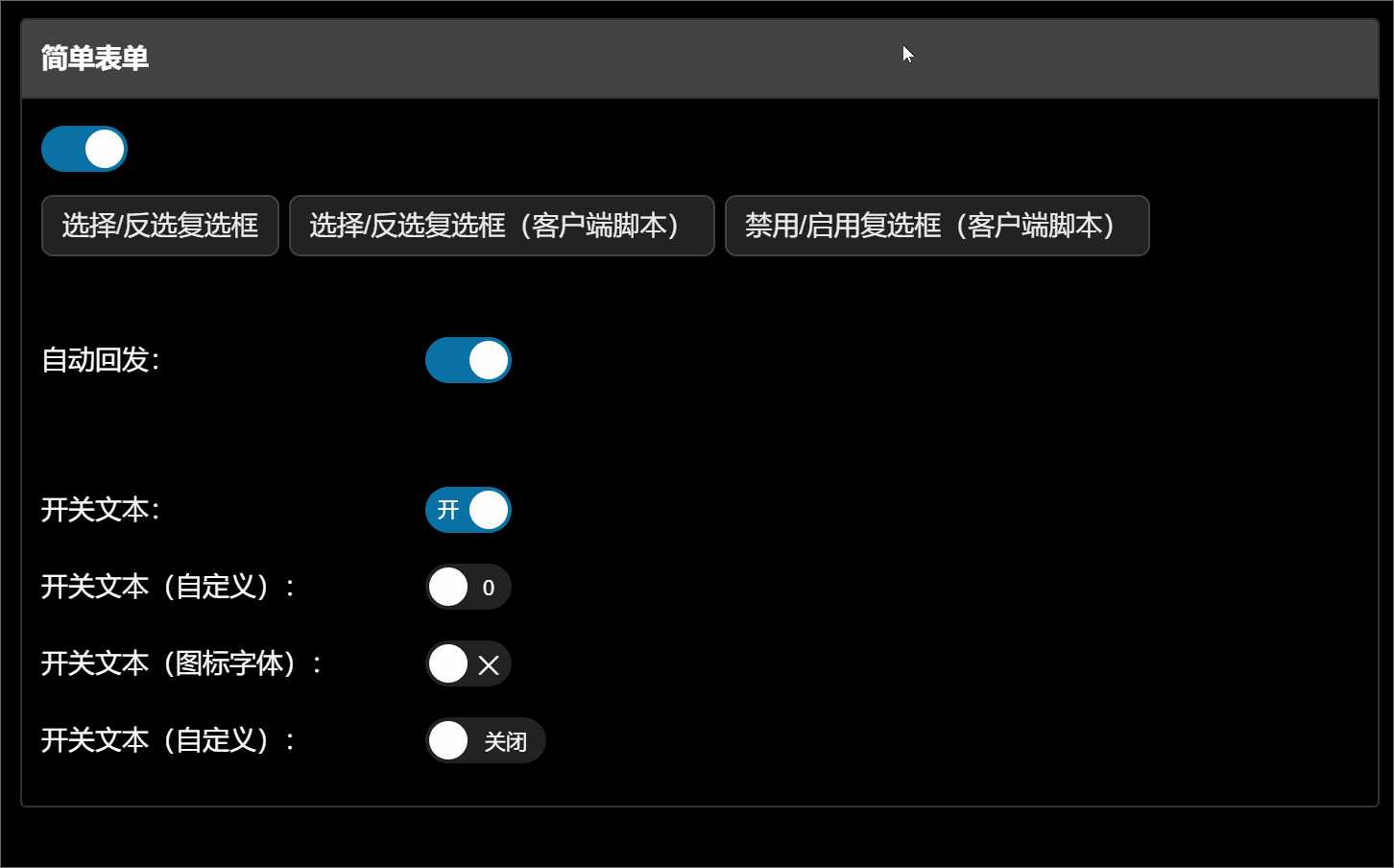
深色主题(Dark Hive):
在这个更新中,我们为CheckBox控件新增了如下 4 个属性:
- DisplayType:复选框的显示类型(可选项为:default, switch)
- ShowSwitchText:是否显示开关类型的文本
- SwitchOnText:选中状态的显示文本(一般不需要设置,在语言资源里定义)
- SwitchOffText:非选中状态的显示文本(一般不需要设置,在语言资源里定义)
在上述例子中,我们分别演示了如下几种使用场景:
- 不显示开关文本
- 自定义开关文本
- 自定义开关文本(图标)
- 自定义开关文本(长文本,需要CSS配合)
部分页面标签代码如下:
<f:CheckBox ID="CheckBox1" ShowLabel="false" runat="server" Text="复选框" DisplayType="Switch" Checked="true"> </f:CheckBox> <f:CheckBox ID="CheckBox3" Label="开关文本" runat="server" Checked="true" DisplayType="Switch" ShowSwitchText="true"> </f:CheckBox> <f:CheckBox ID="CheckBox4" Label="开关文本(自定义)" runat="server" DisplayType="Switch" ShowSwitchText="true" SwitchOnText="1" SwitchOffText="0"> </f:CheckBox> <f:CheckBox ID="CheckBox5" Label="开关文本(图标字体)" runat="server" DisplayType="Switch" ShowSwitchText="true"> </f:CheckBox> <f:CheckBox ID="CheckBox6" CssClass="mycheckbox" Label="开关文本(自定义)" runat="server" DisplayType="Switch" ShowSwitchText="true" SwitchOnText="开启" SwitchOffText="关闭"> </f:CheckBox>
对于最后一个比较长的自定义文本,还需要简单的CSS样式来配合:
<style> .mycheckbox .f-field-checkbox-switch .f-field-checkbox-switch-text { min-width: 40px; } </style>
官网示例已更新:
- FineUIPro:https://pro.fineui.com/
- FineUIMvc:https://mvc.fineui.com/
- FineUICore:https://core.fineui.com/
- FineUICore (Razor Pages & Tag Helpers):https://pages.fineui.com/
- F.js:https://js.fineui.com/
现在加入【三石和他的朋友们】星球,下载FineUIPro/Mvc/Core(基础版):https://fineui.com/fans/
以上是关于新特性速递新增复选框开关样式的主要内容,如果未能解决你的问题,请参考以下文章
新特性速递为FineUICore新增ContentPanel和Content标签!
译ECMAScript 2016, 2017, 2018 新特性之必读篇