棋盘格渲染
Posted sunny-li
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了棋盘格渲染相关的知识,希望对你有一定的参考价值。
关于棋盘格渲染,以上这篇英特尔文章讲的挺清楚的,我这里只是简单capture一些重点。
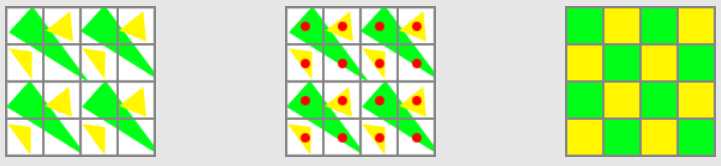
下图为普通的全分辨率渲染,可以看到,第一张图为需要光栅化到渲染目标的三角形,第二张图的红色点表示采样点位置,第三张图为渲染结果。这种方式每一个像素点都需要采样,比较慢。

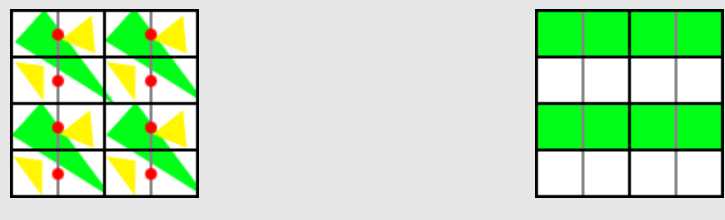
但是如果压缩采样点,如下图这样,那么,得到的结果跟实际差别就有点大了,黄色三角形完全被miss掉了

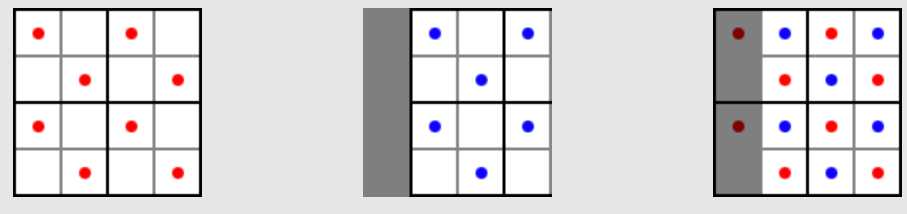
所以采用2x MSAA来重建,需要前后两帧的信息来重建,N-1帧的采样点如下图红点所示,N帧的采样点是图中的蓝点。第一列不重建(因为视点变化?为什么?)。

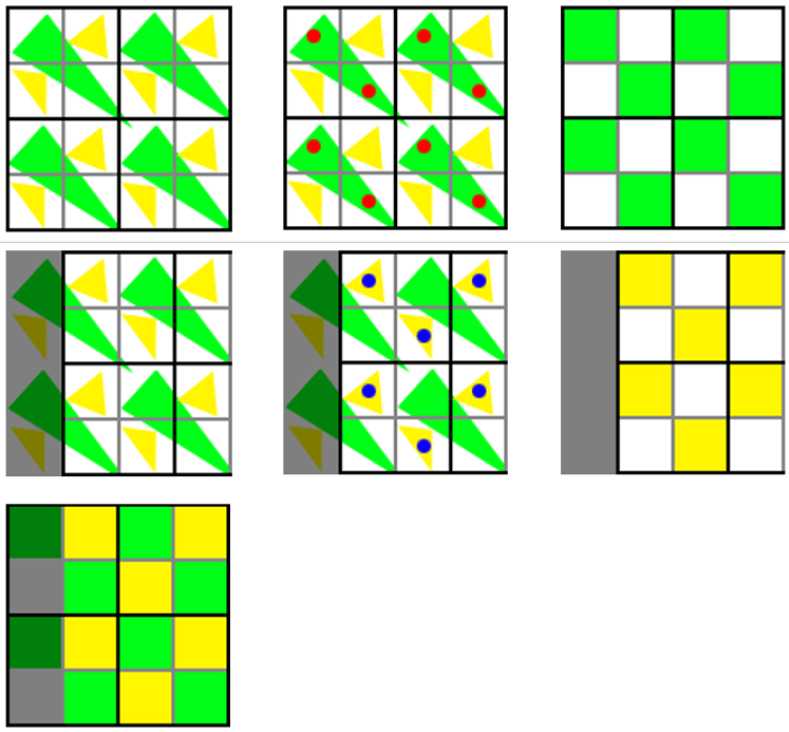
那么按这种方式重建出来的就是下面这样的,N-1帧重建出来是第一行第三张图,N帧重建出来是第二行第三张图,那么结合之后,就是第三行的图了。这个渲染结果基本和普通的全分辨率的渲染是一样的。

当然在实际运用过程中,还是会有一些问题,比如说在物体有运动的情况下,在物体有遮挡的情况下,都需要加入motion vector和深度信息进行进一步的处理。这种情况下就不能用前后帧去差值了,得用当帧的周围像素去填充。
以上是关于棋盘格渲染的主要内容,如果未能解决你的问题,请参考以下文章