arcgis api 4.x for js 结合 Echarts4 实现统计图(附源码下载)
Posted giserhome
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了arcgis api 4.x for js 结合 Echarts4 实现统计图(附源码下载)相关的知识,希望对你有一定的参考价值。
前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 4.x 的好素材。
参照 arcgis api 4.x for js 地图加载多个气泡窗口展示的基础上,实现 arcgis api 4.x for js 结合 Echarts4 实现统计图,核心思路地图叠加自定义 div 容器,通过监听地图的变化事件,从而动态刷新 div 窗口的位置变化,div 容器渲染 echarts4 统计图即可,额外体验效果稍微优化的是,在地图监听事件,根据当前地图级别 zoom,动态改变 div 容器的统计图大小,避免地图缩小时候,统计图表显示过大影响美观。
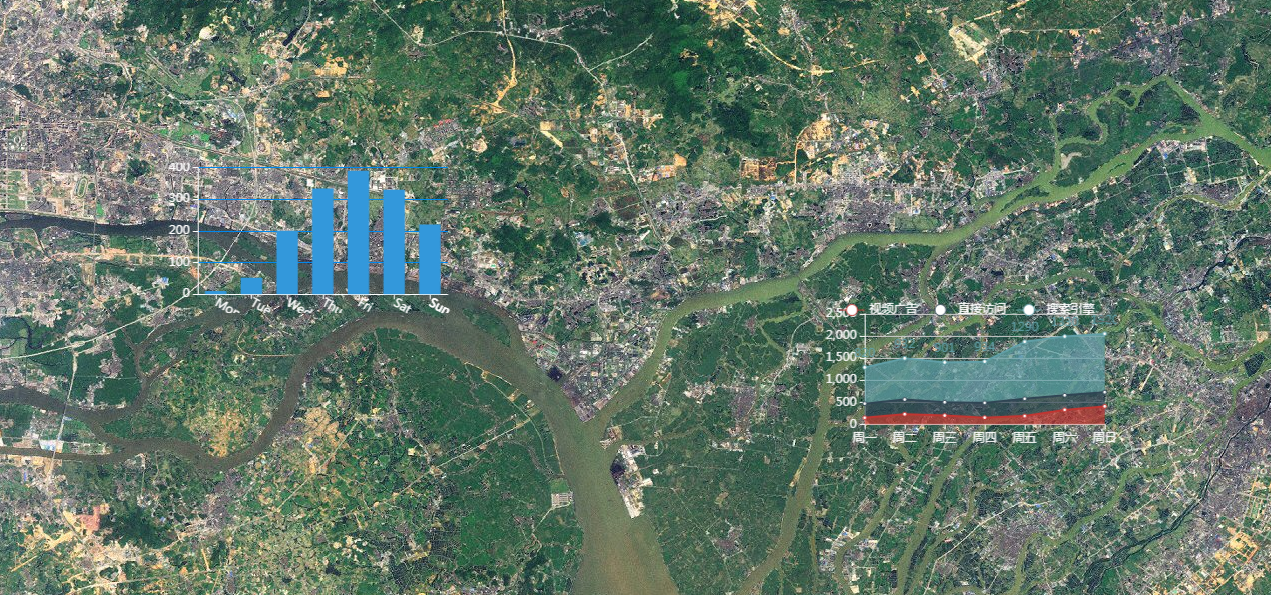
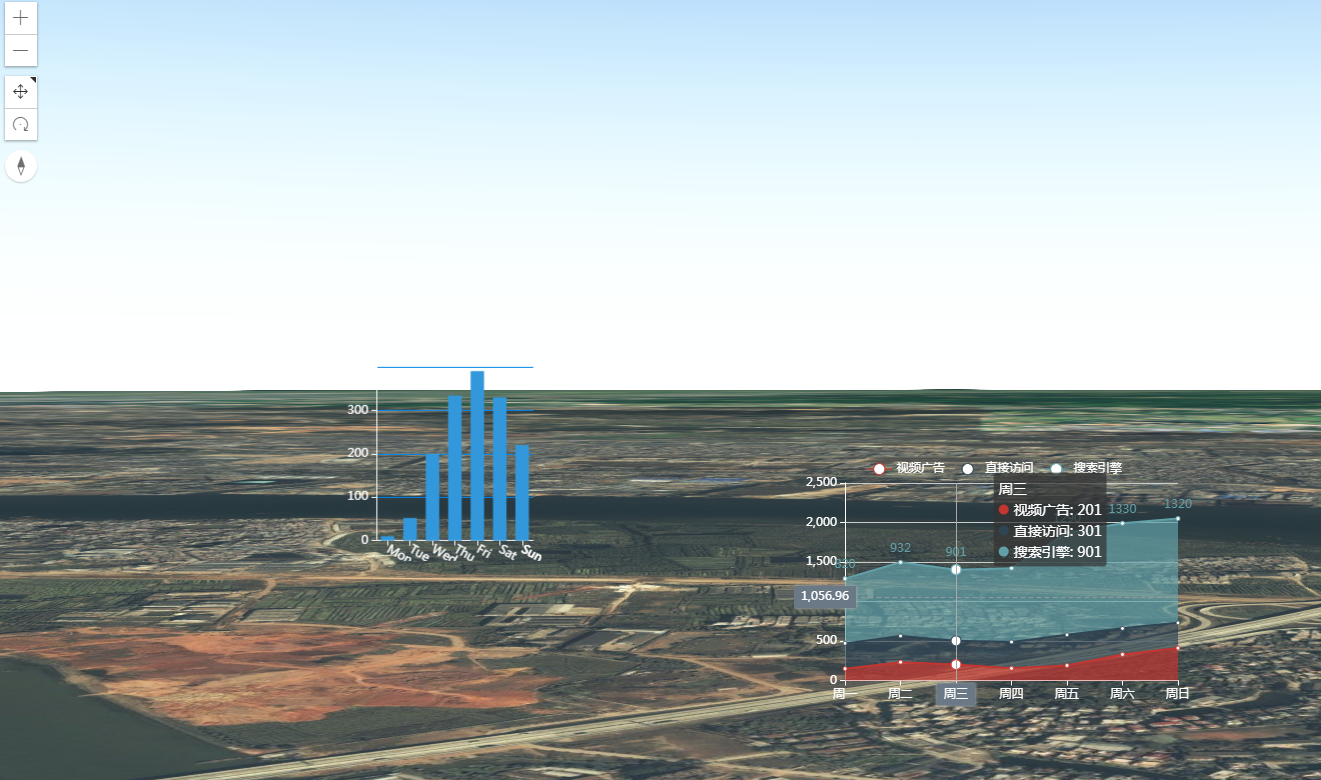
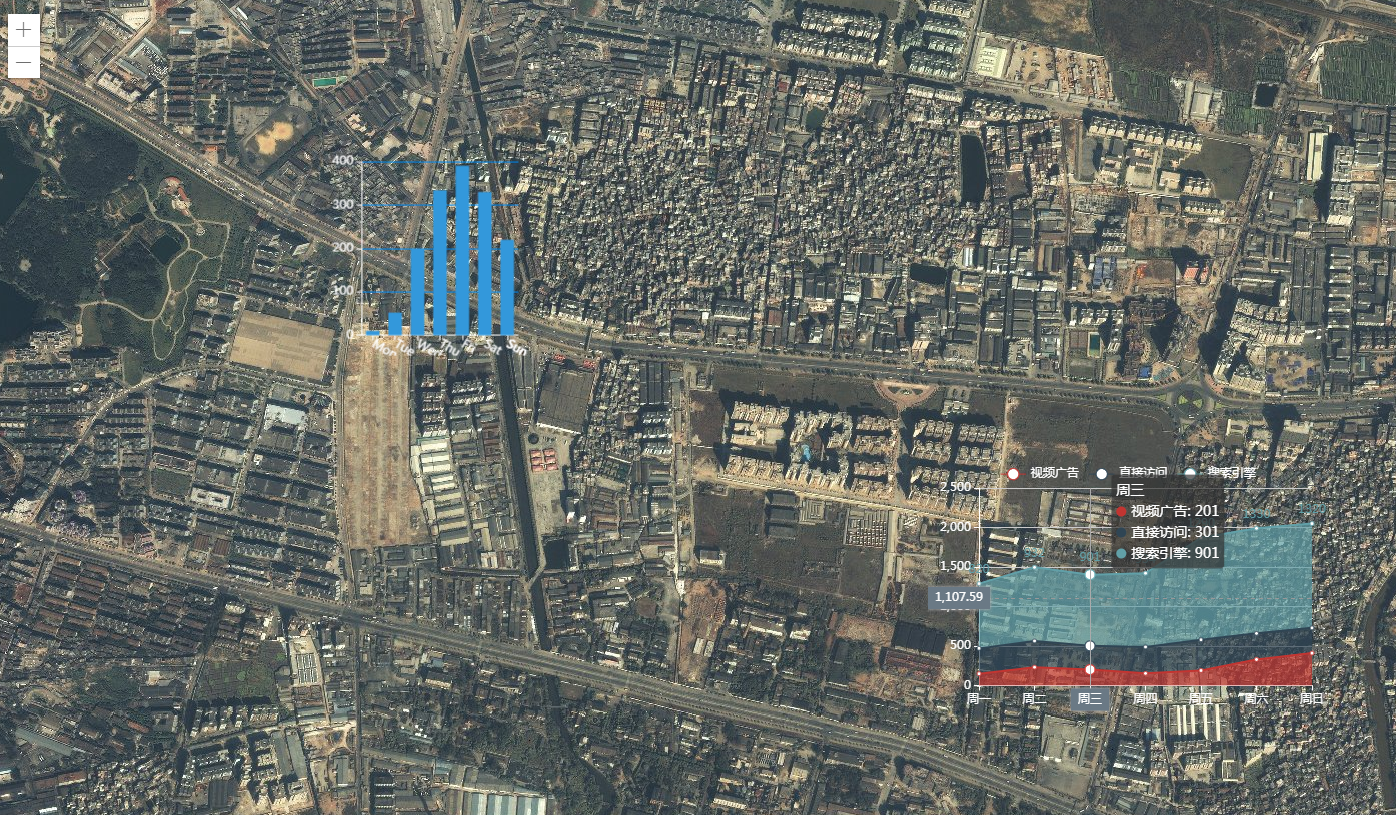
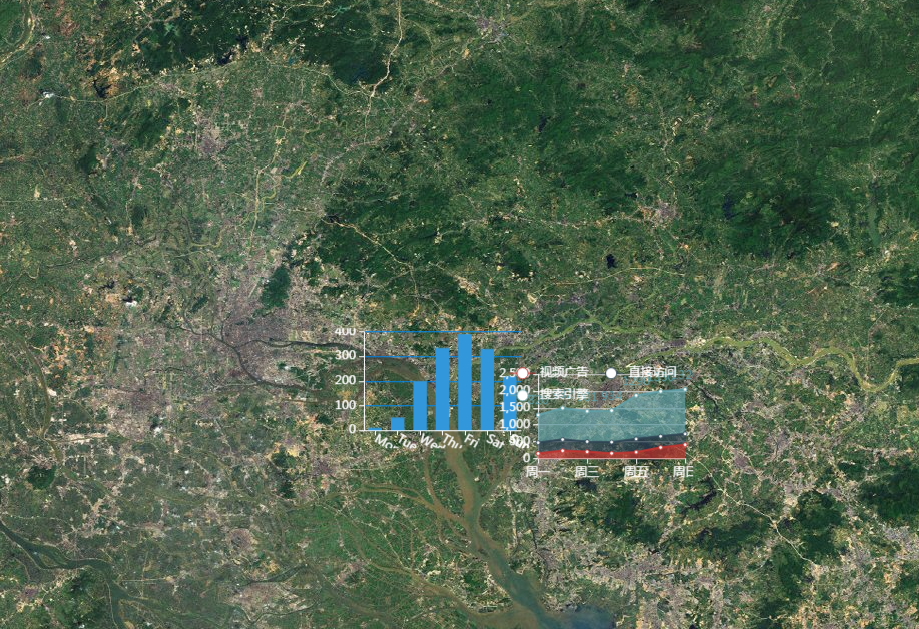
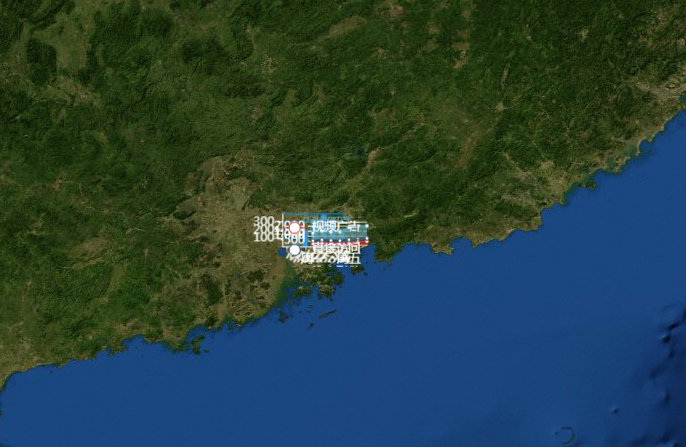
实现效果如下:




- 地图监听事件
//视图加载完成 view.when(function() //监听地图变化事件,对应刷新统计图位置 view.watch("extent", function () relocatePopup(); ); view.watch("rotation", function () relocatePopup(); ); //地图加载完,初始化统计图 echartsMapInit(); ); //统计图窗口位置 function relocatePopup(e) for (var i = 0; i < echartsInfos.length; i++) var echartsInfo = echartsInfos[i]; //坐标转换 var mapPoint = x: echartsInfo.x, y: echartsInfo.y, spatialReference: view.spatialReference ; var screenPoint = view.toScreen(mapPoint); var obj = ; obj.x =screenPoint.x; obj.y =screenPoint.y; obj.option = echartsInfo.option; obj.id = echartsInfo.id; obj.echartsObj = echartsInfo.echartsObj; //刷新统计图窗口位置 positionEchartsMap(obj);
- 刷新统计图窗口位置
//刷新统计图窗口位置 function positionEchartsMap(obj) $(‘#‘+obj.id).css(‘transform‘, ‘translate3d(‘ + obj.x + ‘px, ‘ + obj.y + ‘px, 0)‘); //动态改变echarts统计图div大小 switch(view.zoom) case 0: case 1: case 2: case 3: case 4: case 5: $(‘#‘+obj.id).css(‘height‘, ‘50px‘); $(‘#‘+obj.id).css(‘width‘, ‘100px‘); break; case 6: case 7: case 8: $(‘#‘+obj.id).css(‘height‘, ‘120px‘); $(‘#‘+obj.id).css(‘width‘, ‘200px‘); break; case 9: case 10: $(‘#‘+obj.id).css(‘height‘, ‘150px‘); $(‘#‘+obj.id).css(‘width‘, ‘300px‘); break; case 11: case 12: $(‘#‘+obj.id).css(‘height‘, ‘200px‘); $(‘#‘+obj.id).css(‘width‘, ‘350px‘); break; default: $(‘#‘+obj.id).css(‘height‘, ‘250px‘); $(‘#‘+obj.id).css(‘width‘, ‘400px‘); if(obj.echartsObj) obj.echartsObj.resize();
- echarts 统计图初始化加载
//初始化写入统计图的数据 function echartsMapInit() echartsInfos = []; echartsInfos.push( //地图坐标 x: 113.3684, y: 23.1323, content: ‘<div id="info1" style="height:150px;width:300px;position:absolute;"></div>‘, //div的id唯一标识 id:"info1", echartsObj:null, option: color: [‘#3398DB‘], ……
更多的详情见小专栏文章:GIS之家小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
以上是关于arcgis api 4.x for js 结合 Echarts4 实现统计图(附源码下载)的主要内容,如果未能解决你的问题,请参考以下文章
arcgis api 4.x for js 聚合效果图(附源码下载)
arcgis api 4.x for js扩展MapImageLayer支持图片图层加载