304Arcgis_for_js热力图4.21(03)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了304Arcgis_for_js热力图4.21(03)相关的知识,希望对你有一定的参考价值。
参考技术A 1,使用FeatureLayer创建热力图
目前 HeatmapRenderer 还不支持在SceneViews中使用,只能在二维点图层中使用
利用开源heatmap结合arcgis api for js实现
自定义HeatmapLayer类,继承DynamicMapServiceLayer,然后结合heatmap.js一起
这个之前在3.X中用过。4.X中没这么使用过
openlayers6热力图(附源码下载)
前言
之前写过一篇openlayers4版本的地图热力图文章,但是由于是封装一层 js代码写的,很多初学者看起来比较有点吃力,所以本篇文章重新写一篇地图热力图文章,直接基于最新版本openlayers6写的,纯粹html + js + css形式,没有任何封装。
内容概览
1.基于openlayers6实现地图热力图效果
2.源代码demo下载
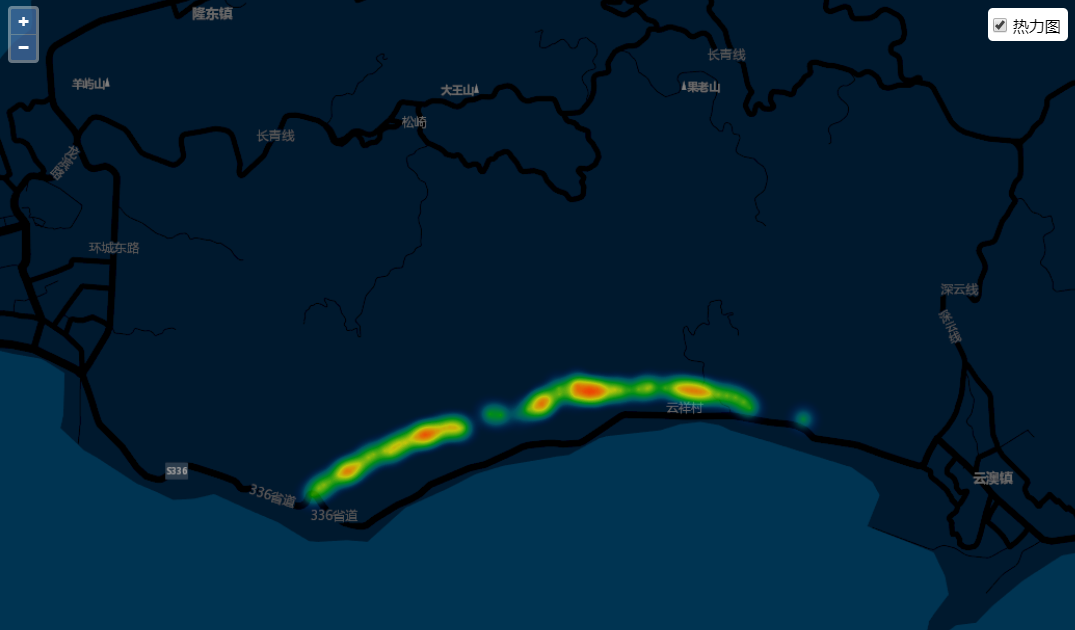
效果图如下:
大概实现思路如下:读取热力图模拟数据源json,构造openlayers热力图数据源features,然后创建热力图图层(核心类Heatmap),设置Heatmap的初始化一些参数值,比如weight权重值,radius,gradient,blur等等,参数详细说明自行看openlayers官网文档apiHeatmap;创建好热力图图层之后,radius值我这里不是固定写死,是通过监听地图缩放事件动态设置radius不同大小的,个人纯粹觉的为了让热力图渲染更看好一点,别无他意。
具体实现过程
- html 样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Using OpenLayers with Webpack</title> <link rel="stylesheet" href="https://openlayers.org/en/latest/css/ol.css" type="text/css"> <style> html, body { margin: 0; height: 100%; } #map { position: absolute; top: 0; bottom: 0; width: 100%; } </style> </head> <body> <div id="map"></div> <div id="heatmapFeatureLayer" style="padding:5px;background:#ffffff;width:70px;position:absolute;right:10px;top:10px;border-radius:5px;"> <input type="checkbox" checked="checked" name="heatmapFeatureLayer" id="heatmap1" style="width: 15px;height: 15px;vertical-align: middle;margin: auto;"/> <label style="font-weight: normal;vertical-align: middle;margin: auto;">热力图</label> </div> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <script src="./dz.js"></script> <script src="./bundle.js"></script> </body> </html> 部分核心代码,完整的见源码demo下载 1.创建热力图 /** * 初始化加载-热力图 */ function initHeatMapLayer(data){ isLoad = true; var num = data.features.length; if (num > 0) { var features = new Array(num); for (var i = 0; i < num; i++) { var geo = data.features[i].geometry; var coordinate = [geo.x, geo.y]; features[i] = new Feature({ geometry: new Point(coordinate), weight: data.features[i].attributes[field_dz] }); } loadHeatLayer(features); } } function loadHeatLayer(features){ layer = createHeatMap({ features: features, radius: self.radius, gradient: self.gradient1 });//创建热力图层 map.addLayer(layer); map.getView().on(‘change:resolution‘, handleHeatMap); //缩放至范围 map.getView().fit(layer.getSource().getExtent(), map.getSize()); } /** * 创建热力图层 * @method createHeatmap * @param features 渲染热力图的要素集 * @return Heatmap 返回热力图层 */ function createHeatMap(options){ var vector = new HeatmapLayer({ source: new VectorSource({//热力图数据来源 features: options.features }), id: ‘heat‘, extent: options.extent, weight: weightFunction,//设置权重,值在0-1之间 gradient: options.gradient, blur: 15,//默认15 radius: options.radius || 8//默认8 }); /* *设置权重 */ function weightFunction(feature) { var weight = feature.get(‘weight‘); weight = parseFloat(weight); //weight = parseFloat(weight) / 10; return weight; } return vector; }
2.根据地图缩放级别动态设置热力图的渲染半径
/** * 监听地图缩放事件 * 根据地图缩放级别动态设置热力图的渲染半径 */ function handleHeatMap(){ if (layer) { layer.setVisible(true); var radius = getRadiusByMapZoom(); //console.log(‘热力图半径‘,radius); layer.setRadius(radius); } } function getRadiusByMapZoom(){ var radius = 2; //console.log(‘map.getView().getZoom()‘,map.getView().getZoom()); switch (Math.floor(map.getView().getZoom())) { case 9: radius = 2; break; case 10: radius = 3; break; case 11: radius = 4; break; case 12: radius = 5; break; case 13: radius = 6; break; case 14: radius = 7; break; case 15: radius = 8; break; case 16: radius = 9; break; default: if (map.getView().getZoom() > 16) { radius = 9; } else { radius = 2; } } return radius; } /** * 创建热力图层 * @method createHeatmap * @param features 渲染热力图的要素集 * @return Heatmap 返回热力图层 */ function createHeatMap(options){ var vector = new HeatmapLayer({ source: new VectorSource({//热力图数据来源 features: options.features }), id: ‘heat‘, extent: options.extent, weight: weightFunction,//设置权重,值在0-1之间 gradient: options.gradient, blur: 15,//默认15 radius: options.radius || 8//默认8 }); /* *设置权重 */ function weightFunction(feature) { var weight = feature.get(‘weight‘); weight = parseFloat(weight); //weight = parseFloat(weight) / 10; return weight; } return vector; }
3.设置热力图图层可见性
以上是关于304Arcgis_for_js热力图4.21(03)的主要内容,如果未能解决你的问题,请参考以下文章