arcgis api 4.x for js 聚合效果图(附源码下载)
Posted giserhome
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了arcgis api 4.x for js 聚合效果图(附源码下载)相关的知识,希望对你有一定的参考价值。
前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 4.x 的好素材。
内容概览
1.基于 arcgis api 4.x for js 聚合效果
2.源代码 demo 下载
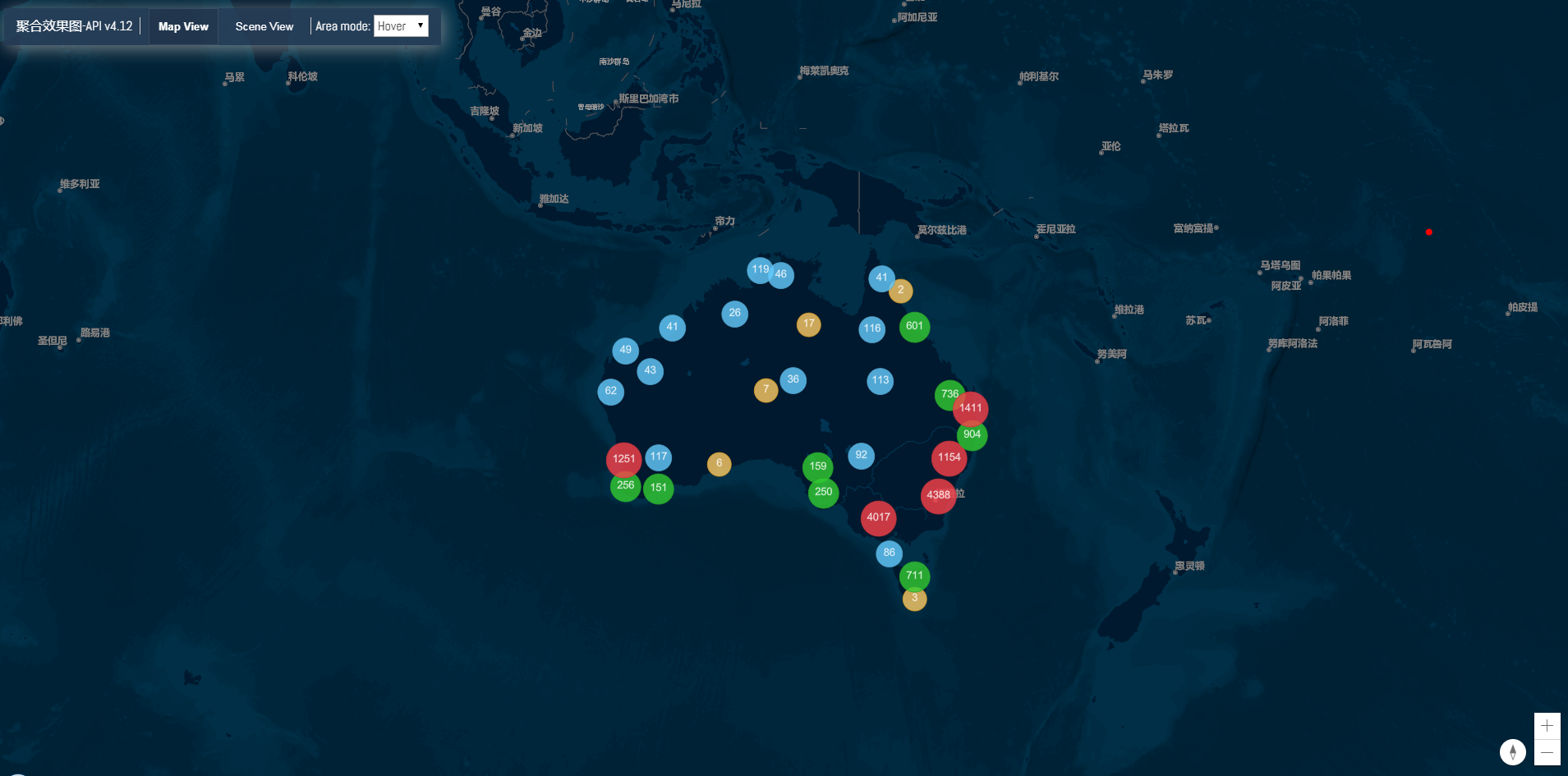
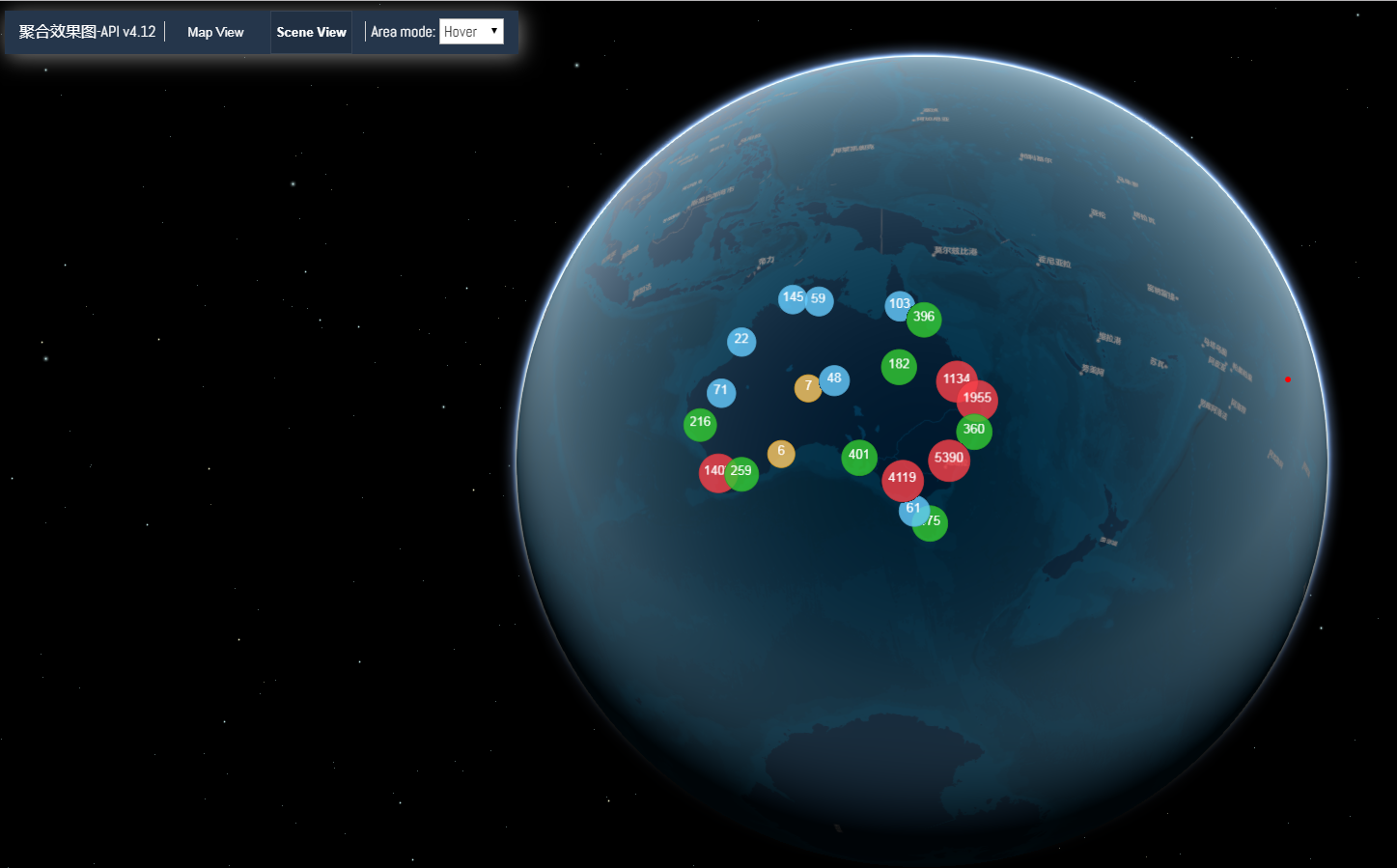
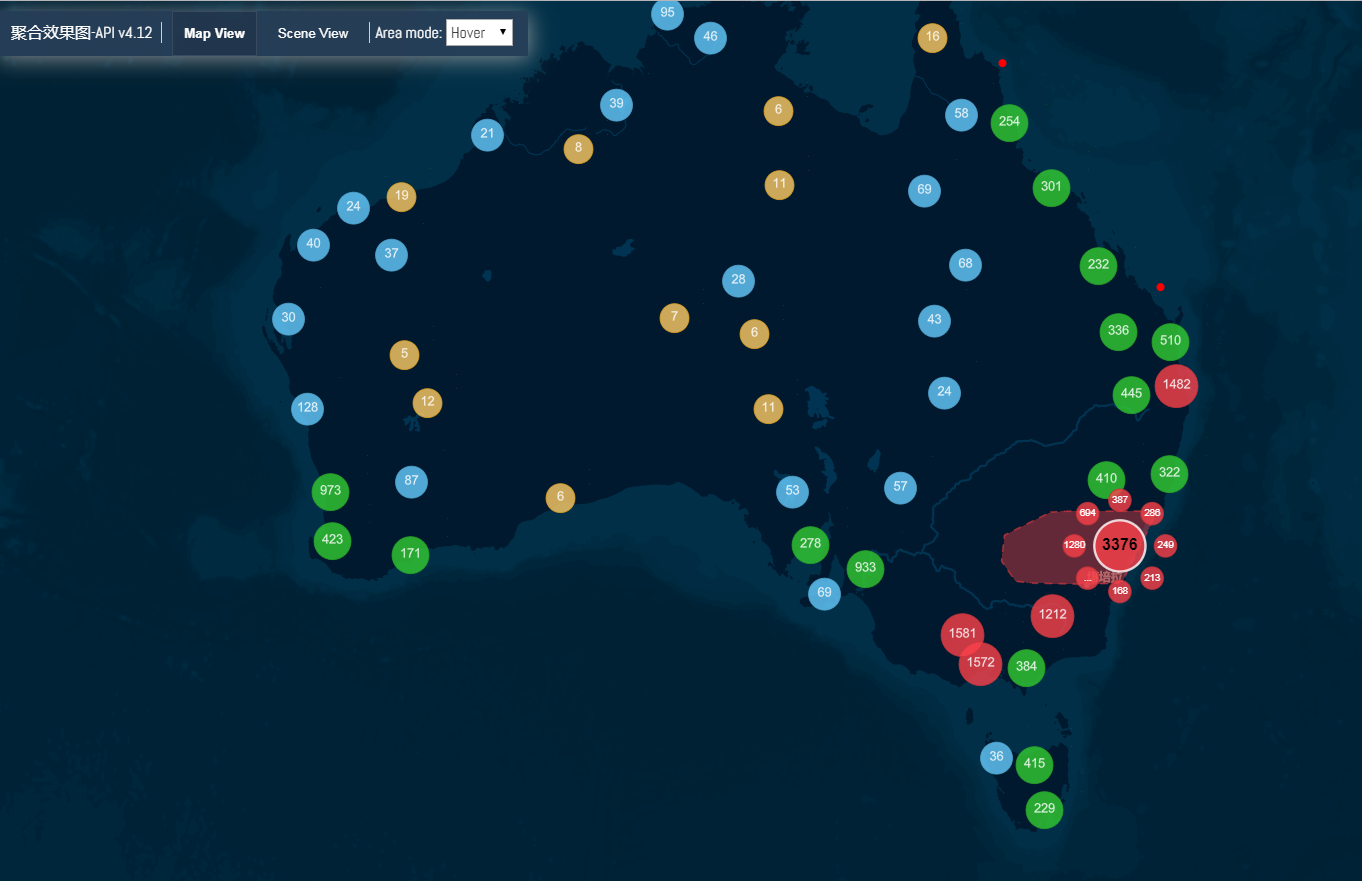
本篇实现 arcgis api 4.x for js 聚合效果功能,效果图如下:


- 聚合数据源
[ "toiletId": 1000000, "name": "Ocean block", "postcode": "6054", "facilityType": "Underwater", "isOpen": "AllHours", "x": -158.036, "y": -9.0058 , …… "toiletId": 1000000, "name": "Ocean block", "postcode": "6054", "facilityType": "Underwater", "isOpen": "AllHours", "x": -158.036, "y": -9.0058 ]
- html 页面
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <title>arcgis api 4.x for js 聚合效果图</title> <link href="//fonts.googleapis.com/css?family=Abel" rel="stylesheet"> <link rel="stylesheet" href="https://js.arcgis.com/4.12/esri/css/main.css"> <style> html, body height: 100%; width: 100%; margin: 0; padding: 0; font-family: abel, Arial, Calibri; overflow: hidden; #container, .view width: 100%; height: 100%; padding: 0; margin: 0; position: relative; ……
更多的详情见小专栏文章:GIS之家小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
以上是关于arcgis api 4.x for js 聚合效果图(附源码下载)的主要内容,如果未能解决你的问题,请参考以下文章
arcgis api 4.x for js扩展MapImageLayer支持图片图层加载
arcgis api 4.x for js 集成 Echarts4 实现模拟迁徙图效果(附源码下载)