用户体验优化--20190802
Posted bohemiacp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用户体验优化--20190802相关的知识,希望对你有一定的参考价值。
一、产品设计除了易用性以外,需要考虑用户的使用场景
用户的使用场景,涉及到很多具体的条件
从用户打开应用开始使用,我们需要考虑,各种客观因素,如:用户的网络情况、用户上一次关闭应用时候的情况,根据不同的类型来考虑进入应用时候的展现方式
前置条件一(是否有网络的情况)
音乐类,视频类的应用,是一种可以在网络和无网络条件下都是用的产品
当用户有网络的时候,目前主流的三大音乐应用都选择进入首页,即展示最重要的音乐信息及内容
当没有网络的情况下,三大应用都进入用户的“我的”界面,因为用户可以选择使用本地音乐继续使用, 同时给出了提示,除了网易云音乐告知了用户没有网络,可以使用本地音乐以外,其他两个应用都只是告知用户没有网络,这里涉及到一个软件设计中一个很重要的议题,及如何科学的提示,现有的提示都是告知用户遇到了什么问题,比如网络断开了,服务器错误、数据格式出错等等,我觉得这个提示实际上是给软件开发者自己看的,这个方式很stupid,站在用户的角度,用户需要知道:出问题了,我TM到底能干嘛。所以网易云音乐如下提示:

这个提示就很棒!!,告诉我发生了什么,同时告知我可以干嘛,两者缺一不可。
前置条件二(网络连接的类型)
购物类、摄影类等的应用,是一种需要展示大量图片的应用的茶农
当用户使用的是本地流量的时候,目前主流的购物网站,例如,淘宝会提示用户展示的图片质量不高
二、是否选用下拉选项菜单:来源:http://www.woshipm.com/ucd/767661.html
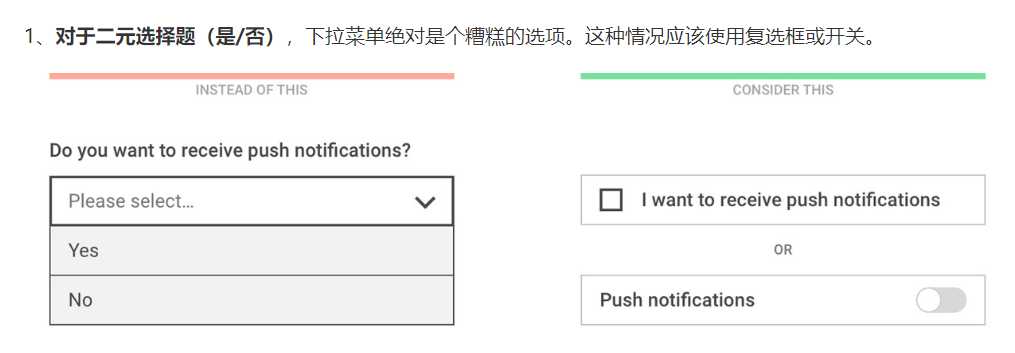
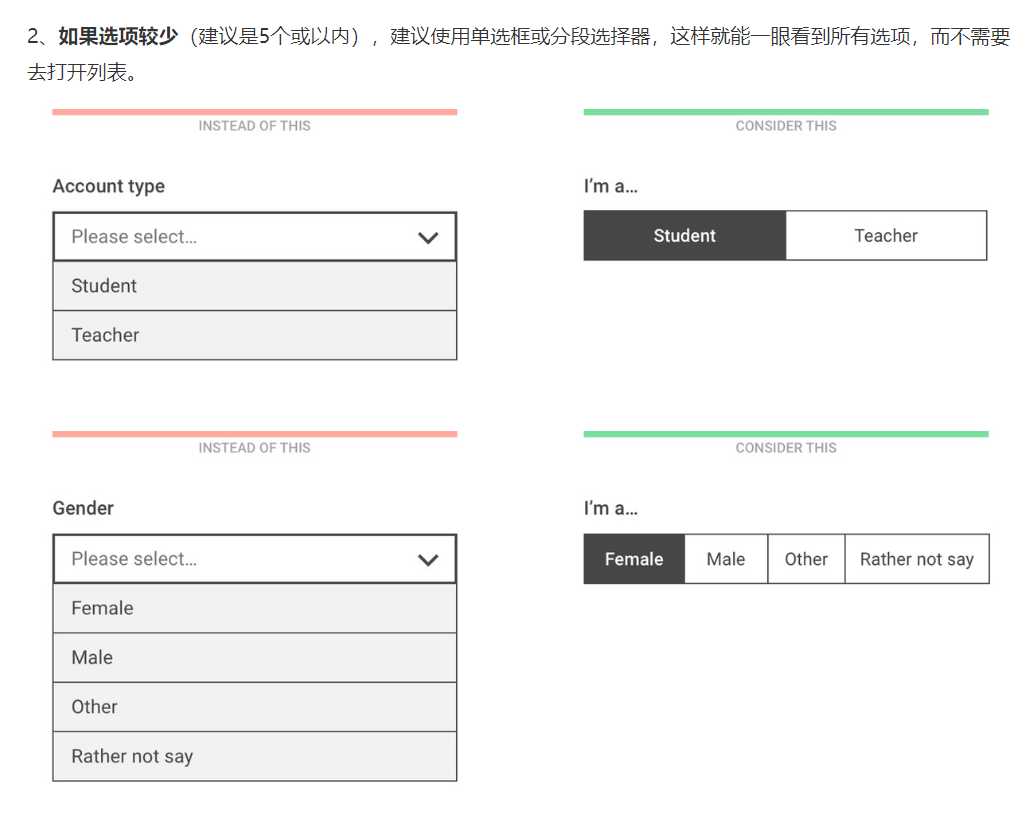
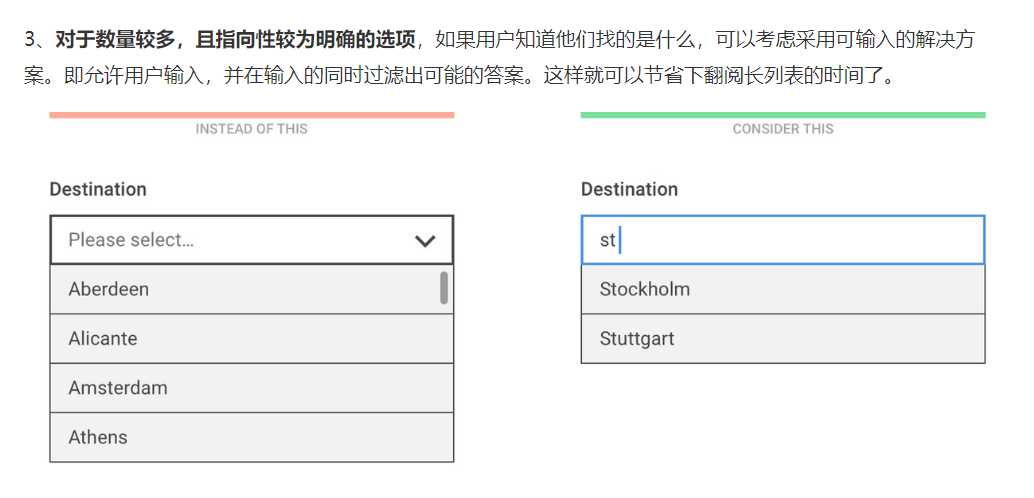
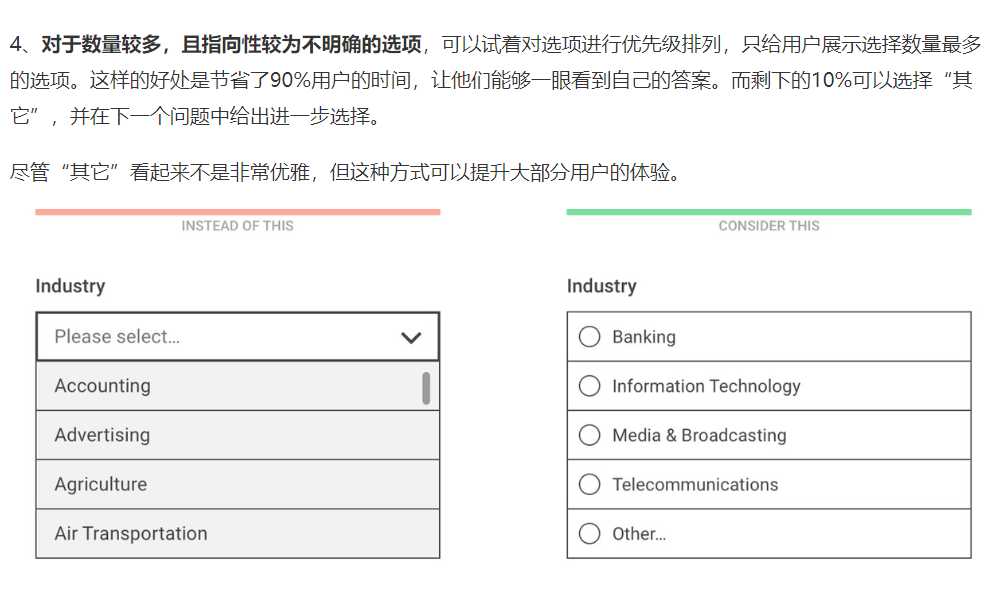
很多时候我们在设计产品的时候,面对多个选择的情况,我们总是选择偷懒的给用户一个下拉菜单,然后把所有用户的选项放在里面
其实很多场景下不应该使用下拉菜单
首先,说说下拉菜单的优缺点:
优点就是占用的空间很少,只需要简单的一个组件就把所有内容包含了,因此,对于那些那些有较多选项但是空间有限的情况,不失为一种选择
缺点当然也比较明显,默认只能显示一个信息,用户需要点开以后查看其他选项,不适用于只有几个选项的方式





以上是关于用户体验优化--20190802的主要内容,如果未能解决你的问题,请参考以下文章