浅谈前端视角下的用户体验
Posted 阿里巴巴淘系技术团队官网博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈前端视角下的用户体验相关的知识,希望对你有一定的参考价值。

性能优化是一个老生常谈的话题,每谈及性能优化,我们一定会提到的就是用户体验,用户体验的好坏是决定产品成功与否的关键。
性能优化是为了提升用户体验,从这个角度出发,“快”即是好的用户体验,但我们知道,用户体验其实是一个相对抽象和复杂的概念,性能只是其中的一个影响因素。那么究竟何谓用户体验,又何谓好的用户体验呢?
本文尝试从一个前端技术同学的角度,来谈谈对于用户体验的一些理解和看法,如果文中存在理解有误的地方,还望指正。
什么是用户体验
我们先来看看,维基百科对于用户体验的定义:
用户体验是指一个人使用一个特定产品或系统或服务时的行为、情绪与态度。包括人机交互与拥有产品时的操作面向、体验面向、情感面向、意义面向、与价值面向;还包含用户对于系统的功能、易用、效率的感受,因此用户体验在本质上可以视为一个人对于系统的主观感受与主观想法。
简单来说,用户体验指的是一种在用户使用一个产品(服务/系统)的过程中所建立起来的纯主观的心理感受。
影响用户体验的因素
为了让大家对于用户体验更有体感,下面我们通过一个例子来进行说明:
在一个阴雨的秋天傍晚,小丽下班乘坐公交车回家,由于是晚高峰,公交车上十分拥挤,她没有找到座位,只能扶着车门边的把手站着。她突然想到在外出差的丈夫小明,由于今天刚被老板批评了工作不认真,所以想要向丈夫寻求安慰,于是她准备用手机给小明打电话。
提问:在上面的场景中,有哪些因素会影响小丽使用手机时的用户体验呢?
在前面我们提到,用户体验指的是“用户在使用产品过程中的心理感受”,那么下面我们就来分析一下在整个过程中,可能对小丽心理感受产生影响的因素有哪些:
首先是小丽当时自己的情绪状态(被老板批评,心情沮丧),可能会影响到她使用手机打电话时的心理感受。
然后是周围的环境状况,也可能产生影响,例如:
感官因素(下雨,移动的车辆,路过的景物,灯光,噪音──小丽通过感官所感受到的环境)
社会因素(同路的乘客,联系上丈夫的可能性──他人对用户体验的影响)
时间因素(公交车的行程时间──时间上的限制)
基础成本因素(是否有信号,电话和短信的费用──使用成本的限制)
任务目的因素(打电话是一个双向对话“任务”的一部分,而其它正在进行中的活动可能扰乱或中断这一“任务”,例如:注意自己什么时候该下车──其他活动的限制)
......
最后是手机产品功能本身对小丽的影响,例如:
由于扶着门把手,手机在单手操作时是否方便?
由于戴着口罩,无法人脸识别,手机的其余解锁方式是否足够便捷?
在手机通话的用户界面,是否能快速找到小明的电话并拨通?
手机是否支持语音助手,可以直接拨通电话?
.....
通过上面的分析,我们可以看到,影响用户体验的因素可能是多方面的,并不仅仅局限于产品功能本身。
总的来说,我们可以将影响用户体验的因素分为三个大类:
使用者状态:动机、期望、情绪、认知、性格...
所处环境状况:感官因素、社会因素、时间因素...
产品功能:功能、交互体验、界面设计...
“使用者状态”和“所处环境状况”这两类因素,其实也就是我们在进行产品设计时经常提到的,产品面向的用户人群和使用场景。在产品设计时,通过对典型用户人群和使用场景的研究分析,能够帮助我们设计和完善产品功能。
用户体验设计
在上面我们介绍了用户体验的定义和影响用户体验的因素,那么站在产品设计者的角度,怎样的产品设计才能够提供好的用户体验呢?
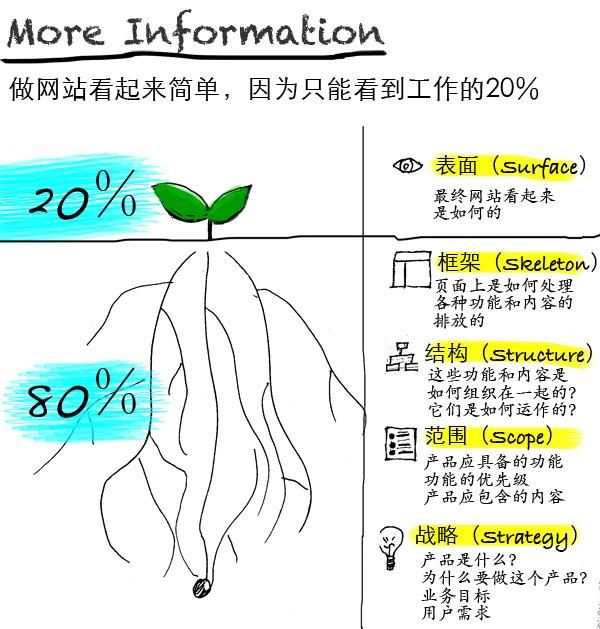
我们首先来看这样一张图:

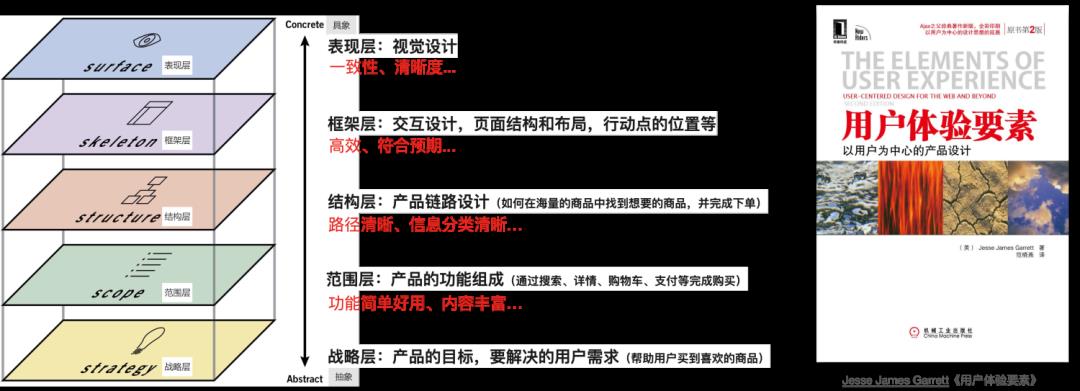
上面这张图,一方面反映了网站建设并不像表面看起来那么简单,另一方面图中关于网站建设的五个部分,也对应了《用户体验要素》一书中,产品设计影响用户体验的五个层次,从抽象到具象分别为:
战略层:指产品的目标,要解决什么样的用户需求,例如手淘是要帮助用户买到喜欢的商品
范围层:指产品的功能组成,例如手淘需要通过搜索、详情、购物车、支付等完成购买
结构层:指产品的链路设计,例如手淘需要帮助用户在海量商品中快速找到想买的商品并完成下单
框架层:指产品的交互设计,页面结构和布局,行动点的位置等
表现层:指产品的设觉设计

在日常工作中,产品需求的迭代,所经历的也就是这样一个层次渐进的过程,整个过程需要由我们产品经理、运营、交互设计、视觉设计和技术开发同学的共同参与。好的产品体验,离不开每位参与者对这五个层次由浅入深的研究、思考和打磨。
从前端视角来看
通过上面对用户体验要素层次的划分,我们不难看出,前端的范围主要在用户体验的表现层和框架层,是用户体验的第一道把关者,可以说,前端工程师的每一行代码,每一条样式,每一段交互都直接影响着用户最直观的感受。
可能有的同学会认为,表现层和框架层的设计主要由交互和视觉同学负责,前端只是技术实现,表现层和框架层用户体验的好坏是由设计结果来决定的,前端在其中起到的影响很小。不可否认,用户对于产品的第一印象的确是由视觉同学的设计结果来决定的,但是视觉同学所产出的也仅仅只是一张静态图或有简单交互效果的原型图而已,用户与这张静态图所产生的所有交互体验都是由前端工程师来实现的,这其中对于体验细节的把握和完善也同样重要。
那么从前端开发者的角度来看,有哪些体验细节需要我们关注呢?仅仅是性能优化吗?我们可以从下面三个方面来进行思考。
首先我们可以从页面内容的呈现过程来考虑,例如:
页面的首屏加载性能,白屏时间是否过长?
页面加载时的 Loading 动画,是否需要采用骨架屏?骨架屏消失时是否存在页面抖动?
数据为空时,页面模块的占位方式?数据返回时,是否会出现页面抖动?
页面异常态处理,是否提供了合理的用户反馈?
页面适配,对于不同尺寸的设备,是否都能保证主要内容的首屏透出?
文本超长时是做截断还是省略处理?
图片加载时如何占位,加载失败时如何处理?是否需要做缩放处理?
页面变化是否有合理的过渡和动画?
......
然后再考虑页面交互的体验细节,例如:
用户操作的响应时间是否过长?
按钮的点击区域是否合理?
文字长按是否可以选中?
页面滚动是否需要显示滚动栏?
页面浮层是否存在点击或滚动穿透?
图片长按是否可以保存?
......
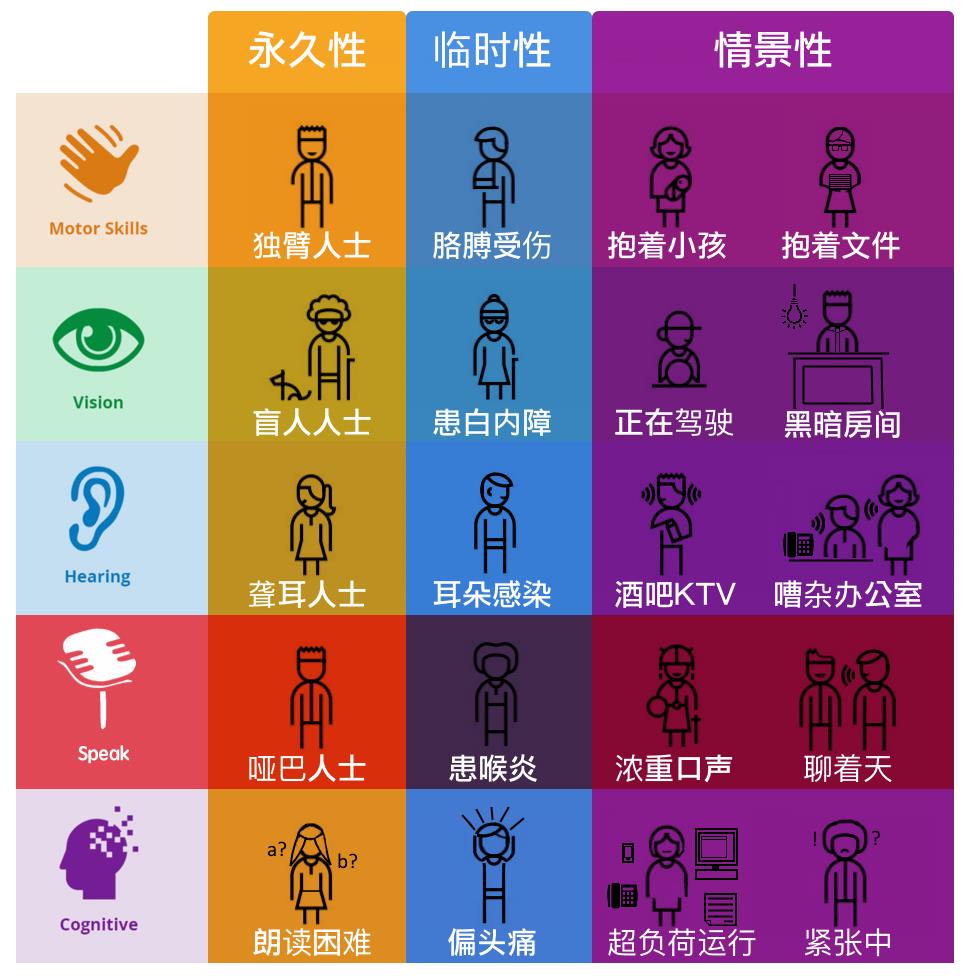
最后,页面的可访问性(Accessibility,也被称为 “A11Y”)也同样需要关注。一般我们认为可访问性只与残障人士有关,但提升页面的可访问性也可以让其他特殊场景下的用户群体受益,例如:

在快节奏的日常研发中,的确很难兼顾到页面无障碍设计的方方面面,但是一些低成本的无障碍设计细节还是值得我们关注的,例如页面的色彩对比度是否合理、标签的语义化、元素的焦点响应等等。希望大家可以明白,无障碍设计能够使我们的页面对所有人都更友善。
写在最后
从前端领域来看,我们对于用户体验关注最多的就是页面性能,同时做的最多的也是各种性能优化。快即是好的用户体验,也是最好衡量的体验标准,好到我们可能把对于用户体验的关注都放在了这里。性能优化的确是提升用户体验的一个重要手段,但不应该成为我们唯一的手段。用户体验的提升不是一蹴而就的,寻常之处见功力,细微之处见真章,只有在不同的体验细节处发力,积少成多,才能产生质变的效果。
从用户体验要素层次的划分来看,前端主要服务于表现层和框架层,所以有的时候我们对于用户体验的思考可能就仅局限于这两层。但从用户体验层次的影响权重上来看,越往下权重越高,如果在策略层我们都没有想清楚我们的用户是谁?用户真正需要的是什么?那么我们的产品很可能连触达用户的机会都没有,就更不需要提表现层和框架层对于用户体验的影响了。作为技术同学,我们需要有意识的去打破职能边界,主动以产品设计者的角色去思考,好的产品体验,有时需要的可能就是我们多走那一步的努力。
团队介绍
大淘宝技术 iHome 前端技术团队,面向大淘宝家居家装行业业务,为消费者提供家居家装一站式的内容导购和装修服务,团队技术涉及Web3D\\前端工程\\中后台\\移动端等多个领域,尤其在图形技术和前端工程领域有着大量的行业前沿经验和应用场景。
✿ 拓展阅读
作者|晓天
编辑|橙子君


以上是关于浅谈前端视角下的用户体验的主要内容,如果未能解决你的问题,请参考以下文章