端到端数据采集的前端架构原理
Posted 云智慧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了端到端数据采集的前端架构原理相关的知识,希望对你有一定的参考价值。
当移动互联网与云计算出现后,用户不必再和企业的服务人员打交道,而是通过移动APP来直接获取服务,这就造成用户体验前置。传统的ITOM产品由于缺少有效的移动端和云端监管手段,难以发现用户体验前置带来的性能瓶颈,云智慧面向业务的端到端性能管理平台透视宝以业务的视角,对整个用户体验交付链条的每一个环节进行数据采集和分析,准确发现和定位影响用户体验的任何性能问题。
目前透视宝前端应用包含以下几个,关系图如下所示
透视宝通过主站与用户进行直接交互,为用户提供网站、移动App、主机、服务等应用的性能数据。用户认证、数据中心、文档中心应用都是直接或间接为主站提供服务,本次说明只针对透视宝主站,以下使用的前端均指主站前端服务。
服务布局
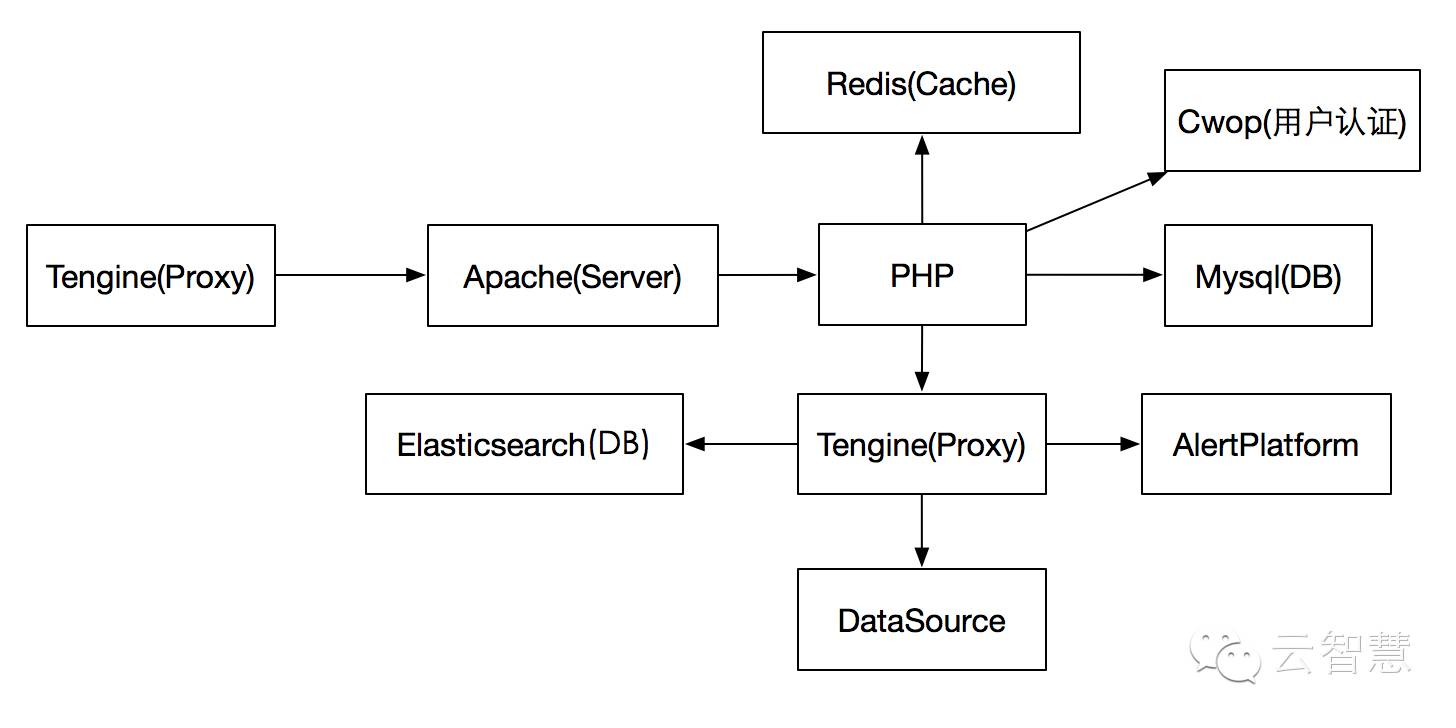
透视宝前端涉及到以下几个服务:

DataSource为后端数据系统,通常情况下的请求流程如下:用户发出请求后首先访问到Tengine,Tengine作为反向代理把请求转发到Apache,Apache调用php首先从Redis获取信息,若无数据则从mysql中补充,如果请求含有主机、服务、应用等数据则会从Elasticsearch中获取。
前端应用架构
云智慧透视宝前端使用PHP作为开发语言,使用了Seaslog的日志扩展,Cwop的用户管理扩展,Redis扩展,yaf扩展(CwopServer端依赖),其作用如下:
Seaslog:PHP日志模块,为开发人员提供线上线下日志情况的分析材料
Curl:PHP Rest服务基础,为PHP调用后端Api接口提供支持
Yaf:Cwop的Server为yaf框架开发,依赖PHP的yaf框架
Cwop:Cwop的php客户端
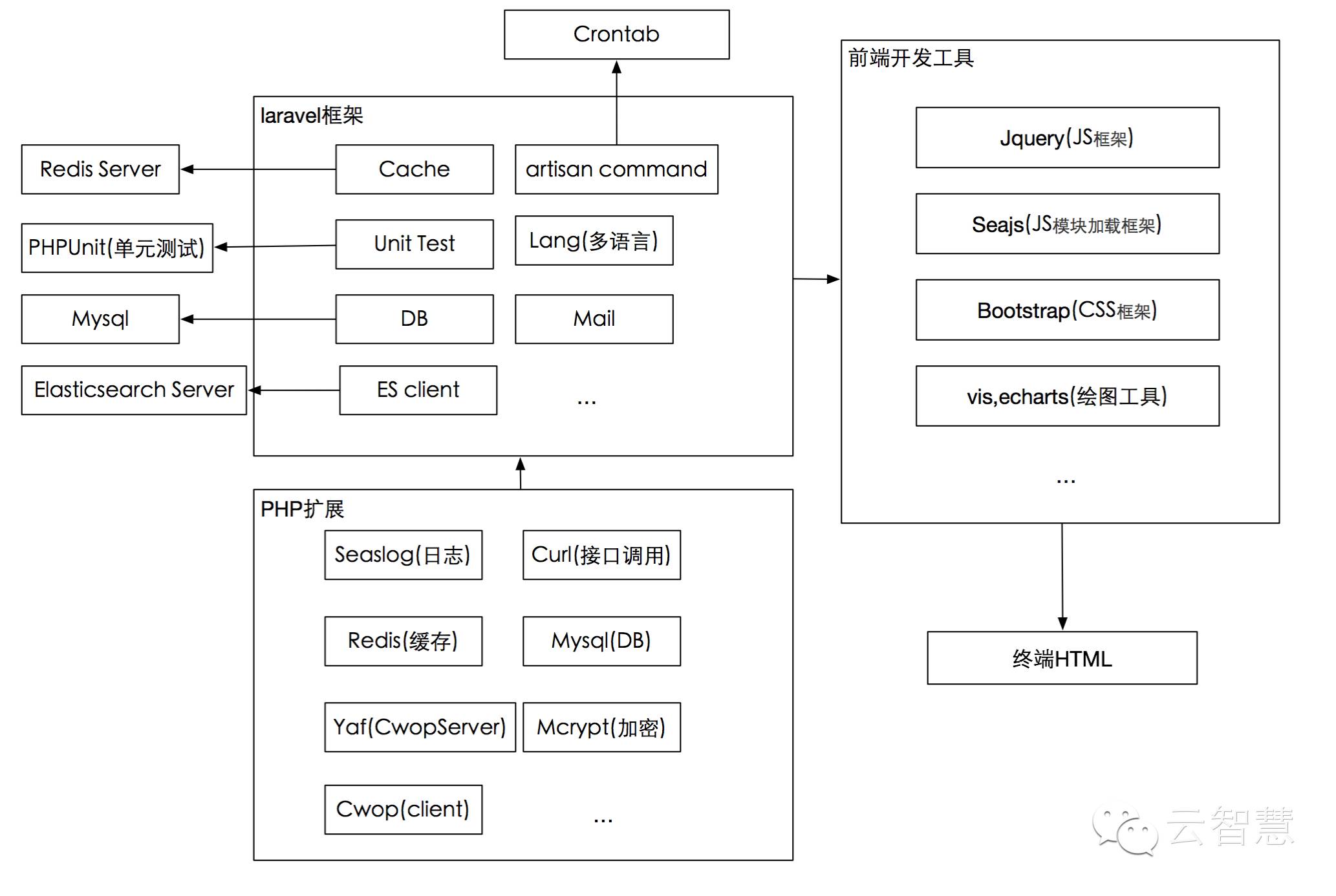
PHP使用目前流行的Laravel框架进行开发,前端运行流程如下所示:

Laravel提供了多语言,数据库,缓存,邮件,依赖包管理等功能,极大提高了透视宝的开发效率,以下是透视宝前端两个比较重要的功能:
✔UnitTest - Laravel集成并强化了PHP的单元测试功能,结合谷歌插件,使开发人员可以完成端到端的调试工作;
✔Artisan命令行工具 - 结合Linux的Crontab,完成了邮件发送,SmartAgent插件管理、心跳管理,告警交互等功能,单独使用时可以执行脚本完成数据库的自动化修改;
从PHP处理数据到前端页面展现我们使用了目前流行的:
✔ BootstrapCss框架,使前端页面美观自适
✔ Seajs为透视宝使用的JS模块选择加载框架
✔ Echarts作为透视宝使用的绘图工具,其适应性,可操作性都是非常良好的,透视宝所有版面的图片基本都是Echarts生成的。
数据采集流程
透视宝数据采集分为三个来源:
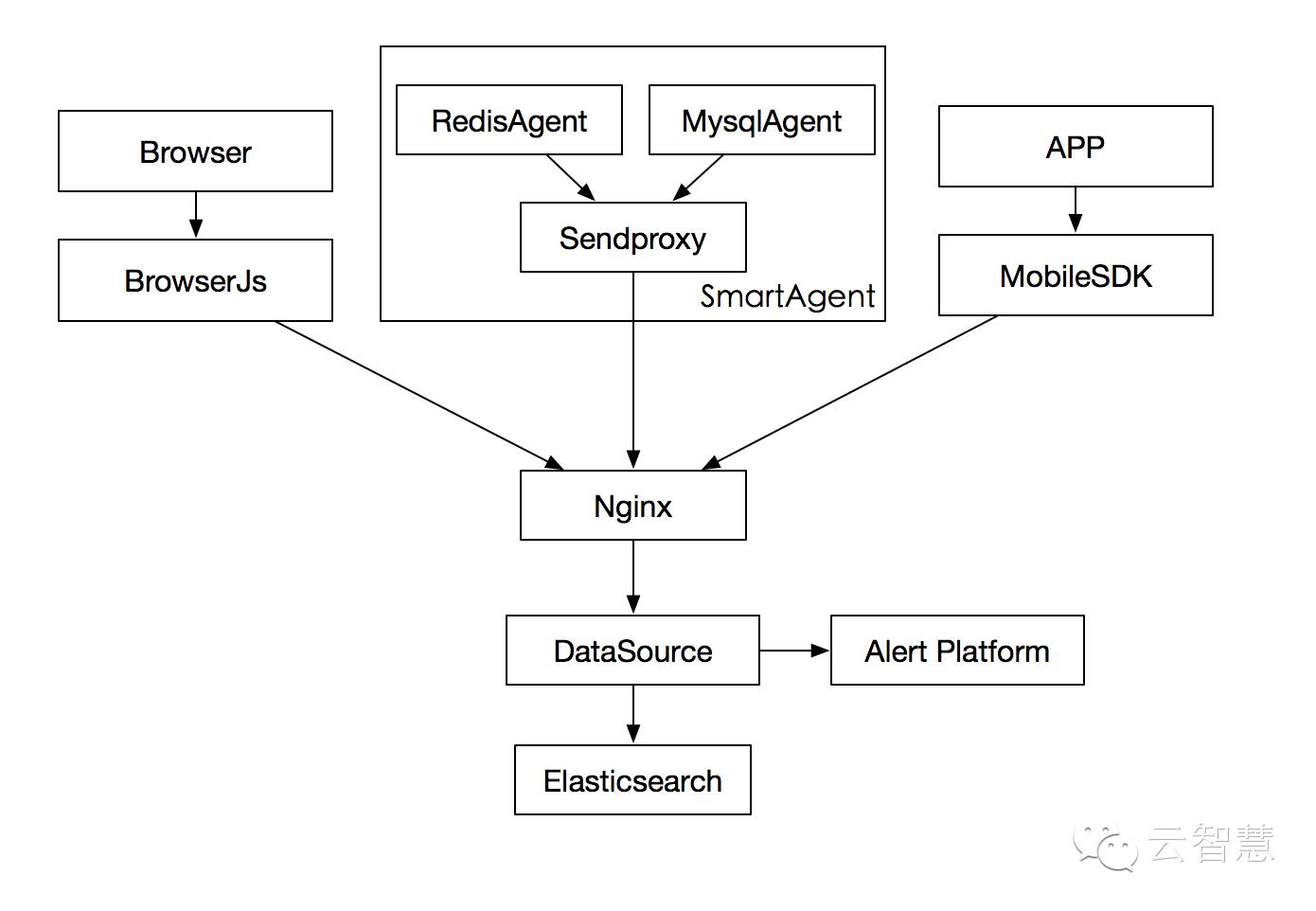
1.用户安装SmartAgent,插件采集,通过SendProxy发送的数据。
2.用户安装SmartAgent插件后注入JS,或手动注入JS,JS采集的数据。
3.移动端嵌入SDK,采集移动APP数据。
如下图所示:

数据采集使用Sendproxy为SmartAgent的调度器,所有SmartAgent的数据都经过Sendproxy进行统一调度发送。
其主要优势在于:
✔发送队列,保证各插件数据发送的稳定性
✔可以作为代理,部署都可联外网的主机,可以保证局域网非联网环境的数据发送
端到端实现原理
端到端是透视宝的重要功能特色,其实现原理简单地说,把请求流程中所有途经节点都记录下来,通过code堆栈和服务采集的数据还原请求所遍历的过程。

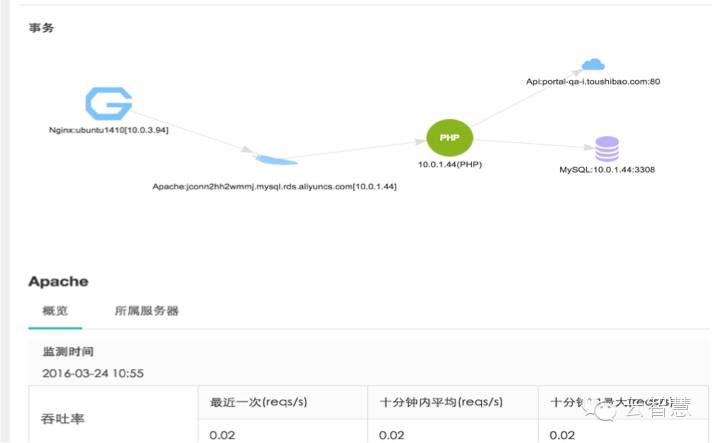
上图是一个请求拓扑,是典型的nginx Proxy,Apache Server,PHP解析,Mysql DB的架构,请求经过了Nginx->Apache->PHP->Mysql&Api,在各节点上点击可以查看:
✔ 请求当时各服务的运行状态
✔请求的代码堆栈,SQL连接,异常信息,连接状态
实现原理如下(默认各节点已经安装了我们的SmartAgent):
请求到Nginx时,Nginx在请求中添加唯一id标志,然后转发到Apache,Apache在请求中收到我们的id标志,则会延用此id,请求交到PHP,同理PHP,Mysql等也会在请求中延用此id标志。
PHP获取数据处理完成后请求结束,开始响应过程,PHP在响应信息中添加相同的id标志,交还给Apache,Apache返回Nginx时会在响应信息中延用此id,Nginx把内容发送到浏览器静态页面时,连同id与我们的JS文件发送到用户端,用户端JS捕获浏览器数据后发送到我们的后端DataSource处理。
透视宝获取到PHP应用带有此id的请求数据时,可以查到Nginx,Apache的请求信息,也可以获取Mysql,Api的请求信息,端到端的拓扑图也就形成了,通过id可心获取终端用户的信息。如果终点的Api也使用了我们的CodeAgent,则会转化成应用,与前面的PHP一样继续向后延伸,否则只显示请求的Api信息,获取不到Code详情。
在上述过程中,Nginx Agent,Apache Agent,Mysql Agent一直持续发送数据,所以当点击Nginx时就可以根据请求时间获取Nginx的即时状态,为用户端到端的分析提供强有力的支持。
下面提供一个前后端数据交互的完整点的简图,其中DataSource对Mysql的操作是通过透视宝应用的接口实现的
以上是关于端到端数据采集的前端架构原理的主要内容,如果未能解决你的问题,请参考以下文章