vue中引入mui报Uncaught TypeError: 'caller', 'callee', and 'arguments' properties
Posted h-flower
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中引入mui报Uncaught TypeError: 'caller', 'callee', and 'arguments' properties相关的知识,希望对你有一定的参考价值。
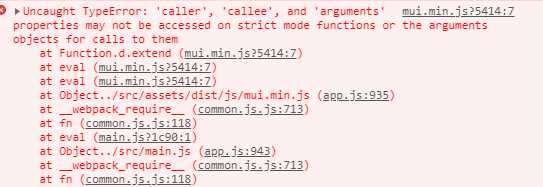
在vue中引入mui的js文件的时候,报如下的错误:

那是因为我们在用webpack打包项目时默认的是严格模式,我们把严格模式去掉就ok了
第一步:npm install babel-plugin-transform-remove-strict-mode

第二步:在.bablerc文件中加入"plugins":

到这里问题就完美解决了
以上是关于vue中引入mui报Uncaught TypeError: 'caller', 'callee', and 'arguments' properties的主要内容,如果未能解决你的问题,请参考以下文章
Vue项目报错:Uncaught SyntaxError: Unexpected token <
vue控制台报 Uncaught (in promise) TypeError:
Web前端-Vue控制台报错:Uncaught (in promise) TypeError: