Vue项目报错:Uncaught SyntaxError: Unexpected token <
Posted wr20190131
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目报错:Uncaught SyntaxError: Unexpected token <相关的知识,希望对你有一定的参考价值。
摘自:https://www.jb51.net/article/150517.htm
遇到问题:
今天做一个 VUE 的项目,在引入第三方依赖的 JS 文件时,遇到了一个问题:

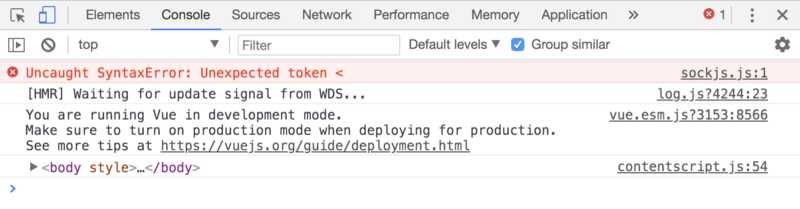
控制台的提示:Uncaught SyntaxError: Unexpected token <
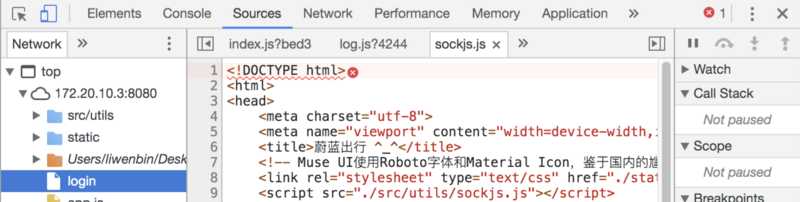
按照提示进入文件,再看如下图:

仔细看了看 index.html 文件,发现原本我的 JS 文件是放在 /src/utils 文件夹下的,但引入 /src 和 /static 的文件是有区别的。
解决方案:
解决办法是将第三方依赖的 JS 文件放到 /static/utils 目录下,引入路径也改成:<script src="./static/utils/sockjs.js"></script>,这样就不报错了!
总结:
1、assets文件夹与static文件夹的区别
区别一:assets文件是src下的,所以最后运行时需要进行打包,而static文件不需要打包就直接放在最终的文件中了
区别二:assets中的文件在vue中的template/style下用../这种相对路径的形式进行引用,在script下必须用@import的方式引入而static下的文件在.vue中的任何地方都只要使用../这种相对路径的方式引入,
2、
(1)assets用来放置样式、静态图片,只要src下面的组件中用到的资源就放在assets中。
(2)static用来放没有npm包的第三方插件,字体文件。
(3)assets与components同级 components下的.vue引用静态文件时,相对路径为 ../assets/wapFront
3、vue如何引入其它静态文件:
(1)src目录下的资源只能import或require。
(2)想静态引入的话,建立一个与src同级的目录例如static,然后把静态资源放入该文件夹下,html的引入路径如下:./static/...(注:试过一定要放在static文件夹下,否则报错)
在static文件中引入jQuery包之后,加入以上配置之后,再项目文件中使用‘$‘,发现还是会报错 --- eslint报错:‘$‘ is not defined
解决:
eslint认为没有声明,需要在eslintrc.js中加入globals配置
globals: {
‘$‘: false,
‘jquery‘: false
}
以上是关于Vue项目报错:Uncaught SyntaxError: Unexpected token <的主要内容,如果未能解决你的问题,请参考以下文章
Vue 打包后报错 Uncaught TypeError: Cannot redefine property: $router
Vue 打包后报错 Uncaught TypeError: Cannot redefine property: $router
Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<
VUE中页面F5刷新空白并报错报错:Uncaught SyntaxError: Unexpected token <解决方法
VUE3刷新页面报错:Uncaught SyntaxError: Unexpected token ‘<‘
解决vue3 vue-pdf报错Uncaught (in promise) TypeError: h is not a function