Web前端-Vue控制台报错:Uncaught (in promise) TypeError:
Posted MinggeQingchun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端-Vue控制台报错:Uncaught (in promise) TypeError:相关的知识,希望对你有一定的参考价值。
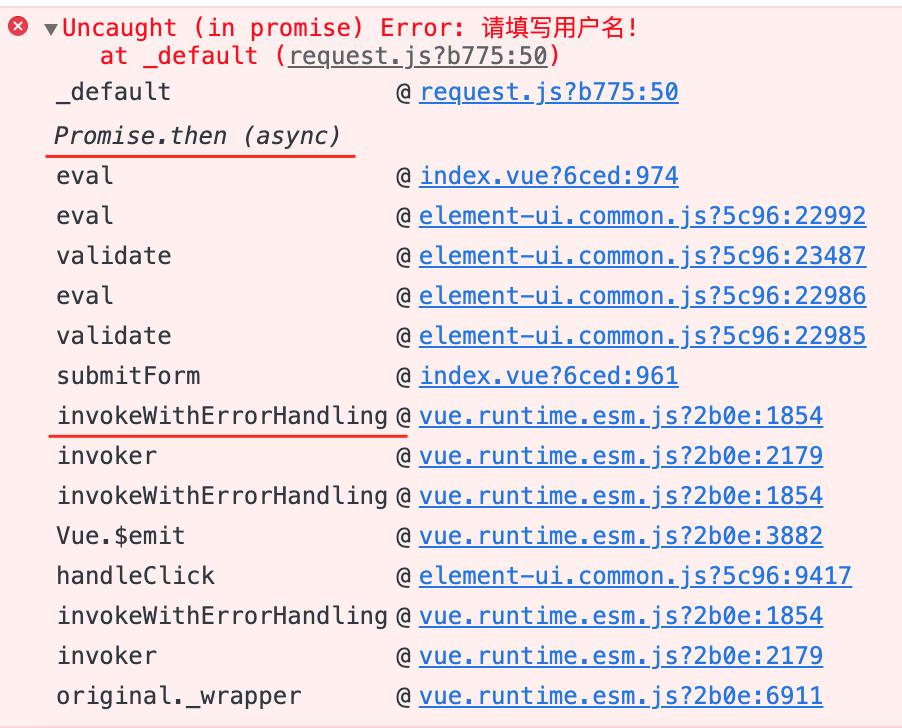
开发前段时经常遇到如下报错:
Uncaught (in promise) TypeError:大致错误有如下三种:
1、使用的参数可能为 null 或者 undefined
2、返回的参数有重复
3、未捕获异常 
如,我在后台Java(前端Vue,后端Java都是本人开发)中,判断了用户名是否为空,抛出了一个异常错误:
if(user.getUserName() == null)
throw new RuntimeException("请填写用户名!");
js中在 promise 实例最后一步捕获所有错误,通过 调用 catch() 方法来实现捕获错误
/** 提交按钮 */
submitForm()
console.log("新增修改 this.form" + this.form);
for(let key in this.form)
console.log('key:'+ key + ' value:' + this.form[key]);
//用户名
if (this.form.userName == null)
this.$message.error("请填写用户名!");
return;
this.$refs["form"].validate(valid =>
if (valid)
if (this.form.userId != null)
updateUser(this.form).then(response =>
this.msgSuccess("修改成功");
this.open = false;
this.getList();
).catch((error) =>
console.log('error:'+error);
);
else
addUser(this.form).then(response =>
this.msgSuccess("新增成功");
this.open = false;
this.getList();
).catch(function (error)
console.log('error:'+ error);
);
);
,以上是关于Web前端-Vue控制台报错:Uncaught (in promise) TypeError:的主要内容,如果未能解决你的问题,请参考以下文章
Vue拦截器报错Uncaught (in promise) TypeError Cannot read properties of undefined (reading ‘code‘)
VUE3刷新页面报错:Uncaught SyntaxError: Unexpected token ‘<‘
Uncaught ReferenceError: Vue is not defined
Uncaught ReferenceError: Vue is not defined
Vue项目报错:Uncaught SyntaxError: Unexpected token <
vue-router点击菜单栏同一个模块报错 ———— Uncaught(in promise) NavigationDuplicated error .......