Vue自定义事件
Posted wangtong111
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue自定义事件相关的知识,希望对你有一定的参考价值。
父组件使用props传递数据给子组件,子组件怎么跟父组件通信呢?这时,Vue的自定义事件就派上用场了。本文将详细介绍Vue自定义事件;
- 使用 v-on(eventName) 监听事件
- 使用 $emit(eventName) 触发事件
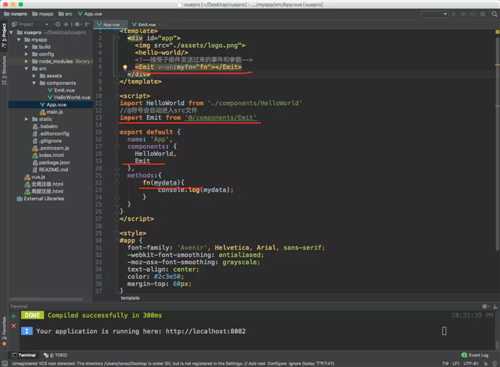
我们在myapp/src/components下新建一个组件Emit.vue,同时我们得在主组件APP.vue中引入该组件,以及注册该组件

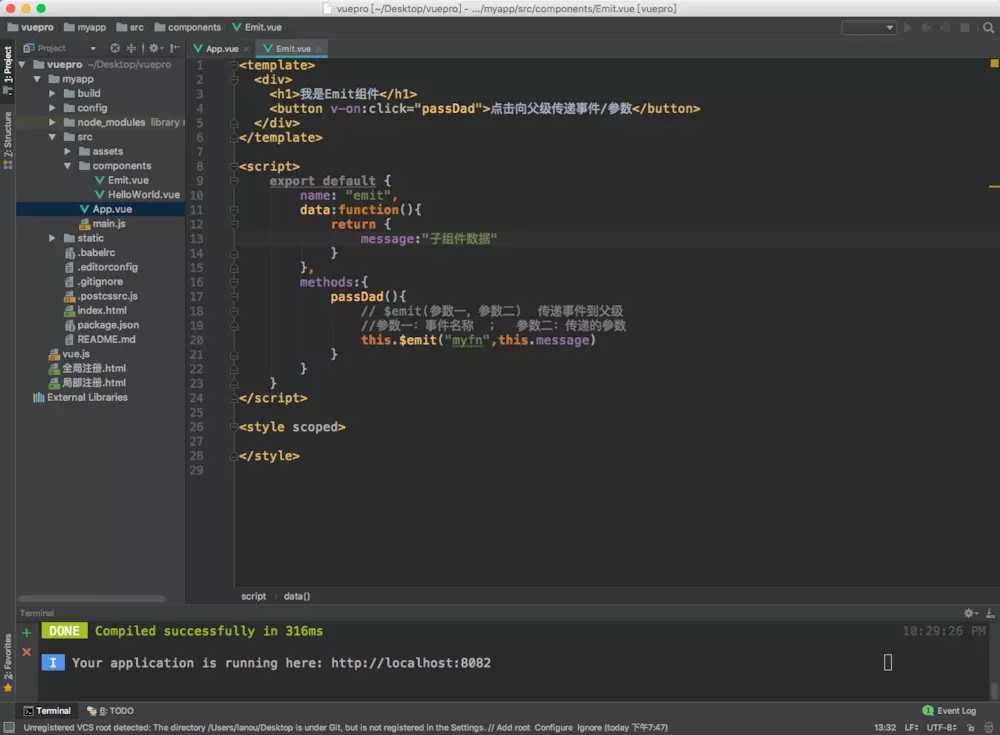
然后我们在Emit.vue文件中去些一个自定义事件的例子

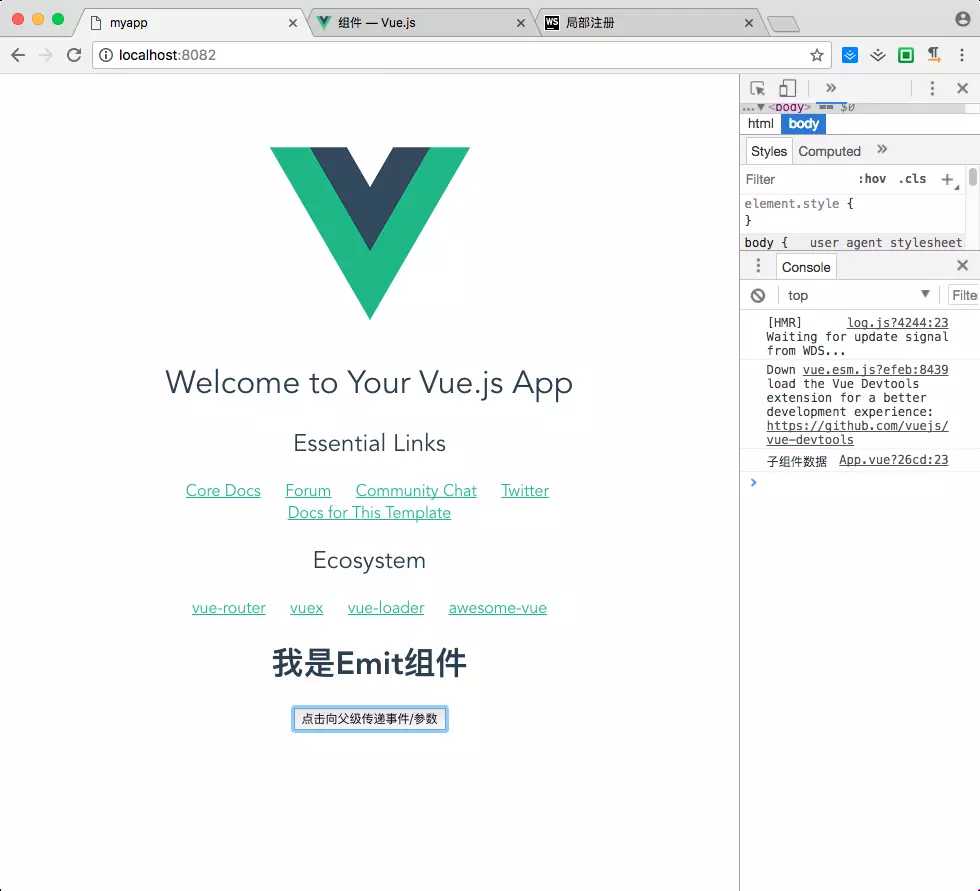
当我们点击按钮就能获取到组件内部的事件和参数

以上是关于Vue自定义事件的主要内容,如果未能解决你的问题,请参考以下文章