Vue--自定义事件
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue--自定义事件相关的知识,希望对你有一定的参考价值。
1. Vue--自定义事件
据项在Vue的实例中, 但删除操作要在组件中完成, 那么组件如何才能删除Vue实例中的数据呢?此时就涉及到参数传递与事件分发了, Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题; 使用this.$emit(‘自定义事件名’, 参数) , 操作过程如下:
1.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层,模板-->
<div id="vue">
<todo>
<todo-title slot="todo-title" :title="title_text"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
:item_p="item" :index_p="index" v-on:remove="removeItems(index)"></todo-items>
</todo>
</div>
<!--1.导入Vue.js-->
<script src="../js/vue.js"></script>
<script type="text/javascript">
Vue.component('todo', {
template: '<div>\\
<slot name="todo-title"></slot>\\
<ul>\\
<slot name="todo-items"></slot>\\
</ul>\\
</div>'
});
Vue.component('todo-title', {
props: ['title'],
template: '<div>{{title}}</div>'
});
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component("todo-items", {
props: ["item_p", "index_p"],
template: "<li>{{index_p+1}}🐟: {{item_p}}<button @click='remove_methods()'>删除</button></li>",
methods: {
remove_methods: function (index) {
//this.$emit 自定义事件分发
this.$emit('remove', index);
}
}
});
var vm = new Vue({
el: "#vue",
data: {
title_text: "《面向对象编程》",
todoItems: ['Java', 'C++', 'Python']
},
methods: {
removeItems: function (index) {
console.log("删除了" + this.todoItems[index] + "OK");
this.todoItems.splice(index, 1);
}
}
});
</script>
</body>
</html>
1.2 运行结果

小结
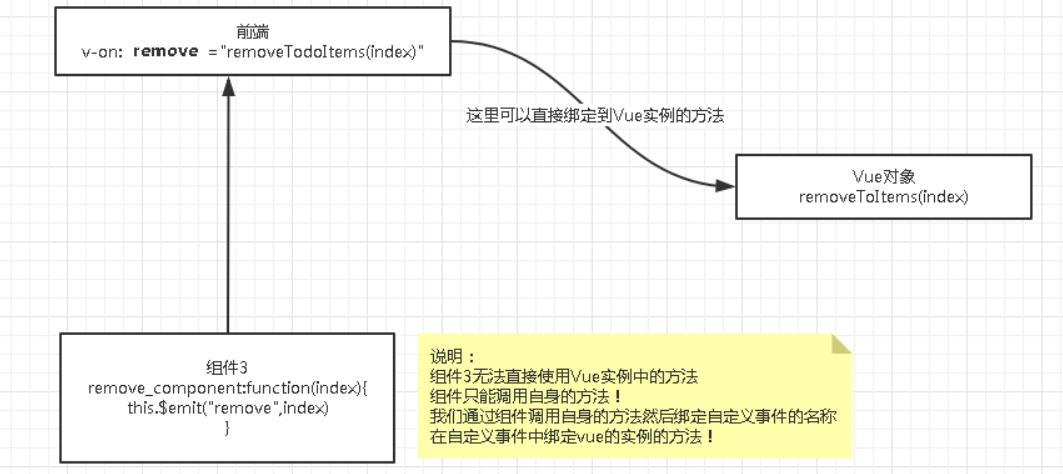
逻辑理解

以上是关于Vue--自定义事件的主要内容,如果未能解决你的问题,请参考以下文章