自定义UICollectionView
Posted 紫竹幽谷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义UICollectionView相关的知识,希望对你有一定的参考价值。
1.创建一个UICollectionView工程,点击鼠标右侧按钮选择New File->Cocoa Class->点击Next,Class选项填写一个合理的名称,如:MyCollectionViewCell,然后点击Next。
2.AppDelegate.m文件中导入头文件“#import “ViewController.h””,然后填写如下代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
UINavigationController *nav=[[UINavigationController alloc]initWithRootViewController:[[ViewController alloc]init]];
self.window.rootViewController=nav;
return YES;
}
3.ViewController.m文件代码
#import "ViewController.h"
#import "MyCollectionViewCell.h"
#import "Header.h"
@interface ViewController ()<UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateFlowLayout>{
UICollectionView *mainCollectionView;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor=[UIColor whiteColor];
self.navigationController.navigationBar.translucent=NO;
self.navigationController.navigationBar.barTintColor=[UIColor purpleColor];
UICollectionViewFlowLayout *layout=[[UICollectionViewFlowLayout alloc]init];
//设置headerView的尺寸大小
layout.headerReferenceSize = CGSizeMake(WIDTH, 0);
//该方法也可以设置itemSize
layout.itemSize =CGSizeMake(90, 150);
mainCollectionView=[[UICollectionView alloc]initWithFrame:self.view.bounds collectionViewLayout:layout];//初始化
//注册UICollectionViewCell
[mainCollectionView registerClass:[MyCollectionViewCell class] forCellWithReuseIdentifier:@"cell"];
[mainCollectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"reusableView"];
mainCollectionView.dataSource=self;
mainCollectionView.delegate=self;
mainCollectionView.backgroundColor=[UIColor whiteColor];
[self.view addSubview:mainCollectionView];
}
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{
return 3;
}
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return 9;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
static NSString *identifier=@"cell";
MyCollectionViewCell *cell=[collectionView dequeueReusableCellWithReuseIdentifier:identifier forIndexPath:indexPath];
cell.nameLable.text=[NSString stringWithFormat:@"{%ld,%ld}",(long)indexPath.section,(long)indexPath.row];
cell.imageView.image=[UIImage imageNamed:@"photo"];
cell.backgroundColor=[UIColor yellowColor];
return cell;
}
//设置每个item的尺寸
//- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{
// return CGSizeMake(90, 130);
//}
//设置每个item的UIEdgeInsets
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section{
return UIEdgeInsetsMake(10, 10, 10, 10);
}
//如果一组中有多行item,设置行间距
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section{
return 10;
}
//设置两个组之间的列间距
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section{
return 15;
}
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section{
//width的设置对该方法无影响
return CGSizeMake(300, 30);
}
//通过设置SupplementaryViewOfKind 来设置头部或者底部的view,其中 ReuseIdentifier 的值必须和 注册是填写的一致,本例都为 “reusableView”
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
{
UICollectionReusableView *headerView = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"reusableView" forIndexPath:indexPath];
headerView.backgroundColor =[UIColor grayColor];
//解决重用机制的bug
for (UIView *view in headerView.subviews) {
[view removeFromSuperview];
}
UILabel *label = [[UILabel alloc] initWithFrame:headerView.bounds];
if (indexPath.section==0) {
label.text = @"食品类";
}
if (indexPath.section==1) {
label.text = @"水果类";
}
if (indexPath.section==2) {
label.text = @"家用类";
}
label.font = [UIFont systemFontOfSize:20];
[headerView addSubview:label];
return headerView;
}
@end
4.MyCollectionView.h文件代码
#import <UIKit/UIKit.h>
@interface MyCollectionViewCell : UICollectionViewCell
@property(nonatomic,strong)UIImageView *imageView;
@property(nonatomic,strong)UILabel *nameLable;
@end
5.MyCollectionView.m文件代码
#import "MyCollectionViewCell.h"
@implementation MyCollectionViewCell
-(instancetype)initWithFrame:(CGRect)frame{
self=[super initWithFrame:frame];
if (self) {
_imageView=[[UIImageView alloc]initWithFrame:CGRectMake(10, 0, 70, 70)];
[self addSubview:_imageView];
_nameLable=[[UILabel alloc]initWithFrame:CGRectMake(10, 80, 70, 30)];
_nameLable.textAlignment=NSTextAlignmentCenter;
_nameLable.textColor=[UIColor blueColor];
_nameLable.font=[UIFont systemFontOfSize:16];
_nameLable.backgroundColor=[UIColor grayColor];
[self addSubview:_nameLable];
}
return self;
}
@end
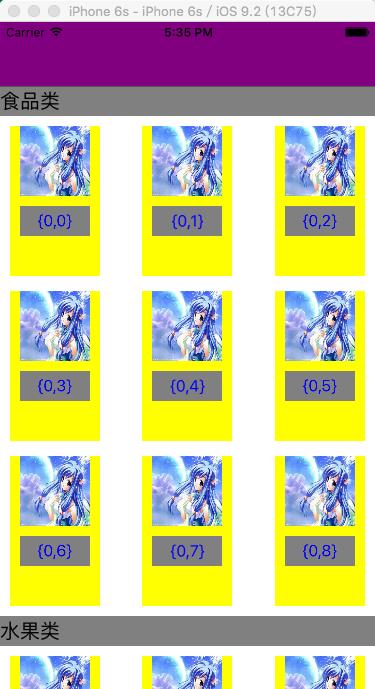
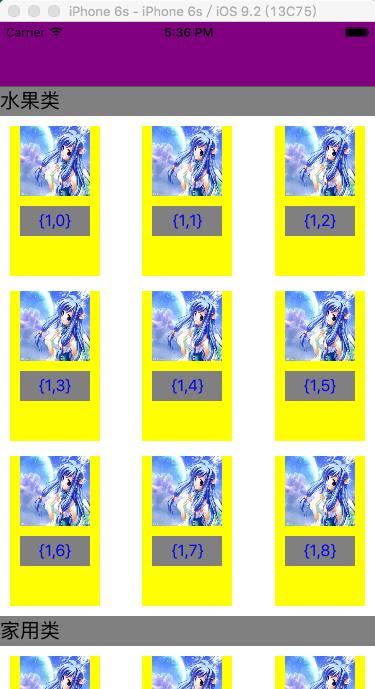
6.效果图如下:


以上是关于自定义UICollectionView的主要内容,如果未能解决你的问题,请参考以下文章